HubLの関数は、パラメーターを受け入れて値を生成するという点でフィルターに似ています。ただし、全ての関数を初期テンプレート値に適用する必要はなく、HubSpot環境の他の領域とのやりとりに使用できます。
古いウェブサイトを維持している場合は、非推奨となったHubL関数のリストもご確認ください。
この記事では、各HubL関数とその構文について詳しく説明しています。
append
リストの末尾に1つの項目を追加します。
{% set numbers_under_5 = [1,2,3] %}
{% do numbers_under_5.append(4) %}
{{numbers_under_5}}
| パラメーター | タイプ | 説明 |
|---|
item | Any | リストに付加する項目。 |
blog_all_posts_url
blog_all_posts_url関数は、指定されたブログ内の全てのブログ記事のリストページを指す完全なURLを返します。
以下の例は、この関数をアンカーのhrefとして使用する方法を示しています。
<a href="https://developers.hubspot.jp/docs{{ blog_all_posts_url("default") }}">All Marketing blog posts</a>
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。ブログIDはモジュールのブログフィールドによって返されます。 |
blog_author_url
blog_author_url関数は、指定されたブログ執筆者のリストページを指す完全なURLを返します。
以下の例は、この関数をアンカーのhrefとして使用する方法を示しています。この関数の例に示されているように、これをblog_authors関数と組み合わせることが可能です。
<a href="https://developers.hubspot.jp/docs{{ blog_author_url("default", "brian-halligan") }}">Brian Halligan</a>
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | 執筆者のリストページがどのブログにあるかを指定します。特定のブログを指定する場合はIDを、デフォルトのブログを指定する場合は"default"を使用します。ブログIDはモジュールのブログフィールドによって返されます。 |
author_slug | 文字列型またはHubL変数 | どの執筆者にリンクするかを指定します。content.blog_post_author.slugまたはハイフン付きの小文字の名前を使用できます。例:"jane-doe" |
blog_authors
blog_authors関数は、指定されたブログのブログ執筆者オブジェクトから成るシーケンスを、スラッグの昇順に並べ替えて返します。このシーケンスを変数の中に保存して反復処理すると、カスタムの執筆者記事フィルターを作成できます。
各執筆者による公開中の記事数にアクセスするには、author.live_postsを使用できます。
注: この関数では執筆者数の上限が250件に設定されています。また、ページ1件につき10回の呼び出しという上限もあります。
{{ blog_authors("default", 250) }}
{% set my_authors = blog_authors("default", 250) %}
<ul>
{% for author in my_authors %}
<li><a href="https://developers.hubspot.jp/docs{{ blog_author_url(group.id, author.slug) }}">{{ author }}</a></li>
{% endfor %}
</ul>
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。特定のブログを指定する場合はIDを、デフォルトのブログを指定する場合は"default"を使用します。ブログIDはモジュールのブログフィールドによって返されます。 |
limit | 整数 | 取得する執筆者数の上限を設定します。 |
blog_by_id
blog_by_id関数はID別にブログを返します。以下のコード例は、この関数を使ってハイパーリンクされたリスト項目を生成する方法を示しています。
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
{% set my_blog = blog_by_id(47104297) %}
<ul>
<li>
<a href="https://developers.hubspot.jp/docs{{ my_blog.absolute_url }}">{{my_blog.html_title}}</a>
</li>
</ul>
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。特定のブログを指定する場合はIDを、デフォルトのブログを指定する場合は"default"を使用します。ブログIDはモジュールのブログフィールドによって返されます。 |
blog_page_link
blog_page_link関数は、ページ番号付きのブログリスト表示のURLを生成します。この関数は1つの数値パラメーターを受け入れ、これによって現在のページ、次のページ、前のページ、または特定のページのリンクを生成できます。この関数は通常、ページ番号付きアンカータグのhref属性で使用され、ブログ一覧テンプレートで使用する必要があります。
以下に示す例では、アンカーhrefとしてこの関数を使用しています。最初の例では、現在のページを出力します。2番目の例では、7ページ目を指定する数値7をパラメーターとして受け入れています。3番目の例では、next_page_num変数を使用し、現在のページからの相対ページ番号のリンクを生成しています(前のページを指定するにはlast_page_num変数を使用できます)。最後の例では、current_page_num変数と+演算子を使用して、現在のページより4つ大きい番号のページへのリンクを作成しています。
<a href="https://developers.hubspot.jp/docs{{ blog_page_link(current_page_num) }}">Current page</a>
<a href="https://developers.hubspot.jp/docs{{ blog_page_link(7) }}">Page 7</a>
<a href="https://developers.hubspot.jp/docs{{ blog_page_link(next_page_num) }}">Next</a>
<a href="https://developers.hubspot.jp/docs{{ blog_page_link(current_page_num + 4) }}">Page Plus 4</a>
| パラメーター | タイプ | 説明 |
|---|
page | 数値またはHubL変数 | ページ番号のURLまたはHubL変数の生成に使用するページ番号。 |
blog_popular_posts
この関数は、特定数の人気のある記事をシーケンスとしてレンダリングします。このシーケンスを変数の中に保存することができ、forループでそれを反復処理すると、人気のある記事のカスタム記事リストを作成できます。
この関数の結果は6時間にわたりキャッシュされます。キャッシュを使用せずにHubLでブログ記事を取得するには、代わりにblog_recent_tag_postsを使用します。
以下のサンプルコードでは、最初の行にこの関数でどのようにシーケンスを取得するかが示されています。シーケンスは変数として保存され、その変数がforループで使用されます。ブログ記事の変数では例外なく、content.ではなく個々のループ項目の名前を使用する必要があります。この例ではpop_post.nameが使用されています。この手法は、ブログテンプレートやウェブサイトページに対して使用できます。
注: この関数では記事数の上限が200件に設定されています。また、ページ1件につき10回の呼び出しという上限もあります。
{% set pop_posts = blog_popular_posts("default", 5, ["marketing-tips", "sales-tips"], "popular_past_month", "AND") %}
{% for pop_post in pop_posts %}
<div class="post-title">{{ pop_post.name }}</div>
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。特定のブログを指定する場合はIDを、デフォルトのブログを指定する場合は"default"を使用します。 |
limit | 整数 | シーケンスに追加する投稿数を指定します(最大200件)。指定しない場合は、デフォルトで10に設定されます。 |
tag_slug | 配列 | 投稿を絞り込むための任意のタグのリスト。 |
time_frame | 文字列 | アナリティクス上で投稿を絞り込むための任意の期間。デフォルトの値は"popular_past_year"です。次のいずれかにする必要があります。"popular_all_time" "popular_past_year""popular_past_six_months" "popular_past_month"
logical_operatorパラメーターを含める場合、このパラメーターは必須です。 |
logical_operator | 文字列 | tag_slugに複数のタグが含まれている場合は、この演算子を使用してまたはANDロジックまたはORロジックで結果をフィルタリングします。デフォルトでは、この関数はORロジックを使用して、指定されたタグのいずれかでタグ付けされた記事を返します。このパラメーターを含める場合は、time_frameが必須です。 |
blog_post_archive_url
blog_post_archive_url関数は、指定されたブログ上の特定の日付値に対応するアーカイブのリストページの完全なURLを返します。この関数には2つの必須パラメーターと2つの任意指定パラメーターがあります。最初のパラメーターにはブログIDまたは単にキーワード"default"を指定します。2番目は、どの年のアーカイブされた記事を表示するかを指定します。
