hs fetch @hubspot/linked_image.module)を使用して特定のデフォルトのモジュールを取得できます。
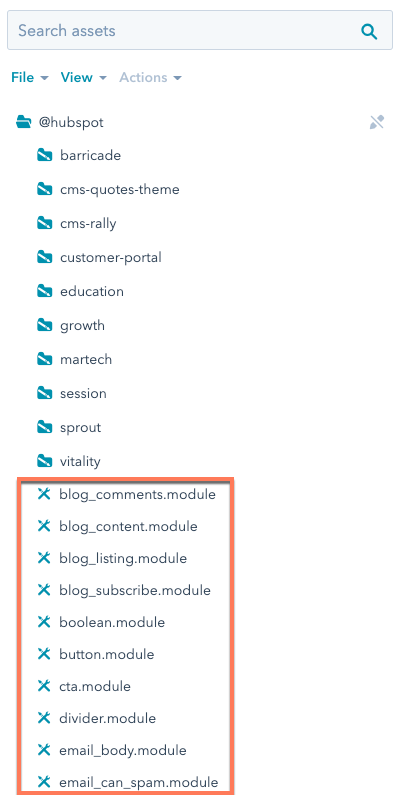
デフォルトのモジュールのコードを確認するには、デザインマネージャーの@hubspotフォルダーに格納されているモジュールを表示して複製します。このコードでは、一部のデフォルトモジュールは、現在のアカウントに属するIDではなく、デフォルトのアカウントID 7052064を使用します。

ブログコメント
ブログ記事やブログリストでサポートされています。ブログのEメール配信登録
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
select_blog | ブログ | モジュールに使用するブログ。 | |
title | 文字列 | モジュールのタイトル(h3タグで囲みます)。 | "Subscribe Here!" |
response_message | リッチテキスト | フォームの送信時に表示されるメッセージ。 | Thanks for subscribing! |
ブログ記事
このモジュールをブログリストページに追加すると、ブログ記事に移動するクリック可能なボタンを使用して、各記事のタイトル、キービジュアル、執筆者、公開日などを含むブログ記事のプレビューを表示できるようになります。 このデフォルトのモジュールはReactを使用して作成されており、ソースコードはGitHubで確認できます。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
layout | 選択肢 | 各ブログ記事プレビューのコンテンツレイアウト。
| grid |
columns | 数値 | gridレイアウトを使用する場合の1行当たりの記事数。2、3、4のいずれかにできます。 | 3 |
alternateImage | ブール値 | sideBySideレイアウトを使用する場合、このブール値をtrueに設定すると、記事プレビューの右側と左側に交互にキービジュアルが並べられます。 | false |
fullImage | ブール値 | gridレイアウトまたはsingleColumnレイアウトを使用する場合、このブール値をtrueに設定すると、キービジュアルが記事プレビューの背景になります。 | false |
displayForEachListItem | 配列 | 各ブログ記事プレビューに含めるコンテンツ。次の選択肢があります。
| [ 'image', 'title', 'authorImage', 'authorName', 'tags', 'publishDate', 'description', 'button' ] |
buttonText | 文字列 | 続きを読むボタンに表示されるテキスト(このボタンが含まれる場合)。 | Read more |
ブログ記事フィルター
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
select_blog | ブログ | 表示するブログを選択します。デフォルトでは、ブログテンプレートで使用する場合は現在のブログが使用され、その他の場合はプライマリーブログが使用されます。 | |
filter_type | 選択肢 | 表示するフィルターリンクのタイプ。次の選択肢があります。
| tag |
order_by | 選択肢 | フィルターリンクの値の順序。次の選択肢があります。
| post_count |
list_title | テキスト | H3見出し。 | "Posts by Tag" |
max_links | 数値 | 表示するフィルターリンクの数。全て表示する場合は空白のままにします。 | 5 |
expand_link_text | テキスト | max_linksの値を超える数のリンクが使用可能な場合に表示するテキスト。 | "See all" |
ブログ記事リスト
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
select_blog | ブログ | 表示するブログを選択します。デフォルトでは、ブログテンプレートで使用する場合は現在のブログが使用され、その他の場合はプライマリーブログが使用されます。 | |
listing_type | 選択肢 | 記事リストのタイプ。次の選択肢があります。
| recent |
list_title | テキスト | H3見出し。 | "Recent Posts" |
max_links | 数値 | 表示する記事の最大数。 | 5 |
ボタン
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
link | リンク | ボタンによるリダイレクト先URL。 | { "url": { "type": "EXTERNAL", "href": "www.hubspot.com", "content_id": null }, "open_in_new_tab": false, "no_follow": false } |
button_text | テキスト | ボタンに表示されるテキスト。 | "Add a button link here" |
style | オブジェクト |
| { "override_default_style": false, "button_font": { "color": "#FFFFFF", "size_unit": "px" }, "button_color": { "color": "#000000", "opacity": 100 }, "text_hover_color": { "color": "#000000", "opacity": 100 }, "button_hover_color": { "color": "#CCCCCC", "opacity": 100 } } |
