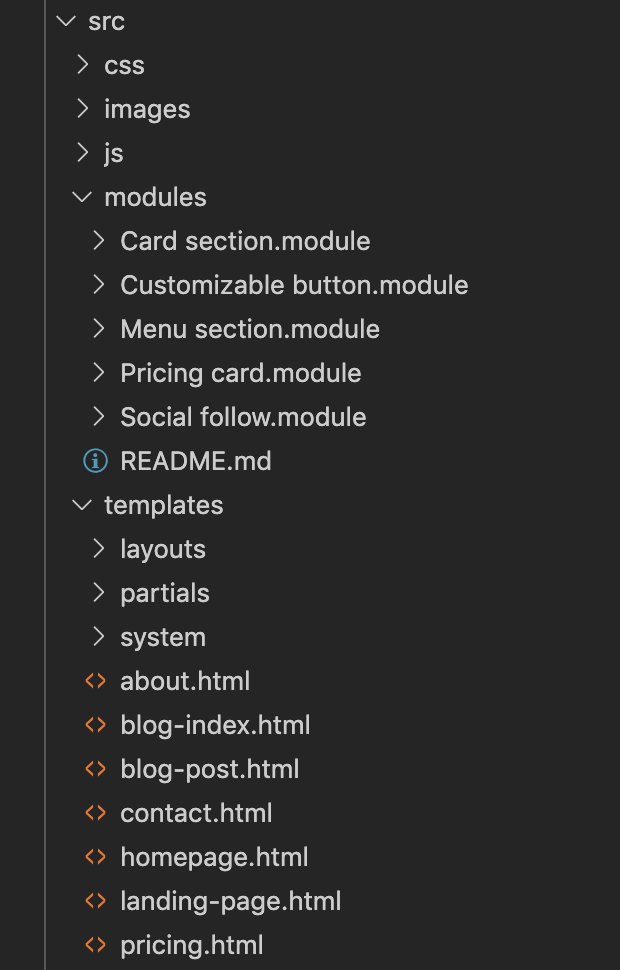
HubSpot CMSボイラープレートの構造
HubSpot CMSボイラープレートの基礎となるテンプレート構造は、[templates]>[layouts]フォルダーに格納されている共通のベーステンプレートを中心に展開します。つまり、このベーステンプレートで{% extends %}タグを使用して、メインコンテンツの{% block body %}ブロックを参照します。extendタグとブロックの使用例は、templatesディレクトリーに格納されているいずれかのhtmlファイル内で確認できます。詳しくはブロックと拡張をご参照ください。
このようにCMSシステムでの開発では、ベーステンプレート(メインテンプレートまたは親テンプレートとも呼ばれます)にサイト上のコンテンツを構成する主要な共通要素を含める方法が一般的です。共通の構成要素は通常、ウェブサイトに設定されている<head>要素に含まれる項目です。項目の例としては、共通メタプロパティー(タイトル、メタディスクリプションなど)、ファビコンのリンク、CSSのリンク、サードパーティーのスクリプトなどがあります。
<!doctype html>
<html lang="{{ html_lang }}" {{ html_lang_dir }}>
<head>
<meta charset="utf-8">
<title>{{ page_meta.html_title }}</title>
{% if site_settings.favicon_src %}<link rel="shortcut icon" href="https://developers.hubspot.jp/docs{{ site_settings.favicon_src }}" />{% endif %}
<meta name="description" content="{{ page_meta.meta_description }}">
{{ require_css(get_asset_url("../../css/layout.css")) }}
{{ require_css(get_asset_url("../../css/main.css")) }}
{{ require_css("https://fonts.googleapis.com/css?family=Merriweather:400,700|Lato:400,700&display=swap") }}
{{ require_js(get_asset_url("../../js/main.js")) }}
{{ standard_header_includes }}
</head>
<body>
<div class="body-wrapper {{ builtin_body_classes }}">
{% block header %}
{% global_partial path="../partials/header.html" %}
{% endblock header %}
{% block body %}
<!-- Nothing to see here -->
{% endblock body %}
{% global_partial path="../partials/footer.html" %}
</div>
{{ standard_footer_includes }}
</body>
</html>
jQuery
HubSpotテーマボイラープレートは、jQueryがなくても機能します。古いHubSpotアカウントでは、デフォルトでjQueryが読み込まれます。新しいHubSpotアカウントでは、jQueryはデフォルトで無効になっています。
従来、HubSpotスクリプトの正常な動作にはjQueryが必要で、そのためドメイン全体の設定があり、互換性が確保されていました。現在のHubSpotスクリプトにjQueryは使用されていません。jQueryが必須ではないため、開発者はソース管理にも使用できるライブラリーを適切な方法で組み込むことができます。新しいウェブサイトの場合は、jQuery設定を無効にすることをお勧めします。
既存のウェブサイトがあるドメインのjQueryを無効にした場合、jQueryに依存しているランディングページまたは既存のウェブページが機能しなくなる恐れがあることに注意してください。
新しいウェブサイトでjQueryを使用する場合は、最新バージョンのjQueryを使用することをお勧めします。これには次の2つの簡単な方法があります。
- 最新バージョンのjQueryをデベロッパーファイルシステムにアップロードし、
require_jsを使用することで、jQueryを必要に応じて読み込みます。
- 信頼できるCDNを採用し、
require_jsを使用することで、jQueryを必要に応じて読み込みます。
関連リソース
Last modified on December 10, 2025