任意指定パラメーターには、それぞれどの月および日のアーカイブされた記事を表示するかが格納されます。
以下の例は、この関数をアンカーのhrefとして使用する方法を示しています。
<a href="https://developers.hubspot.jp/docs{{ blog_post_archive_url("default", 2017, 7, 5) }}">Posts from July 5th, 2017</a>
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。特定のブログを指定する場合はIDを、デフォルトのブログを指定する場合は"default"を使用します。 |
year | 整数 | 年。 |
month | 整数 | 月(任意)。 |
day | 整数 | 日(任意)。 |
blog_recent_author_posts
blog_recent_author_posts関数は、指定された執筆者のブログ記事オブジェクトのシーケンスを、新しい順に並べ替えて返します。この記事シーケンスを変数の中に保存することができ、forループでそれを反復処理すると、特定の執筆者のカスタム記事リストを作成できます。
この関数は3つのパラメーターを受け入れます。最初のパラメーターにはどのブログから執筆者の記事を収集するかを指定します。値は"default"、または(ブログダッシュボードのURLで取得できる)特定のブログのIDです。2番目のパラメーターには、どの執筆者を使用するかを指定します。このパラメーターでは、**content.blog_post_author.slug**を使用して現在の記事の執筆者を指定することも、またはハイフン付きの小文字の名前("brian-halligan"など)を受け入れることもできます。3番目のパラメーターには取得する記事数を指定します。
以下の例の第1行には、関数によってどのように執筆者の記事シーケンスが返されるかが示されています。この例では、執筆者名を正確に指定する代わりに現在の記事執筆者が使用されています。シーケンスは1つの変数に保存され、ループ処理されます。ブログ記事の変数では例外なく、content.ではなく個々のループ項目の名前を使用する必要があります。この例ではauthor_post.nameが使用されています。この手法はブログテンプレートとページテンプレートで使用できます。
注: この関数にはページ1件につき200件の記事、10回の呼び出しという上限があります。
{{ blog_recent_author_posts("default", content.blog_post_author.slug, 5 ) }}
{% set author_posts = blog_recent_author_posts("default", content.blog_post_author.slug, 5) %}
{% for author_post in author_posts %}
<div class="post-title">{{ author_post.name }}</div>
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。ブログIDはモジュールのブログフィールドによって返されます。 |
author_slug | 文字列 | 絞り込む執筆者を指定します。 |
limit | 整数 | シーケンスに追加する投稿数を指定します(最大200件)。 |
blog_recent_posts
blog_recent_posts関数は、指定されたブログでのブログ記事オブジェクトから成るシーケンスを、新しい順に並べ替えて返します。この記事シーケンスを変数の中に保存することができ、forループでそれを反復処理すると、人気のある記事を示すカスタム記事リストを作成できます。
この関数は2つのパラメーターを受け入れます。最初のパラメーターには、どのブログから人気のある記事を収集するかを指定します。値は"default"、または(ブログダッシュボードのURLで取得できる)特定のブログのIDです。2番目のパラメーターには取得する記事数を指定します。
以下の例の第1行には、この関数によってどのようにシーケンスが返されるかが示されています。シーケンスは1つの変数に保存され、ループ処理されます。ブログ記事の変数では例外なく、content.ではなく個々のループ項目の名前を使用する必要があります。この例ではrec_post.nameが使用されています。この手法は、ブログテンプレートだけでなく通常のページに対しても使用できます。
注: この関数にはページ1件につき200件の記事、10回の呼び出しという上限があります。
{{ blog_recent_posts("default", 5) }}
{% set rec_posts = blog_recent_posts("default", 5) %}
{% for rec_post in rec_posts %}
<div class="post-title">{{ rec_post.name }}</div>
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。特定のブログを指定する場合はIDを、デフォルトのブログを指定する場合は"default"を使用します。ブログIDはモジュールのブログフィールドによって返されます。 |
limit | 整数 | シーケンスに追加する投稿数を指定します(最大200件)。 |
blog_recent_tag_posts
blog_recent_tag_posts 関数は、指定されたタグ(複数可)のブログ記事オブジェクトから成るシーケンスを、新しい順に並べ替えて返します。この記事シーケンスを変数の中に保存することができ、forループでそれを反復処理すると、特定のタグのカスタム記事リストを作成できます。
以下のコード例で:
- 第1行は、関数がどのようにタグの記事シーケンスを返すかを示しています
- 第2行は、関数をシーケンス変数に保存する方法を示しています。コードの残りの部分は、forループを使用して変数値を循環処理します。ブログ記事の変数では例外なく、
content.ではなく個々のループ項目の名前を使用する必要があります。この例ではtag_post.nameが使用されています。この手法は、ブログページとウェブサイトページの両方で使用できます。
関連するブログ記事リストの作成について詳細をご確認ください。
注: この関数にはページ1件につき100件の記事、10回の呼び出しという上限があります。
{{ blog_recent_tag_posts("default", "marketing-tips", 5) }}
{% set tag_posts = blog_recent_tag_posts("default", ["marketing", "fun", "inbound"], 3, "AND") %}
{% for tag_post in tag_posts %}
<div class="post-title">{{ tag_post.name }}</div>
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。特定のブログを指定する場合はIDを、デフォルトのブログを指定する場合は"default"を使用します。ブログIDはモジュールのブログフィールドによって返されます。 |
tag_slug | 文字列 | 絞り込むタグを指定します。最大10個のタグをカンマ区切りで含めることができます。複数の単語を持つタグは、スペースをハイフンに置き換えた小文字にする必要があります。 |
limit | 整数 | シーケンスに追加する投稿数を指定します。logical_operatorを含める場合、このパラメーターは必須です。 |
logical_operator | 文字列 | tag_slugに複数のタグが含まれている場合は、この演算子を使用してまたはANDロジックまたはORロジックで結果をフィルタリングします。デフォルトでは、この関数はORロジックを使用して、指定されたタグのいずれかでタグ付けされた記事を返します。このパラメーターを含める場合は、limitが必須です。 |
blog_tag_url
blog_tag_url関数は、指定されたブログタグのリストページを指す完全なURLを返します。
この関数は2つのパラメーターを受け入れます。最初のパラメーターには、そのタグのリストページがどのブログ内に存在するかを指定します。2番目のパラメーターには、どのタグにリンクするかを指定します。このパラメーターでは、content.topic_listの特定のタグを示す**topic.slug**を使用できます。または、"marketing-tips"などのハイフン付きの小文字の名前を受け入れることもできます。
以下の例は、この関数をアンカーのhrefとして使用する方法を示しています。
<a href="https://developers.hubspot.jp/docs{{ blog_tag_url("default", "inbound-marketing") }}">Inbound Marketing</a>
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。特定のブログを指定する場合はIDを、デフォルトのブログを指定する場合は"default"を使用します。 |
tag_slug | 文字列 | リンク先のタグを指定します。 |
blog_tags
blog_tags関数は、指定したブログで特によく使用されている(関連するブログ記事の数に基づく)250件のタグのシーケンスを、ブログ記事数順に並べ替えて返します。このシーケンスを変数の中に保存して反復処理すると、カスタムのタグ記事フィルターを作成できます。各タグの記事数にアクセスするには、tag.live_postsを使用できます。
この関数は2つのパラメーターを受け入れます。最初のパラメーターには、どのブログからタグを取得するかを指定します。2番目のパラメーターには、取得されるタグ数の上限を指定します。
以下の例の第1行は、関数がどのようにタグオブジェクトのシーケンスを返すかを示しています。例の残りの部分では、シーケンスを変数の中に保存し、タグオブジェクトを反復処理してタグのリンクをいくつか出力する例を示しています。この例では、ブログに4つのタグがあることを想定しています。
注: この関数ではタグ数の上限が250件に設定されています。
{{ blog_tags("default", 250) }}
{% set my_tags = blog_tags("default", 250) %}