CTA(Call-To-Action)
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 |
|---|---|---|
guid | 文字列 | CTAのグローバル固有ID。 |
データを削除
2025年5月26日をもってこのモジュールは非推奨となり、データプライバシーリクエストページ機能に移行されました。 このモジュールのリファレンス情報は、非推奨のモジュールドキュメントに移動されました。区切り
ページでサポートされています。2022年8月25日以降に作成されたアカウントでは、このモジュールの新しいバージョンを利用できます。詳しくはこの更新に関する情報をご確認ください。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
height | 数値 | 区切り線の高さ(px)。 | 1 |
width | 数値 | 区切り線の幅のパーセンテージ(%)。 | 50 |
color | 色 | 区切り線の色(16進数)と不透明度(数値)。 | { "color": "#000000", "opacity": 100 } |
line_type | 選択肢 | 線のタイプ。次の選択肢があります。
| solid |
alignment | 選択肢 | 区切り線の水平方向の位置合わせ。次の選択肢があります。
| center |
show_padding | ブール値 | 区切りの上下に設けられる余白の表示または非表示を指定します。 | false |
padding | 数値 | 区切り線の上下に設けられる余白のピクセル(px)値。このオプションは、show_paddingがtrueに設定されている場合に使用可能になります。 | 5 |
データをダウンロード
2025年5月26日をもってこのモジュールは非推奨となり、データプライバシーリクエストページ機能に移行されました。 このモジュールのリファレンス情報は、非推奨のモジュールドキュメントに移動されました。フォーム
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
title | テキスト | H3見出し | |
form | オブジェクト | 次のフィールドを含むフォームオブジェクト。
| |
{ "form_id": "", "response_type": "redirect", "message": "Thanks for submitting the form.", "redirect_id": null, "redirect_url": "http://www.google.com" } | |||
notifications_are_overridden | ブール値 | フォームのデフォルトではなく、フォームの通知Eメールを送信するかどうかを指定します。 | false |
notifications_override_email_addresses | Eメール | notifications_are_overriddenがtrueの場合に送信するEメールのカンマ区切りリスト。 | |
follow_up_type_simple | ブール値 | フォローアップEメールの送信を有効にするかどうかを指定します。 | false |
simple_email_for_live_id | Followupemail | フォローアップEメールのID。follow_up_type_simpleがtrueの場合に使用可能になります。 | |
sfdc_campaign | Salesforcecampaign | Salesforce連携がアクティブな場合のキャンペーンID。 |
ヘッダー
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
value | テキスト | 見出しのテキスト。 | "A clear and bold header" |
header_tag | 選択肢 | 見出しのレベルを選択します。h1からh6まで選択できます。 | h1 |
水平方向スペーサー
ページ、ブログリスト、ブログ記事、およびEメールでサポートされています。アイコン
ページ、ブログリスト、ブログ記事でサポートされています。アイコンは、Font Awesome 5.0.10および5.14.0のアイコンセットから取得できます。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
name | 文字列 | アイコンの名前。 | "hubspot" |
purpose | 選択肢 | アイコンの目的を分類するスクリーンリーダー用のアクセシビリティーオプション。有効な値は次の通りです。
| "decorative" |
title | 文字列 | アイコンにタイトルを割り当てるアクセシビリティーオプション。 | |
style | 文字列 | アイコンのタイプ。solid、regular、light、thin、duotoneのいずれかを指定できます。 | "solid" |
unicode | 文字列 | アイコンのUnicode値。 | f3b2 |
画像
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
img | 画像 | 次のフィールドを含む画像オブジェクト。
| { "src": "https://static.hubspot.com/final/img/content/email-template-images/placeholder_200x200.png", "alt": "placeholder_200x200", "loading": "disabled", "width": 200, "height": 200 } |
link | テキスト | 画像のリンク(オプション)。 | |
target | ブール値 | 新しいタブでリンクを開くかどうかを指定します。 | false |
画像グリッド
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
slides | オブジェクト | 各スライドの情報を含むオブジェクト。オブジェクトには次のフィールドが含まれます。
| [ { "show_caption": false, "open_in_new_tab": false } ] |
display_mode | 選択肢 | 画像ギャラリーの表示モード。次の選択肢があります。
| standard |
lightboxRows | 数値 | display_modeがlightboxの場合に表示するLightboxギャラリーの行数。 | 3 |
loop_slides | ブール値 | display_modeがstandardまたはthumbnailの場合にスライドを循環して表示するかどうかを指定します。 | true |
auto_advance | ブール値 | display_modeがstandardまたはthumbnailの場合に自動的に次のスライドに進むかどうかを指定します。 | true |
num_seconds | 数値 | display_modeがstandardまたはthumbnailの場合に次のスライドに進むまでの時間の間隔(秒数)。 | 5 |
show_pagination | ブール値 | display_modeがstandardまたはthumbnailの場合にナビゲーションボタンを表示するかどうかを指定します。 | true |
sizing | 選択肢 | display_modeがstandardまたはthumbnailの場合にスライドの高さを設定します。次の選択肢があります。
| static |
transition | 選択肢 | display_modeがstandardまたはthumbnailの場合に使用する、スライドの遷移スタイル。次の選択肢があります。
| slide |
caption_position | 選択肢 | display_modeがstandardまたはthumbnailの場合に表示する、スライドのキャプションの位置。次の選択肢があります。
| below |
画像ギャラリー
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
slides | オブジェクト | 各スライドの情報を含むオブジェクト。オブジェクトには次の情報が含まれます。
| [ { "show_caption": false, "open_in_new_tab": false } ] |
display_mode | 選択肢 | 画像ギャラリーの表示モード。次の選択肢があります。
| standard |
lightboxRows | 数値 | display_modeがlightboxの場合に表示するLightboxギャラリーの行数。 | 3 |
loop_slides | ブール値 | display_modeがstandardまたはthumbnailの場合にスライドを循環して表示するかどうかを指定します。 | true |
auto_advance | ブール値 | display_modeがstandardまたはthumbnailの場合に自動的に次のスライドに進むかどうかを指定します。 | true |
num_seconds | 数値 | display_modeがstandardまたはthumbnailの場合に次のスライドに進むまでの時間の間隔(秒数)。 | 5 |
show_pagination | ブール値 | display_modeがstandardまたはthumbnailの場合にナビゲーションボタンを表示するかどうかを指定します。 | true |
sizing | 選択肢 | display_modeがstandardまたはthumbnailの場合にスライドの高さを設定します。次の選択肢があります。
| static |
transition | 選択肢 | display_modeがstandardまたはthumbnailの場合に使用する、スライドの遷移スタイル。次の選択肢があります。
| slide |
caption_position | 選択肢 | display_modeがstandardまたはthumbnailの場合に表示する、スライドのキャプションの位置。次の選択肢があります。
| below |
画像スライダーギャラリー
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 |
|---|---|---|
slides | フィールドグループ | 次のフィールドが含まれるフィールドグループ。
|
slideshow_settings | フィールドグループ | 画像スライダー設定のフィールドグループ。次のフィールドグループがあります。
|
default_text | フィールドグループ | モジュールのデフォルトのテキスト要素。次の要素が含まれます。
|
言語切り替え機能
ページでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
display_mode | 選択肢 | 言語切り替え機能のテキストの言語。次のオプションがあります。
| localized |
ロゴ
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