<ul>
{% for item in my_tags %}
<li><a href="https://developers.hubspot.jp/docs{{ blog_tag_url(group.id, item.slug) }}">{{ item }}</a></li>
{% endfor %}
</ul>
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログを使用するかを指定します。ブログIDはモジュールのブログフィールドによって返されます。 |
limit | 整数 | 返されるタグの最大数。 |
blog_total_post_count
この関数は、指定されたブログでの公開済み記事の総数を返します。パラメーターを指定しない場合、デフォルトのブログ記事数をカウントします。または、"default"を指定することや、別のブログの記事数をカウントするようにブログIDを指定することもできます。ブログIDは、対象のブログのブログダッシュボードのURLで得られます。
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
{{ blog_total_post_count }}
{{ blog_total_post_count(359485112) }}
| パラメーター | タイプ | 説明 |
|---|
selected_blog | ブログIDまたは”default” | どのブログをカウントするかを指定します。ブログIDはモジュールのブログフィールドによって返されます。 |
clear
リストの全ての項目を削除します。pop()とは異なり、返されるデータはありません。
{% set words = ["phone","home"] %}
{% do words.clear() %}
{{words}}
color_contrast
この関数は、WCAGの基準(英語)に基づいて色のコントラストを検証します。引数として2つの色を指定する必要があります。また、評価を指定するオプションの引数(AAまたはAAA)を含めることもできます。色が基準を満たしているか、基準を超えているかに基づいて、trueまたはfalseを返します。
{{color_contrast('#FFFFFF','#273749')}}
{{color_contrast('rgb(255, 255, 255)','rgb(229, 237, 245)','AAA')}}
<p {% if color_contrast('rgb(12,31,1)', '#F0F', 'AA') %}style="color: #FF0000;"{% else %}style="color: #00FF00"{% endif %}>Hey there</p>
| パラメーター | タイプ | 説明 |
|---|
color_1 | 色 | 比較する第1の色。許容値:- 6桁の16進数コード(
#FFFFFF) - 3桁の16進数コード(
#F0A) - RGBカラーコード(
rgb(12,31,1))
16進数コードまたはRGBカラーコードを格納する変数を使用することもできます。例:theme.primary_color.color |
color_2 | 色 | 第1の色と比較する第2の色。 |
rating | 文字列 | 評価に使用するWCAGの基準。AA(デフォルト)またはAAAのいずれかを指定できます。 |
color_variant
この関数は、16進数値または色変数の明暗を指定の程度に応じて調整します。最初のパラメーターは16進数表記の色(例えば#FFDDFF)、つまり16進数値を格納する変数です。2番目のパラメーターでは、この色を調整する程度を0~255の範囲で指定します。この関数をCSSファイルで使用すると、色のバリエーションを作成できます。別のケースとして、色モジュールの色パラメーターでこれを使用すると、色バリエーションを自動生成する基本色をユーザーが指定できます。
以下の例では、base_colorという変数に16進数表記の色#3A539Bが格納されます。色が-80調整され、より濃い青(#00034B)になります。
{% set base_color ="#3A539B" %}
{{ color_variant(base_color, -80) }}
| パラメーター | タイプ | 説明 |
|---|
base_color | 16進数カラー文字列 | 変更の始点となる色。例:#F7F7F7。 |
brightness_offset | 整数 | 基本色の濃淡調整に使用するプラスまたはマイナスの数値。 |
content_by_id
content_by_id関数は、IDを基準にしてランディングページ、ウェブサイトページ、またはブログ記事を返します。この関数が受け入れるパラメーターは、数値のコンテンツIDのみです。
以下のコード例は、この関数を使ってハイパーリンクされたリスト項目を生成する方法を示しています。
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
{% set my_content = content_by_id(4715624297) %}
<ul>
<li>
<a href="https://developers.hubspot.jp/docs{{ my_content.absolute_url }}">{{my_content.title}}</a>
</li>
</ul>
| パラメーター | タイプ | 説明 |
|---|
id | ID | 検索するコンテンツのID。 |
content_by_ids
特定のコンテンツIDのリストを基準にして、そのIDにマッチするランディングページ、ウェブサイトページまたはブログ記事から成るディクショナリー(辞書型)を返します。
この関数は1つのパラメーター、つまり検索するページまたはブログ記事のIDから成るリスト(配列)を受け入れます。最大で100個のコンテンツオブジェクトを渡すことができます。以下のコード例は、この関数を使ってハイパーリンクリスト項目を生成する方法を示しています。
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
{% set contents = content_by_ids([4715624297, 4712623297, 5215624284]) %}
<ul>
{% for content in contents %}
<li>
<a href="https://developers.hubspot.jp/docs{{ content.absolute_url }}">{{content.title}}</a>
</li>
{% endfor %}
</ul>
| パラメーター | タイプ | 説明 |
|---|
ids | リスト | 検索するページまたはブログ記事のIDのリスト。最大で100個のコンテンツオブジェクトを渡すことができます。 |
copy
リストのシャローコピーを返します。a[:]と同等の関数です。
「シャローコピー」では新しい複合オブジェクトが構築され、コピー元のオブジェクトへの「参照」が(可能な限り)それに挿入されます。
{% set a = ["ham"] %}
{% set b = a.copy() %}
a: {{a}}
b: {{b}}
After Append
{% do a.append("swiss") %}
a: {{a}}
b: {{b}}
count
ある変数がリスト内に出現する回数を返します。
{% set attendees = ["Jack","Jon","Jerry","Jessica"] %}
{% set jon_count = attendees.count("Jon") %}
There are {{jon_count}} Jon's in the list.
<p>After append:</p>
{% do attendees.append("Jon") %}
{% set jon_count_after_append = attendees.count("Jon") %}
There are now {{jon_count_after_append}} Jon's in the list.
crm_associations
レコードID、関連付けカテゴリー、関連付け定義IDによって、別のレコードに関連付けられているCRMレコードのリストを取得します。
この関数は、オブジェクトおよびhas_more、total、offset、resultsの属性を返します。
has_moreは、このバッチに含まれるよりも多い結果が存在する(totalがoffsetよりも大きい)ことを示します。totalは、得られる結果の総数です。offsetは、この次の結果バッチに使用されるオフセットです。- *
results*は、関数のパラメーターに一致する特定の関連オブジェクトから成る配列を返します。
{% set associated_contacts = crm_associations(847943847, "HUBSPOT_DEFINED", 2, "limit=3&years_at_company__gt=2&orderBy=email", "firstname,email", false) %}
{{ associated_contacts }}
注: この関数の呼び出しは、ページ1件につき最大10回に制限されています。それぞれのcrm_associations呼び出しで、最大100個のオブジェクトを取得できます。デフォルトでは10個のオブジェクトに制限されています。
| パラメーター | タイプ | 説明 |
|---|
id | ID | 関関連付けの検索元となるレコードのID。 |
association category | 文字列 | 関連付け定義のカテゴリー。有効な値は、HUBSPOT_DEFINED、USER_DEFINED、INTEGRATOR_DEFINEDです。このパラメーターは、HubSpotによって定義済みの標準の関連付けタイプの場合は省略できます。 |
association type id | 整数 | 使用する関連付け定義のID。HubSpotでサポートされる標準オブジェクトについては、使用する関連付けタイプのIDを参照してください。それ以外の場合、この関連付けIDはCRMオブジェクトスキーマAPIで確認できます。 |
query | 文字列 | &で区切った、レコードのidまたはクエリー文字列。全ての式はANDで互いに結合されます。以下の演算子がサポートされます:eq(デフォルト)neqltltegtgteis_nullnot_nullinnincontains(複数値のプロパティーまたは文字列プロパティーに適用されます。例:“firstname__contains=Tim”)