img | 画像 | 次のフィールドを含む画像オブジェクト。
| { "override_inherited_src": false, "src": null, "alt": null } |
link | テキスト | ロゴのリンク(オプション)。URLが指定されていない場合、ロゴはブランド設定で設定されているロゴURLにリンクされます。 | |
open_in_new_tab | ブール値 | 新しいタブでリンクを開くかどうかを指定します。 | false |
suppress_company_name | ブール値 | 画像が選択されていない場合に会社名を非表示にするかどうかを指定します。 | true |
heading_level | 選択肢 | 選択されている画像がなく、suppress_company_nameがfalseに設定されている場合の見出しのレベルを選択します。h1からh6まで選択できます。 | h1 |
ロゴグリッド
コンテナーのカスタマイズ可能なグリッドで、ロゴを均一に表示できます。ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 |
|---|---|---|
group_logos | 配列 | グリッド内の各ロゴのオブジェクトを含む配列。 |
logo | オブジェクト | group_logosに含まれる、グリッド内の各ロゴのオブジェクト。各ロゴには、次のパラメーターを含めることができます。
|
styles | 配列 | グリッドレイアウト、ロゴコンテナー、およびロゴ画像に影響するスタイルフィールドを含む配列。この配列には、次のスタイルグループが含まれています。
|
ミーティング
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 |
|---|---|---|
meeting | ミーティング | ミーティングリンクを選択します。 |
ソーシャルログインのアクセス権設定
メンバーシップページにGoogle とFacebookのログインオプションが表示されます。サインイン時は、CRM内のコンタクトレコードのEメールアドレスに結び付いたアカウントを使用する必要があります。有効にするソーシャルログインを選択できます。 アクセス権設定を利用可能なログインページでサポートされています。Facebookを使用する場合は、Facebook開発者アカウントと、基本的な設定を使用して作成したFacebookアプリが必要です。これらの要件を満たした上で、作成したアプリのIDをモジュールに渡します。Googleを使用する場合は、Googleアカウントと認証情報の作成が必要になります。これらの要件を満たした上で、アプリのクライアントIDをモジュールに渡します。
| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
facebook_appid | 文字列 | FacebookアプリのID。 | |
facebook_enabled | ブール値 | Facebookログインのボタンを有効にするかどうかを指定します。facebook_appidが必要です。 | False |
google_clientid | 文字列 | GoogleクライアントのID。 | |
google_enabled | ブール値 | Googleログインのボタンを有効にするかどうかを指定します。google_clientidが必要です。 | False |
メニュー
ページ、ブログ記事、ブログリストでサポートされています。 独自のカスタムメニューを作成する場合は、HubSpotのmenu()関数をお試しください。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
id | メニュー | メニューのID。 | |
root_type | 選択肢 | 詳細メニュータイプ。次の選択肢があります。
| site_root |
max_levels | 選択肢 | メニューで展開可能なメニューツリーの子の数を指定します。1から10まで選択できます。 | 2 |
flow | 選択肢 | メニューの向き。次の選択肢があります。
| horizontal |
flyouts | ブール値 | 子メニュー項目にカーソルを合わせたときに詳細表示を有効にするかどうかを指定します。 | true |
ページフッター
ページ、ブログリスト、ブログ記事でサポートされています。パスワードプロンプト
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
submit_button_text | テキスト | 送信ボタンに表示されるテキスト。 | "Submit" |
password_placeholder | テキスト | パスワードフィールドのプレースホルダーテキスト。 | "Password" |
bad_password_message | リッチテキスト | パスワードが正しく入力されていない場合に表示されるメッセージ。 | "Sorry, please try again. " |
支払い
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
payment | 文字列 | 特定の支払いリンクを使用するようにモジュールを設定するには、支払いリンクのIDを含めます。支払いリンクを編集する際に、URLでこのIDを確認できます。 | |
checkout_location | 文字列 | 支払いフォームを新しいタブで開くか、オーバーレイで開くかを設定します。有効な値は次の通りです。
| "new_tab" |
button_text | 文字列 | ご注文の確認ボタンのテキストを設定します。 | "Checkout" |
button_target | 選択肢 | ボタンでHubSpot支払いリンクと外部リンクのどちらを使用するかを設定します。次の選択肢があります。
| "payment_link" |
button_link | リンク | button_targetをcustom_linkに設定した場合、外部リンクの宛先を設定します。次のリンクタイプがサポートされています。
| EXTERNAL |
製品
アカウントの製品ライブラリーに含まれている製品が表示されます。ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 |
|---|---|---|
product | 製品 | 表示する製品を製品IDで指定します。 |
group_button | フィールドグループ | デフォルトでは、製品に設定されているURLにユーザーを誘導するためのボタンがモジュールに表示されます。このボタンによる誘導先をカスタマイズするには、このオプションのフィールドグループと併せて次のフィールドを含めます。
|
button_override | オブジェクト | group_buttonフィールドグループで、override_product_buttonがtrueに設定されている場合、このパラメーターによってボタンのURL動作が設定されます。
urlフィールドでは、typeフィールドを使用して誘導先のタイプを設定できます。このフィールドは、次のコンテンツタイプでサポートされています。
|
group_name | フィールドグループ | デフォルトでは、このモジュールの上部にh3として製品名が表示されます。名前をカスタマイズするには、このオプションのフィールドグループと併せて次のフィールドを含めます。
|
group_description | フィールドグループ | デフォルトでは、製品に設定されている説明がモジュールに表示されます。説明をカスタマイズするには、このオプションのフィールドグループと併せて次のフィールドを含めます。
|
group_image | フィールドグループ | デフォルトでは、製品に設定されている画像がモジュールに表示されます。この画像をカスタマイズするには、このオプションのフィールドグループと併せて次のフィールド含めます。
|
見積もりのダウンロード
見積もりテンプレートでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
button_text | 文字列 | ダウンロードボタンに表示されるテキスト。 | Download |
download_error | 文字列 | ダウンロードに失敗した場合に表示されるエラーメッセージ。 | There was a problem downloading the quote. Please try again. |
見積もりの支払い
見積もりテンプレートでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
heading_text | 文字列 | 見積もりテンプレートの支払いセクションの上に表示される見出し。 | Payment |
heading_tag | 選択肢 | heading_textを表示するために使用する見出しのタイプ。有効な値は、h1、h2、h3、h4、h5、h6です。 | h3 |
checkout | 文字列 | 支払いボタンのテキスト。 | Pay now |
needs_signature | 文字列 | 署名が必要な場合のボタンテキスト。 | Payment can't be made because the quote isn't fully signed. |
checkout_error | リッチテキスト | 注文手続き中にエラーが発生した場合に表示されるメッセージ。 | There was a problem setting up checkout. Please contact the person who sent you this quote. |
payment_status_error | リッチテキスト | 支払いを試行中にエラーが発生した場合に表示されるメッセージ。 | There was a problem loading the payment status for this quote. Please try refreshing the page. |
paid | 文字列 | 支払いが正常に完了したことを示すステータスインジケーター。 | Paid |
payment_processing | 文字列 | 支払いが処理中であることを示すステータスインジケーター。 | Payment processing |
見積もりの署名
見積もりテンプレートでサポートされています。esignatureオブジェクトに含まれる次のフィールドを使用できます。
| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
pretext | リッチテキスト | 電子署名の説明テキスト。 | Before you sign this quote, an email must be sent to you to verify your identity. Find your profile below to request a verification email. |
verify_button | 文字列 | 確認ボタンに表示されるテキスト。 | Verify to sign |
failure | 文字列 | 署名情報を取得できない場合に表示されるアラートテキスト。 | There was a problem retrieving the signature information. Please reload the page. |