クエリーには以下のパラメーターを含めることができます。limit:レスポンスとして返される結果の最大数。例:limit=50offsetoffset:返される結果の数がlimitパラメーターを超えている場合、結果ページ送りに使用されます。例:offset=51orderBy:特定のプロパティーに基づいて結果を並べ替えます。例:orderBy=email。
|
properties | 文字列 | 任意。返されるカンマ区切りリストのプロパティー。デフォルトでは、一般的なプロパティーから成る小さなセットが返されます。IDプロパティーは常に返されます。プロパティーの一覧は全てのコンタクトプロパティーの取得(英語)と全ての会社プロパティーの取得(英語)のエンドポイントにて確認できます。 |
formatting | ブール値 | 任意。ポータル設定に従って日付や通貨などの値の書式を設定します。文字列を未加工のままにするには、これを省略するかfalseを渡します。 |
crm_object
クエリーまたはIDを使用して1つのCRMレコードを取得します。レコードは、プロパティーと値から成るディクショナリーとして返されます。
この関数はカスタムオブジェクトおよびインテグレーターオブジェクトで使用することもできます。
inとcontainsにはどのような違いがありますか?inは、プロパティー値が、指定された値のうちいずれかの値と一致するかどうかを返します。一方containsは、複数選択プロパティー値が、指定された全ての値を含むかどうかを返します。
<!-- by query -->
{% set contact = crm_object("contact", "[email protected]", "firstname,lastname", false) %}
<!-- by id -->
{% set contact = crm_object("contact", 123) %}
{{ contact.firstname }}
{{ contact.lastname }}
注: この関数の呼び出しは、ページ1件につき最大10回に制限されています。
| パラメーター | タイプ | 説明 |
|---|
object_type | 文字列 | オブジェクトタイプ名。オブジェクトタイプ名では大文字と小文字が区別されます。ポートされるオブジェクトタイプは、こちらで確認できます。アカウントで使用できるアカウント固有オブジェクトタイプとインテグレーター オブジェクト タイプの名前を調べるには、CRMオブジェクトスキーマAPIを使用してタイプ定義を取得し、名前プロパティーを探します。このプロパティーには、関数内で使用する内部オブジェクトタイプの名前が含まれています。組み込みオブジェクトと同名のfunctionForインテグレーター オブジェクト タイプとアカウント固有オブジェクトタイプの場合は、オブジェクトの完全修飾名(FQN)を使用します。 |
query | 文字列 | 任意。&で区切った、レコードのidまたはクエリー文字列。全ての式はANDで互いに結合されます。以下の演算子がサポートされます:eq(デフォルト)neqltltegtgteis_nullnot_nullinnincontains(複数値のプロパティーまたは文字列プロパティーに適用されます。例:“firstname__contains=Tim”)
クエリーには以下のパラメーターを含めることができます。limit:レスポンスとして返される結果の最大数。例:limit=50offsetoffset:返される結果の数がlimitパラメーターを超えている場合、結果ページ送りに使用されます。例:offset=51orderBy:特定のプロパティーに基づいて結果を並べ替えます。例:orderBy=email。
|
properties | 文字列 | 任意。返されるカンマ区切りリストのプロパティー。デフォルトでは、一般的なプロパティーから成る小さなセットが返されます。IDプロパティーは常に返されます。プロパティーの一覧は全てのコンタクトプロパティーの取得(英語)と全ての会社プロパティーの取得(英語)のエンドポイントにて確認できます。 |
formatting | ブール値 | 任意。ポータル設定に従って日付や通貨などの値の書式を設定します。文字列を未加工のままにするには、falseを渡します。 |
注: クエリーを作成する際、range、distinct、ndistinct、startswithの値は予約済みのキーワードです。これらの名前のいずれかを使用するプロパティーを照会するには、次の形式を使用する必要があります:range__eq=(range=ではない)。
crm_objects
特定のオブジェクトタイプのレコードのリストをHubSpotのCRMから取得します。
この関数は、オブジェクトおよびhas_more、total、offset、resultsの属性を返します。
has_moreは、このバッチに含まれるよりも多い結果が存在する(totalがoffsetよりも大きい)ことを示します。totalは、得られる結果の総数です。offsetは、この次の結果バッチに使用されるオフセットです。resultsは、関数のパラメーターに一致する特定のオブジェクトから成る配列を返します。
クエリーで少なくとも1つの順序パラメーターを使用することで、結果を並べ替えることができます。例えばcrm_objects("contact", "firstname=Bob&order=lastname&order=createdate")の場合、"Bob"という名(ファーストネーム)のコンタクトが、まず姓の順序、次にcreatedate順で並べ替えられます。逆順で並べ替えるには、例えばorder=-createdateのようにプロパティー名の前に-を付加します。CRMオブジェクト関数はカスタムオブジェクトおよびインテグレーターオブジェクトで使用することもできます。
{% set objects = crm_objects("contact", "firstname__not_null=&limit=3", "firstname,lastname") %}
{{ objects }}
注: この関数の呼び出しは、ページ1件につき最大10回に制限されています。それぞれのcrm_objects呼び出しで、最大100個のオブジェクトを取得できます。デフォルトでは10個のオブジェクトに制限されています。
| パラメーター | タイプ | 説明 |
|---|
object_type | 文字列 | オブジェクトのタイプの名前。オブジェクトタイプ名では大文字と小文字が区別されます。標準的なオブジェクトタイプでは、単数形と複数形を使用できます(例:contact、contacts)。詳しくは、サポート対象のオブジェクトタイプをご確認ください。アカウントで使用できるアカウント固有オブジェクトタイプとインテグレーター オブジェクト タイプの名前を調べるには、CRMオブジェクトスキーマAPIを使用して、タイプ定義と名前プロパティーを取得します。組み込みオブジェクトと同名のインテグレーター オブジェクト タイプとアカウント固有オブジェクトタイプの場合は、オブジェクトの完全修飾名(FQN)を使用します。 |
query | 文字列 | 任意。&で区切った、レコードのIDまたはクエリー文字列。全ての式はANDで互いに結合されます。以下の演算子がサポートされます。eq(デフォルト)neqltltegtgteis_nullnot_nullinnincontains(複数値のプロパティーまたは文字列プロパティーに適用されます。例:“firstname__contains=Tim”)
例:"[email protected]" |
properties | 文字列 | 任意。返されるカンマ区切りリストのプロパティー。デフォルトでは、一般的なプロパティーから成る小さなセットが返されます。IDプロパティーは常に返されます。プロパティーの一覧は全てのコンタクトプロパティーの取得(英語)と全ての会社プロパティーの取得(英語)のエンドポイントにて確認できます。レコードIDは、プロパティーリストに明示的に追加されていない場合でも、返されるオブジェクトプロパティーに常に含まれます。 |
formatting | ブール値 | 任意。ポータル設定に従って日付や通貨などの値の書式を設定します。文字列を未加工のままにするには、falseを渡します。 |
注: クエリーを作成する際、range、distinct、ndistinct、startswithの値は予約済みのキーワードです。これらの名前のいずれかを使用するプロパティーを照会するには、次の形式を使用する必要があります:range__eq=(range=ではない)。
crm_property_definition
指定したオブジェクトタイプと1つのプロパティー名のプロパティー定義を取得します。
サポート対象のオブジェクトタイプは、HubSpot標準オブジェクト(コンタクトなど)、ポータル固有のオブジェクト、インテグレーターオブジェクトです。
{{ crm_property_definition("house_listing", "agent_name") }}
| パラメーター | タイプ | 説明 |
|---|
object_type | 文字列 | オブジェクトタイプ名。オブジェクトタイプ名では大文字と小文字が区別されます。ポートされるオブジェクトタイプは、こちらで確認できます。アカウントで使用できるアカウント固有オブジェクトタイプとインテグレーター オブジェクト タイプの名前を調べるには、CRMオブジェクトスキーマAPIを使用してタイプ定義を取得し、名前プロパティーを探します。このプロパティーには、関数内で使用する内部オブジェクトタイプの名前が含まれています。組み込みオブジェクトと同名のfunctionForインテグレーター オブジェクト タイプとアカウント固有オブジェクトタイプの場合は、オブジェクトの完全修飾名(FQN)を使用します。 |
property_name | 文字列 | 定義を取得するプロパティーの名前。大文字と小文字は区別されません。 |
crm_property_definitions
指定されたオブジェクトタイプと一連のプロパティー名のプロパティー定義を取得します。
サポート対象のオブジェクトタイプは、HubSpot標準オブジェクト(コンタクトなど)、ポータル固有のオブジェクト、インテグレーターオブジェクトです。
{{ crm_property_definitions("house_listing", "agent_name,address") }}