verification_sent | 文字列 | 認証リクエストが見積もり署名者に正常に送信されると表示されるステータスインジケーター。 | Verification sent |
signed | 文字列 | 見積もりが正常に署名されると表示されるテキスト。 | Signed |
print_signatureオブジェクトに含まれる次のフィールドを使用できます。
| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
header | リッチテキスト | 署名セクションの上部に表示されるテキスト。 | Signature |
signature | 文字列 | 署名フィールドの横に表示されるテキスト。 | Signature |
date | 文字列 | 日付フィールドの横に表示されるテキスト。 | Date |
printed_name | 文字列 | 印刷された名前フィールドの横に表示されるテキスト。 | Printed name |
countersignature | オブジェクト | 連署セクションのコンテンツを含むオブジェクト。このオブジェクトには、次のフィールドを含めることができます。
| Signed |
商品項目
見積もりテンプレートでサポートされています。このモジュールには、カスタム見積もりで使用されるデフォルトのテキストも含まれています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
title | テキスト | 商品項目列のタイトル。 | Column description |
use_additional_product_property | ブール値 | ユーザーが製品のプロパティーから追加の商品項目列を選択するために使用できるチェックボックスを表示するかどうかを指定します。 | False |
additional_product_properties | 選択肢 | 製品プロパティー。次の選択肢があります。
| |
crm_product_property | CRMオブジェクトプロパティー | 商品項目列のヘッダーとして表示する製品プロパティーを選択します。 |
リッチテキスト
全てのテンプレートタイプでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
html | リッチテキスト | HTMLブロック。 | ## Something Powerful \n ### Tell The Reader More \n The headline and subheader tells us what you're [offering](https://developers.hubspot.jp/docs\"#\"), and the form header closes the deal. Over here you can explain why your offer is so great it's worth filling out a form for. \n Remember: \n<ul>\n<li>Bullets are great</li>\n<li>For spelling out [benefits](https://developers.hubspot.jp/docs\"#\") and</li>\n<li>Turning visitors into leads.</li>\n</ul> |
RSSリスティング
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
title | テキスト | H3見出し。 | "Test" |
rss_feed_type | 選択肢 | RSSフィードのタイプ。次の選択肢があります。
| blog |
rss_url | テキスト | rss_feed_typeがexternalの場合に使用するRSS URL。 | |
content_group_id | ブログ | rss_feed_typeがblogの場合に使用するブログのID。 | |
topic_id | タグ | rss_feed_typeがblogの場合にフィルター基準として使用するタグのID(オプション)。 | |
number_of_items | 数値 | 表示する記事の最大数。 | 5 |
include_featured_image | ブール値 | キービジュアルを含めるかどうかを指定します。 | false |
show_author | ブール値 | 執筆者名を表示するかどうかを指定します。 | true |
attribution_text | テキスト | 執筆者を記事に関連付けるテキスト。show_authorがtrueの場合に表示されます。 | "by" |
show_detail | ブール値 | 記事のサマリーテキストを表示するかどうかを指定します。 | true |
limit_to_chars | 数値 | show_detailがtrueの場合のサマリーテキストの長さを制限します。 | 200 |
click_through_text | テキスト | show_detailがtrueの場合に、記事サマリーの最後にあるクリックスルーリンクに表示されるテキスト。 | "Read more" |
show_date | ブール値 | 公開日を表示するかどうかを指定します。 | true |
publish_date_format | 選択肢 | show_dateがtrueの場合に使用する公開日の形式。次の選択肢があります。
| short |
publish_date_text | テキスト | show_dateがtrueの場合に使用する、記事の公開日時を示すテキスト。 | "posted at" |
サイト検索入力