| パラメーター | タイプ | 説明 |
|---|
object_type | 文字列 | オブジェクトタイプ名。オブジェクトタイプ名では大文字と小文字が区別されます。ポートされるオブジェクトタイプは、こちらで確認できます。アカウントで使用できるアカウント固有オブジェクトタイプとインテグレーター オブジェクト タイプの名前を調べるには、CRMオブジェクトスキーマAPIを使用してタイプ定義を取得し、名前プロパティーを探します。このプロパティーには、関数内で使用する内部オブジェクトタイプの名前が含まれています。組み込みオブジェクトと同名のfunctionForインテグレーター オブジェクト タイプとアカウント固有オブジェクトタイプの場合は、オブジェクトの完全修飾名(FQN)を使用します。 |
property_name | 文字列 | 任意。カンマで区切られた、定義を取得するプロパティーの名前(名前では大文字と小文字は区別されません)。空白の場合、全てのプロパティーの定義が取得されます。 |
cta
CTAモジュールには、コードバリエーションを含むパラメーターが多数あるので、cta関数を使用するとテンプレート、ページ、Eメールの中に特定のCTAを簡単に生成できます。リッチテキストエディターを使ってCTAを追加するとき、エディターはこの関数を使用します。
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
{{ cta("ccd39b7c-ae18-4c4e-98ee-547069bfbc5b") }}
{{ cta("ccd39b7c-ae18-4c4e-98ee-547069bfbc5b", "justifycenter") }}
| パラメーター | タイプ | 説明 |
|---|
guid | 文字列 | レンダリングするCTAのID。CTAの詳細画面のURLで確認できます。 |
align_opt | 列挙 | CTAの位置を調整します。値なし:justifyleft、justifycenter、justifyright、justifyfull。 |
extend
反復可能オブジェクトの全ての項目を付加することで、リストを拡張します。言い換えると、あるリストの全ての項目を別のリストに挿入します。
{% set vehicles = ["boat","car","bicycle"] %}
{% set more_vehicles = ["airplane","motorcycle"] %}
{% do vehicles.extend(more_vehicles) %}
{{vehicles}}
file_by_id
この関数は、IDを基準に1件のファイルのメタデータを返します。唯一のパラメーターとして、検索するファイルを示す数値IDを受け入れます。一度に複数のファイルを取得するには、代わりにfiles_by_ids関数を使用します。
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
{% set file = file_by_id(123) %}
{{ file.friendlyUrl }}
| パラメーター | タイプ | 説明 |
|---|
file_id | 数値 | 検索するファイルのID。 |
files_by_ids
IDを基準に複数のファイルのメタデータを返します。ファイルIDの配列を受け入れます。
注: この関数には、1ページあたり10件の呼び出しという制限があります。この関数は、最大100個のファイルIDを受け入れることができます。
{% set files = files_by_ids([123,456])%}
{% for file in files %}
URL:{{file.friendlyUrl}}
<br>
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
file_id | 数値 | 検索するファイルのID。カンマ区切りで指定します(最大100個)。 |
{% set objects = crm_objects("contact", "[email protected]", "file").results %}
{% for item in objects %}
<!-- Need to use split filter as CRM property returns a string that is semi-colon separated -->
{% set fileIDs = item.file|split(";") %}
{% set files = files_by_ids(fileIDs) %}
{% for file in files %}
<div>
File name: {{file.name}}
<br>
Friendly Url: {{file.friendlyUrl }}
<br>
Url: {{file.url }}
<hr><br>
</div>
{% endfor %}
{% endfor %}
flag_content_for_access_check
ブログ記事でセルフ登録アクセスが設定されている場合、訪問者は、記事のコンテンツ全体を表示するには登録またはログインする必要があります。HubSpotのデフォルトのブログ リスト アセットには、この機能が自動的に含まれています。また、アクセスするためにセルフ登録が必要な記事のロック アイコン インジケーターも含まれています。この関数とそれに対応するAPIを使用してカスタムソリューションを構築する方法の詳細をご確認ください。
この関数は、現在の訪問者がブログ記事にアクセスできるかどうかを確認します。呼び出されると、この関数は次の属性に置き換えられます。
hs-member-content-access=<true/false>
A value of true indicates that the blog post requires the visitor to log in to view the full content.
{% for content in contents %}
<article {{ flag_content_for_access_check(content.id) }} >
...
</article>
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
ID | ID | 現在ログインしている閲覧者に対してチェックされるコンテンツのID。 |
follow_me_links
アカウントで設定されているソーシャル メディア アカウントへのリンクを返します。デフォルトのfollow_meモジュールで使用されます。
{% set fm = follow_me_links() %}
{{ fm }}
{{ format_address('en-us', { address: "25 First Street", address2: "2nd Floor", city: "Cambridge", state: "MA", country: "United States", zip: "02141"}) }}
| パラメーター | タイプ | 説明 |
|---|
locale | 文字列 | 住所の書式設定に適用するロケール。 |
address | 文字列 | 番地。 |
address2 | 文字列 | 住所の2行目(建物名、階数、部屋番号など)。 |
city | 文字列 | 住所の市区町村。 |
state | 文字列 | 住所の都道府県。 |
country | 文字列 | 住所の国。 |
zip | 文字列 | 住所の郵便番号。 |
{{ format_company_name("companyName", addJapaneseHonorifics) }}
| パラメーター | タイプ | 説明 |
|---|
companyName | 文字列 | 会社の名前。 |
useHonorificIfApplicable | ブール値 | trueに設定されている場合、コンテキストの言語が日本語であれば、必要に応じて会社名に日本語の敬称が追加されます。 |
{{ format_name("firstName", "surname", addJapaneseHonorifics) }}
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|
firstName | 文字列 | 個人の名。 | |
surname | 文字列 | 個人の姓。 | False |
useHonorificIfApplicable | ブール値 | trueに設定されている場合、コンテキストの言語が日本語であれば、必要に応じて日本語の敬称が追加されます。 | |
datetimeformat関数に置き換わるものです。
{{ format_datetime(content.publish_date, "short", "America/New_York", "en") }}
| パラメーター | タイプ | 説明 |
|---|
format | 文字列 | 使用する形式。次のいずれかを使用できます。 |
timeZone | 文字列 | IANA TZDB形式(英語)で出力される日付のタイムゾーン。 |
locale | 文字列 | ロケール対応の形式に使用するロケール。 |
geo_distance
この関数には4つのパラメーターがあり、地球上の2地点間の楕円2D距離を計算します。この関数は、HubDBデータを取得するためのフィルタークエリーとして使用します。
{% for row in hubdb_table_rows(1234567, "geo_distance(loc,1.233,-5.678,mi)__gt=500") %}
{{row.name}} <br>
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
point1 | 位置 | HubDB列からの位置。 |
point2_lat | 緯度 | point2の緯度。 |
point2_long | 経度 | point2の経度。 |
units | 文字列 | 戻り値の単位。FT(フィート)、MI(マイル)、M(メートル)、KM(キロメートル)が使用できます。 |
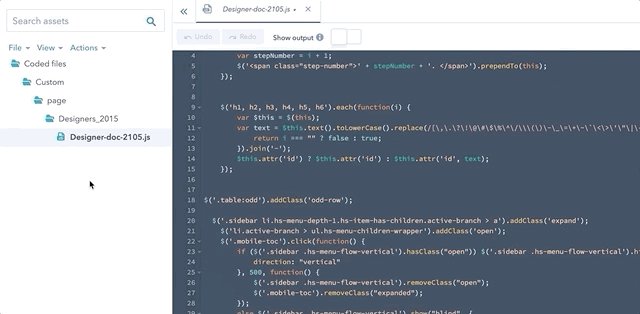
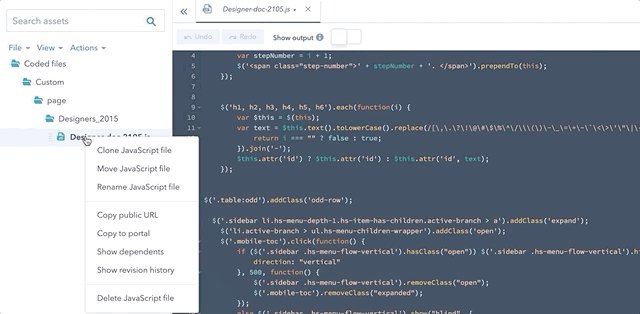
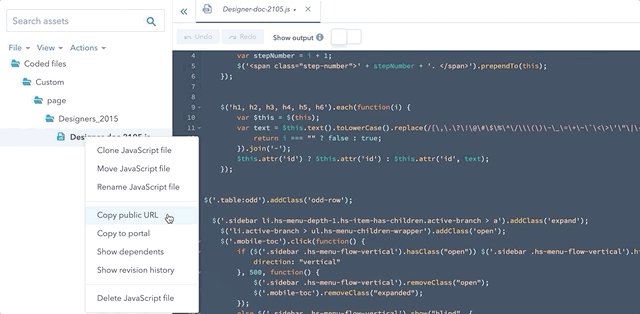
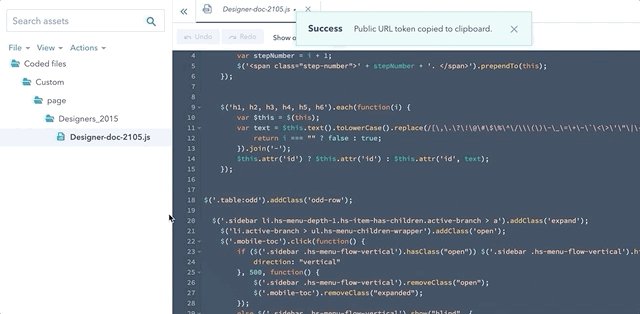