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
field_label | テキスト | 検索入力のラベルテキスト。 | |
placeholder | テキスト | 入力フィールドのプレースホルダーテキスト。 | "Search" |
include_search_button | ブール値 | 検索ボタンを含めるかどうかを指定します。 | false |
content_types | オブジェクト | 検索結果に含めるコンテンツのタイプを指定します。このオブジェクトには、ブール値を設定する次のキーが格納されます。
| { "website_pages": true, "landing_pages": false, "blog_posts": true, "knowledge_articles": false } |
results | オブジェクト | カスタム検索結果ページを使用するためのコントロールを有効にするオブジェクト。次のプロパティーが含まれます。
|
検索結果
ページ、ブログ記事、ブログリストでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
display_featured_images | ブール値 | 項目のキービジュアルを表示するかどうかを指定します。 | false |
セクションヘッダー
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
header | テキスト | セクションヘッダーのコンテンツ。 | "A clear and bold header" |
heading_level | 選択肢 | headerの見出しレベル。h1からh6まで選択できます。 | h1 |
subheader | テキスト | セクションの小見出しの段落のテキスト。 | "A more subdued subheader" |
シンプルメニュー
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
menu_tree | シンプルメニュー | シンプルメニューオブジェクト。 | [] |
orientation | 選択肢 | メニューの向き。次の選択肢があります。
| horizontal |
ソーシャルフォロー
ソーシャルメディアのプロフィールへのリンクを追加して、コンテンツエディターでドラッグ&ドロップ操作によってリンクを並べ替えることができます。ソーシャルURLに基づいて自動的にアイコンが挿入されますが、これらのアイコンはオーバーライドできます。 ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
link | テキスト | エディターで追加したソーシャルページのリンク先。 | |
open_in_new_window | ブール値 | falseに設定すると、リンクが同じブラウザータブで開きます。 | true |
is_podcast | ブール値 | trueに設定すると、デフォルトのアイコンやカスタムアイコンではなく、ポッドキャストアイコンが表示されます。 | false |
customize_alt_text | ブール値 | デフォルトでは、代替テキストが自動的に生成されます。trueに設定すると、aria_labelフィールドを使用して、デフォルトの代替テキストをカスタムの値でオーバーライドできます。 | false |
aria-label | 文字列 | customize_alt_textがtrueの場合、このフィールドでアイコンの代替テキストを設定します(例:Follow us on Facebook)。この説明は、スクリーンリーダーが目の不自由なユーザーにアイコンについて説明するために使用されます。 | False |
customize_icon | ブール値 | デフォルトでは、リンクURLに基づいてアイコンが自動入力されます。trueに設定すると、custom_iconフィールドを使用して、提供されている他のアイコン(Font Awesome 6.4.2)のいずれかを選択できます。 | false |
custom_icon | アイコン | customize_iconがtrueで、is_podcastがfalseの場合、このフィールドを使用して、提供されているアイコンのセットからカスタムアイコンを指定します。Font Awesome 6.4.2で提供されているアイコンが使用可能です。 |
ソーシャルシェアリング
ページ、ブログリスト、ブログ記事でサポートされています。social_link_urlの値は、linkパラメーターの値と同じです。
| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
link | テキスト | この宛先リンクは、ソーシャルネットワークで共有しやすいように短縮されます。 | |
facebook | オブジェクト | このオブジェクトには次のフィールドが含まれます。
| { "enabled": false, "custom_link_format": "http://www.facebook.com/share.php?u={{ social_link_url }}" } |
twitter | オブジェクト | このオブジェクトには次のフィールドが含まれます。
| { “enabled”: false, “custom_link_format”: “https://twitter.com/intent/tweet?original_referer=\{\{ social_link_url }}&url={{ social_link_url }}&source=tweetbutton&text={{ social_page_title|urlencode }}” } |