get_asset_url
この関数は、指定したテンプレートまたはコードファイルの公開URLを返します。この関数のパラメーターは、デザインマネージャー内でのアセットのパスです。コードファイルURLは、公開されるたびに更新されます。したがって、この関数を使用すると常にファイルの最新バージョンを使用していることを確認できます。
ファイルを右クリックして[公開URLをコピー]を選択するか、[アクション]をクリックして[公開URLをコピー]を選択することで、アプリ内でこの関数を自動的に生成できます。
以下の例では、デザインマネージャーで作成されたJavaScriptファイルのURLを取得します。これを<script>のsrcとして含めることができます。
{{ get_asset_url("/custom/styles/style.css") }}
| パラメーター | タイプ | 説明 |
|---|
path | 文字列 | デザインマネージャー内でのテンプレートまたはファイルのパス。 |
get_public_template_url_by_id
この関数の動作はget_public_template_urlと同様で、指定したテンプレートまたはコードファイルの公開URLを返します。唯一の違いは、この関数のパラメーターがデザインマネージャー内でのパスではなく、テンプレートIDであることです(このIDはテンプレートまたはコードファイルのURLで確認できます)。
{{ get_public_template_url_by_id("2778457004") }}
| パラメーター | タイプ | 説明 |
|---|
template_id | ID | ファイルのテンプレートのID番号。 |
hubdb_table
HubDBは、Content HubのProfessionalおよびEnterpriseでご利用いただける機能です。
hubdb_table関数を使用すると、テーブルの名前、列、最終更新日などの情報を取得できます。
適切な属性を呼び出すことで、次の情報を取得できます。
- ID: テーブルのID。
- name: テーブルの名前。
- columns: 列情報のリスト。
- created_at: テーブルが初めて作成された時点のタイムスタンプ。
- published_at: このテーブルが公開された時点のタイムスタンプ。
- updated_at: このテーブルの最終更新時点のタイムスタンプ
- row_count: テーブルの行数。
{% set table_info = hubdb_table(1548215) %}
{{ table_info.row_count }}
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
| パラメーター | タイプ | 説明 |
|---|
table_id | 文字列 | テーブルのIDまたは名前。 |
hubdb_table_column
HubDBは、Content HubのProfessionalおよびEnterpriseでご利用いただける機能です。
hubdb_table_column関数を使用すると、テーブルの列に関する情報(ラベル、タイプ、オプションなど)を取得できます。この関数は2つのパラメーターを受け入れます。
適切な属性を呼び出すことで、列に関する次の情報を取得できます。
- ID: 列のID。
- name: 列の名前。
- label: 列に使用されるラベル。
- type: 列のタイプ。
- options:
selectタイプの列の場合、これはoptionIdからoption情報へのマップです。
- foreignIds:
"foreignId"タイプの列の場合、これはforeignIdsのリストです(idプロパティーとnameプロパティーを含む)。
上記の属性に加えて、**getOptionByName("<option name>")**というメソッドを呼び出すこともできます。"select"タイプの列の場合、これによりオプションの名前を基準にoption情報が取得されます。
列名では大文字と小文字が区別されません。例えば、HS_IDとhs_idはどちらも有効です。
{% set column_info = hubdb_table_column(123456, 6) %}
{{ column_info.label }}
| パラメーター | タイプ | 説明 |
|---|
table_id | 文字列 | テーブルのIDまたは名前。 |
column | 文字列 | 列のIDまたは名前。 |
hubdb_table_row
HubDBは、Content HubのProfessionalおよびEnterpriseでご利用いただける機能です。
hubdb_table_row関数を使用すると、HubDBテーブルから1つの行を取得できます。この行に関して、該当する属性を呼び出すことで、各テーブルセルから次の情報を取得できます。
- hs_id: この行のグローバル固有ID。
- hs_created_at: この行が作成された時点を示すタイムスタンプ。
- hs_path: 動的ページで使用される場合、この文字列はページのURLパスの最後のセグメントです。
- hs_name: 動的ページで使用される場合、これはページのタイトルです。
- <column name>または[“<column name>”]:列の
nameを基準に、この行の列の値を取得します。
列名では大文字と小文字が区別されません。例えば、HS_IDとhs_idはどちらも有効です。
{% set row = hubdb_table_row(1548264, 6726439331) %}
{{ row.role }}
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
| パラメーター | タイプ | 説明 |
|---|
table_id | 文字列 | テーブルのIDまたは名前。 |
row_id | 整数 | テーブルの行のID。 |
hubdb_table_rows
HubDBは、Content HubのProfessionalおよびEnterpriseでご利用いただける機能です。
hubdb_table_rows関数を使用すると、反復処理用にHubDBテーブルの行のリストを取得できます。hubdb_table_rows()の1回の呼び出しで、ページ1件につき最大10回のテーブルスキャンが実行できます。
デフォルトでは、この関数は最大1,000行を返します。これよりも多くの行を取得するには、以下のコードに示されているようにクエリー内でlimitを指定します。
注: この関数でランダムフィルターを使用すると、ページが定期的にプリレンダリングされることになります。つまり、フィルタリングされたコンテンツは、ページの再読み込みのたびに更新されるわけではありません。 {% for row in hubdb_table_rows(1546258, "years_at_company__gt=3&orderBy=count&limit=1500") %}
the value for row {{ row.hs_id }} is {{ row.name }}
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
table_id | 文字列 | クエリー対象のテーブルのIDまたは名前。 |
query | 文字列 | URLクエリー文字列と同じ形式のクエリー。指定しない場合、全ての行が返されます。HubDBテーブル行を照会するために使用できるフィルターについての詳細はこちらをご参照ください。これを逆順で並べ替えるには、列名に-を追加します(orderBy=-bar)。このパラメーターを複数指定することにより、複数の列を基準に並べ替えができるようになります。列を基準に並べ替えを行えるだけでなく、次の関数を含めることもできます。geo_distance(location_column_name, latitude, longitude):所在地列の名前と座標を受け取り、指定の所在地列の値と指定された座標との距離の順に、行を返します。length(column_name):列の名前を受け取り、列の値の長さ(文字列として計算される)の順で行を返します。random():ランダムな順序で行を返します。
この関数では逆順もサポートされます。例えばorderBy=-geo_distance(location_column,42.37,-71.07)は、最も距離が離れている項目を最初に返します。 |
注: クエリーを作成する際、range、distinct、ndistinct、startswithの値は予約済みのキーワードです。これらの名前のいずれかを使用するプロパティーを照会するには、次の形式を使用する必要があります:range__eq=(range=ではない)。
include_default_custom_css
この関数は、プライマリーCSSファイル(default_custom_style.min.css)を参照するリンクタグを生成します。このファイルはグローバルCSSファイルとして用意され、全てのテンプレートに追加できます。この関数によってレンダリングするには、ブール値パラメーターの値Trueが必要です。
{{ include_default_custom_css(True) }}
index
0ベースのarrayの中で最初にマッチする項目の位置を返します。
この関数は3つのパラメーターを受け入れ、最初のパラメーターは必須です。最初のパラメーターは、array内で検索される項目です。2番目(start)と3番目(end)のパラメーターを使用すると、arrayのスライス内でその項目を検出できます。
{% set shapes = ["triangle","square","trapezoid","triangle"] %}
triangle index: {{shapes.index("triangle")}} <br>
trapezoid index: {{shapes.index("trapezoid")}}
<hr>
adjusted start and end <br>
triangle index: {{shapes.index("triangle",1,5)}}
insert
リスト内の指定されたインデックス場所に要素を挿入します。
この関数は次の2つのパラメーターを受け入れます。
- Index: 要素を挿入する位置。
- Element: 挿入される項目。
{% set even_numbers = [2,4,8,10] %}
{% do even_numbers.insert(2,6) %}
{{even_numbers}}
locale_name
言語コードを判読可能な文字列表記として返し、任意でターゲット言語に翻訳します。
{{ locale_name("es") }}
{{ locale_name("es", "en") }}
| パラメーター | タイプ | 説明 |
|---|
language_code | 文字列 | 言語コード。 |
target_language_code | 文字列 | 出力の翻訳先となる言語。 |
load_translations
指定された_localesフォルダーパスから翻訳を読み込み、値のマップを返します。
カスタムモジュールおよびテーマの中にフィールド翻訳を含めることについて詳しくは、こちらをご覧ください。
{% set template_translations = load_translations('../_locales', 'fr', 'en') %}
{{ partial_footer_address }}
| パラメーター | タイプ | 説明 |
|---|
path | 文字列 | 翻訳の_localesディレクトリーへのファイルパス。 |
language_code | 文字列 | 言語コード。 |
language_code_fallback | 文字列 | 指定されたlanguage_codeが存在しない場合の言語コードのフォールバック。 |
nullをmenu関数に渡した場合、空のpylistが返されます。名前でメニューを指定することもできます。名前を変更してもIDには影響しないため、ほとんどの場合にはメニューIDを使用するのが安全です。マーケットプレイス用にビルドする場合は、メニューがnullであるなら、デフォルトで"default"にするのが理にかなっています。
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
{% set node = menu(987) %}
{% for child in node.children %}
{{ child.label }}<br>
{% endfor %}
{% set default_node = menu("default") %}
{% for child in default_node.children %}
{{ child.label }}<br>
{% endfor %}
| パラメーター | タイプ | 説明 |
|---|
menu_id | Id | 必須。数値として渡すメニューID。 |
root_type | 列挙 | メニューのルートタイプ("site_root"、"top_parent"、"parent"、"page_name"、"page_id"、"breadcrumb")"site_root":静的-常に最上位ページがメニューに表示されます。"top_parent":動的(セクション別) -表示中のセクションに関連するページがメニューに表示されます。"parent":動的(ページ別)-表示中のページに関連するページがメニューに表示されます。"breadcrumb":パンくず形式のパスメニュー(横フローを使用)
|
root_key | 文字列 | "page_name"または"page_id"を使用する場合のルートキー(IDまたは名前)。 |
module_asset_url
[リンク済みファイル]>[その他のファイル]でカスタムモジュールに付加されるアセットのURLを取得します。
{{ module_asset_url("smile.jpg") }}
| パラメーター | タイプ | 説明 |
|---|
name | 文字列 | アセットの名前。 |
namespace
任意の属性を保持できる名前空間オブジェクトを作成します。これはディクショナリーから、またはキーワード引数を使用して初期化できます。
{% set ns = namespace({"name": "item name", "price":"100"}, b=false) %}
{{ns.name}}, {{ns.b}}
| パラメーター | タイプ | 説明 |
|---|
dictionary | マップ | 初期化に使用するディクショナリー。 |
kwargs | 文字列 | 名前空間辞書に入力するキーワード引数。 |
oembed
特定のリクエストに関するOEmbedデータディクショナリーを返します。Eメールでのみ機能します。
{{ oembed({ url: "https://www.youtube.com/watch?v=KqpFNtbEOh8"}) }}
| パラメーター | タイプ | 説明 |
|---|
request | 文字列 | リクエスト オブジェクト、{url: string, max_width: long, max_height: long}。 |
personalization_token
コンタクトもしくはコンタクト関連プロパティーの値、またはデフォルト値を返します。
Hi {{ personalization_token("contact.firstname", "there") }}!
| パラメーター | タイプ | 説明 |
|---|
expression | 文字列 | レンダリングするオブジェクトとプロパティーの式。 |
default | 文字列 | 任意。式に値がない場合に使用するデフォルト値。 |
pop
インデックス位置にある項目をリストから削除します。さらに、削除された項目を返します(出力される場合)。
{% set even_numbers = [2,3,4,6,8,9,10] %}
{% do even_numbers.pop(1) %}
{{even_numbers.pop(4)}}
{{even_numbers}}
postal_location
postal_location関数は、特定の郵便番号と国コードに対応する所在地の緯度と経度のペアを返します(米国、カナダ、英国のみ)。
{{ postal_location("02139") }}
{% set location = postal_location("02139", "US") %}
{{ location.latitude }}
{{ location.longitude }}
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
| パラメーター | タイプ | 説明 |
|---|
postal_code | 文字列 | 所在地の郵便番号。 |
country_code | 文字列 | 郵便番号の国コード。これを指定しない場合、郵便番号から国が推定されます。 |
put
Update関数と同様に、別のディクショナリーオブジェクトまたはキーと値のペアの反復可能要素を使用してディクショナリーを更新します。ただし、putputはディクショナリーの変数名をサポートします。
{% set dict_var = {"authorName": "Tim Robinson"} %}
{% set key = "key" %}
{% set value = "value" %}
{% do dict_var.put(key, value) %}
{{ dict_var }}
range
整数から成る算術数列が入ったリストを返します。Rangeで1つのパラメーターを指定すると、0からそのvalue未満までのリストが返されます。Rangeで2つのパラメーターを指定すると、最初の値から始まり、1つずつ増えて、2番目のvalue未満までが返されます。3番目のパラメーターには段階的な増分を指定します。すべての値に負の数を指定できます。無効な範囲を指定すると、空のリストが返されます。Rangeで生成できる値の数は最大1000個です。
Rangeをforループの中で使用すると、実行する反復処理の回数を指定できます。
{{ range(11) }}
{{ range(5, 11) }}
{{ range(0, 11, 2) }}
{% for number in range(11) %}
{{ number }}
{% endfor %}
require_css
この関数は、レンダリングされるCSSファイルをhead要素に追加します。全てのCSS linkタグはグループ化され、JavaScriptタグの前にレンダリングされます。HubLは空の行に置換され、その後でlinkタグが{{ standard_header_includes }}に追加されます。ここでは絶対URLが必要になります。get_asset_url()関数を使用することで、既知の相対URL付きのCMSコンテンツを要求できます。
styleタグ要素を介して、レンダリングされるインラインスタイルをheadに含めるには、styleタグとその中のCSSの代わりに{% require_css %} and {% end_require_css %}およびタグを使用してください。
2番目のパラメーターは、生成されるタグを変更するためのオプションのディクショナリーです。Web.devの記事(英語)で紹介されているasync(true/false)がサポートされます。その他のキーと値のペアは、HTML属性としてスタイルタグに追加されます。
{{ standard_header_includes }}
<!-- more html -->
{{ require_css("http://example.com/path/to/file.css") }}
{{ require_css(get_asset_url("/relative/path/to/file.css")) }}
<!-- you can tell the browser to load the file asynchronously -->
{{ require_css(get_asset_url("./style.css"), { async: true }) }}
require_js
Headまたはfooterでのレンダリングのために、スクリプトをキューに登録するかどうかを指定します(デフォルト)。レンダリングする位置を指定するため、headパラメーターまたはfooterパラメーターをインクルードします。HubLは空の行に置換され、ヘッダーまたはフッターのいずれかにインクルードされます。
script要素を使用してフッターにレンダリングされるインラインスクリプトをキューに登録するには、<script>タグを{% require_js %}と{% end_require_js %}で囲みます。
この関数には追加のレンダリングオプションを含めることもできます。これらはスクリプトタグにHTML属性として追加されます。レンダリングオプションには次のものがあります。
- position:
head/footer