linkedin | オブジェクト | このオブジェクトには次のフィールドが含まれます。
| { "enabled": false, "custom_link_format": "http://www.linkedin.com/shareArticle?mini=true&url={{ social_link_url }}" } |
pinterest | オブジェクト | このオブジェクトには次のフィールドが含まれます。
| { "enabled": false, "custom_link_format": "http://pinterest.com/pin/create/button/?url={{ social_link_url }}&media={{ pinterest_media }}", "pinterest_media": { "src": "", "alt": null } } |
email | オブジェクト | このオブジェクトには次のフィールドが含まれます。
| { "enabled": false, "custom_link_format": "mailto:?subject=Check out {{ social_link_url }} &body=Check out {{ social_link_url }}" } |
タブ付きカード
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
tabs | フィールドグループ | 各タブのタブラベルとテキストコンテンツを含むフィールドグループ。次のフィールドがあります。
| "Some additional information in one line" |
fixed_height | ブール値 | デフォルトでは、タブを切り替えてもコンテナーの高さが変わらないように、タブの高さは固定されます。このブール値をfalseに設定すると、タブ付きカードコンテナーの高さが、アクティブなタブのコンテンツに応じて調整されます。 | False |
1行テキスト
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
value | テキスト | このパラメーターにテキストを追加します。 | "Some additional information in one line" |
動画
ページ、ブログリスト、ブログ記事でサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
video_type | 選択肢 | 動画のタイプ。次の選択肢があります。
| embed |
hubspot_video | 動画プレーヤー | HubSpotでホスティングされている動画。video_typeがhubspot_videoに設定されている場合に使用されます。 | |
embed_field | 埋め込み | 次の埋め込みタイプを使用できます。
| |
oembed_thumbnail | 画像 | video_typeがembedに、embed_fieldがoembedに設定されている場合に、埋め込みサムネイル画像をオーバーライドします。 | |
style_options | オブジェクト | oembed_thumbnail_play_button_color色フィールドを含むオブジェクト。 | {"oembed_thumbnail_play_button_color":"#ffffff"} |
placeholder_fields | オブジェクト | このオブジェクトには次のフィールドが含まれます。
| {"placeholder_title":"No video selected", "placeholder_description":"Select a video type in the sidebar."} |
動画埋め込み(ランディングページ)
ページでサポートされています。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
url | テキスト | 動画のURL。VimeoとYouTubeのURLがサポートされています。 | "https://www.youtube.com/watch?v=X1Rr5BFO5rg" |
is_full_width | ブール値 | 動画を全幅に設定(true)、または手動で幅と高さを設定(false)するかを指定します。 | true |
max_width | 数値 | 最大幅(px) | 800 |
max_height | 数値 | 最大高さ(px) | 450 |
WhatsAppリンク
ページ、ブログ記事、ブログ リスト ページでサポートされています。WhatsAppチャネルの接続が必要です。| パラメーター | 型 | 説明 | デフォルト値 |
|---|---|---|---|
whatsapp_number | URL | アカウントに接続されているWhatsAppチャネルの中から選択します。 | |
optin_text | 選択肢 | オプトインとオプトアウトのテキスト。 | |
whatsapp_display | 選択肢 | ボタンにテキストまたはWhatsAppアイコン、あるいはその両方を表示するかを選択します。次の選択肢があります。
| text_and_icon |
icon_position | 選択肢 | ボタン上のアイコンの位置。leftとrightが選べます。 | left |
button_text | 文字列 | ボタンのテキスト。 | Chat on WhatsApp |
whatsapp_icon_title | 文字列 | スクリーンリーダー用のアイコンのテキスト。 | WhatsApp Icon |