- defer:
true/false
- async:
true/false
- type:
string
{{ standard_header_includes }}
<!-- more html -->
{{ require_js("http://example.com/path/to/footer-file.js", "footer") }}
{{ require_js("http://example.com/path/to/head-file.js", "head") }}
<!-- you can add async or defer attributes to the tags that are added. -->
{{ require_js(get_asset_url("./path/to/file.js"), { position: "footer", async: true }) }}
{{ require_js(get_asset_url("./jquery-latest.js"), { position: "footer", defer:true }) }}
{{ standard_footer_includes }}
resize_image_url
ファイルマネージャーに保存された画像のURLを、リクエスト時に画像のサイズを変更するURLに書き換えます。この関数は1つの必須パラメーターと5つの任意指定パラメーターを受け入れます。少なくとも1つの任意指定パラメーターを渡す必要があります。
必須
- URL: HubSpotでホスティングされている画像のURL(文字列)。
任意
- width: 画像の新しい幅(ピクセル単位の数値)。
- height: 画像の新しい高さ(ピクセル単位の数値)。
- length: 画像の新しい長辺(ピクセル単位の数値)。
- upscale: 画像の元の寸法よりも拡大される場合でもサイズ変更後の寸法を使用するかどうかを示すブール値(画像がぼやけて表示される可能性があります)。
- upsize: 元のバイト数よりも増える場合でもサイズ変更後の画像を返すかどうかを示すブール値。
注: 高さまたは幅が4096ピクセルを超える画像は、自動的にサイズ変更されません。代わりに、手動で画像のサイズを変更する必要があります。 {{ resize_image_url("http://your.hubspot.site/hubfs/img.jpg", 0, 0, 300) }}
| パラメーター | タイプ | 説明 |
|---|
url | 文字列 | HubSpotでホスティングされている画像のURL。 |
width | 整数(px) | 画像の新しい幅(ピクセル単位)。 |
height | 整数(px) | 画像の新しい高さ(ピクセル単位)。 |
length | 整数(px) | 画像の新しい長辺(ピクセル単位)。 |
upscale | ブール値 | 画像の元の寸法よりも拡大される場合でもサイズ変更後の寸法を使用するかどうかを示すブール値(画像がぼやけて表示される可能性があります)。デフォルト値はfalseです。 |
upsize | ブール値 | 元のバイト数よりも増える場合でもサイズ変更後の画像を返すかどうかを示すブール値。デフォルト値はfalseです。 |
reverse
リスト内の項目の順序を逆にします。受け入れるパラメーターはありません。オブジェクトを逆にするか、リスト内を逆に反復処理するイテレーターを返すには、|reverseを使用します。
{% set numbers = [1,2,3,4] %}
{% do numbers.reverse() %}
{{numbers}}
set_response_code
レスポンスコードを指定されたコードに設定します。現在、指定できるコードは404だけです。これを使用すると、ページから404エラーが返されます。
{{ set_response_code(404) }}
| パラメーター | タイプ | 説明 |
|---|
code | 整数 | HTTPレスポンスコード。現在、指定できるコードは404だけです。 |
super
この関数は、extendsタグを使用して、親テンプレートの内容を子テンプレート内に出力します。
例えば下記のコードでは、sidebarという名前のHubLブロックを使って基本HTMLテンプレートが作成され、parent.htmlとして保存されます。その親ファイルを拡張する2番目のテンプレートファイルが作成されます。通常、<h3>は親HTMLのsidebarブロック内に出力されます。しかし、superを使用すると、親テンプレートのsidebarブロックの内容が子テンプレートの内容と結合されます。
{% extends "custom/page/web_page_basic/parent.html" %}
{% block sidebar %}
<h3>Table Of Contents</h3>
{{ super() }}
{% endblock %}
today
今日の始まり(午前0:00)を返します。タイムゾーンをデフォルトのUTCから変更するパラメーターを追加できます(任意)。
{{ today() }}
{{ today("America/New_York") }}
{{ unixtimestamp(today("America/New_York").plusDays(1)) }}
to_local_time
HubSpotのレポート設定に基づいて、UNIXタイムスタンプをローカル時間に変換します。その後、datetimeformatフィルターを適用して日付の書式を設定できます。
{{ to_local_time(eastern_dt) }}
| パラメーター | タイプ | 説明 |
|---|
date | 日時 | ローカル時間への変換元となるUNIXタイムスタンプ。 |
topic_cluster_by_content_id
コンテンツ部分に関連するトピッククラスターを表すHubLディクショナリーを(渡されたコンテンツIDで判別して)返します。これには、関連付けられているピラーページ、コアトピック、サブトピックについてのメタデータが含まれます。これを使用すると、[関連ピラーページが存在する場合]、それをコンテンツ部分に「自動リンク」させることができます。
取得可能なメタデータがある場所は、attachableContent(現在のコンテンツのメタデータ)、topic(現在のコンテンツの関連トピックメタデータ)、coreTopic(関連クラスターのコアトピックのメタデータ)、およびpillarPage(関連ピラーページのメタデータ)です。
利用可能なプロパティーと属性を全て表示するには、{{ topicCluster|pprint }}を使用してください。
{{ topic_cluster_by_content_id(content.id) }}
{%- if content.id -%}
{%- set topicCluster = topic_cluster_by_content_id(content.id) -%}
{%- if topicCluster.pillarPage.url.value and topicCluster.pillarPage.publishState == "PUBLISHED" -%}
<div>Topic: <a href="https://developers.hubspot.jp/docs{{ topicCluster.pillarPage.url.value }}">{{ topicCluster.coreTopic.phrase }}</a></div>
{%- endif -%}
{%- endif -%}
注: この関数の呼び出しは、ページ1件につき10回に制限されています。
| パラメーター | タイプ | 説明 |
|---|
content_id | Id | 検索するページのID。 |
truncate
Truncate関数の動作はtruncateフィルターとまったく同じですが、フィルター構文ではなく関数構文を使用します。最初のパラメーターには、文字列を指定します。2番目のパラメーターには、どこで切り捨てるかを長さで指定します。最後のパラメーターには、切り捨てが発生した場合に追加する文字を指定します。
注: この関数は単語間のスペースを使用して文字列を短縮するため、日本語などの文字間にスペースがない言語では期待どおりに機能しないことがあります。
{{ truncate("string to truncate at a certain length", 19, false, "...") }}
{% set longString = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sodales ultricies velit sit amet ornare." %}
{{ truncate(longString, 40, false, "...") }}
| パラメーター | タイプ | 説明 |
|---|
string_to_truncate | 文字列 | 切り詰められる文字列。 |
length | 整数 | テキストをどこで切り詰めるかを長さで指定します(HTML文字を含む)。 |
killwords | ブール値 | trueの場合、単語の途中であっても、文字列は指定された長さに切り詰められます。 |
end | 文字列 | テキストが切り詰められた位置を示すために付加される文字。 |
type
この関数は1つの引数を受け入れ、オブジェクトのタイプを返します。返される値は、"bool"、"datetime"、"dict"、"float"、"int"、"list"、"long"、"null"、"str"、"tuple"のいずれかです。
{{ type("Blog") }}
{% set my_type = type("Blog") %}
<p>{{my_type}}</p>
unixtimestamp
日時オブジェクトを指定した場合、この関数はUnixタイムスタンプを返します。
update
別のディクショナリーオブジェクトから、または反復可能なキーと値のペアからの要素を使って、ディクショナリーを更新します。この機能を使用して、オブジェクトを結合またはマージします。
{% set dict_var = {"authorName": "Douglas Judy", "authorTitle": "Mastermind" } %}
{% do dict_var.update({"authorFriend": "Jake"}) %}
{% do dict_var.update({"authorLocation": "unknown"}) %}
{{ dict_var }}