
1.ボイラープレート テーマ プロジェクトを開始する
hs create website-theme my-website-themeを実行します。これにより、my-website-themeディレクトリーが作成されて、そこにCMSテーマボイラープレートのファイルが格納されます。
CMSボイラープレートをHubSpotアカウントにアップロードする
hs upload my-website-theme my-website-themeを実行します。これにより、ボイラープレートがアカウントのデザインマネージャーにアップロードされ、「my-website-theme」というタイトルのフォルダーにアップロードされます。ページを作成する
アップロードしたテーマからページを作成するには、次の手順に従います。
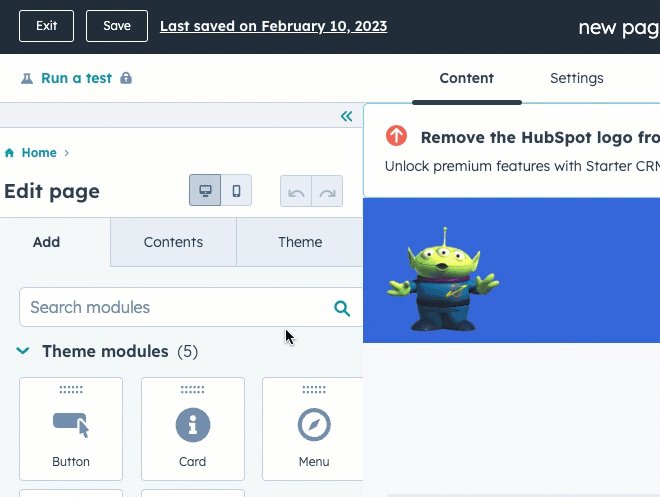
 これにより、テーマのフィールドを編集できるページエディターが表示されます。
これにより、テーマのフィールドを編集できるページエディターが表示されます。
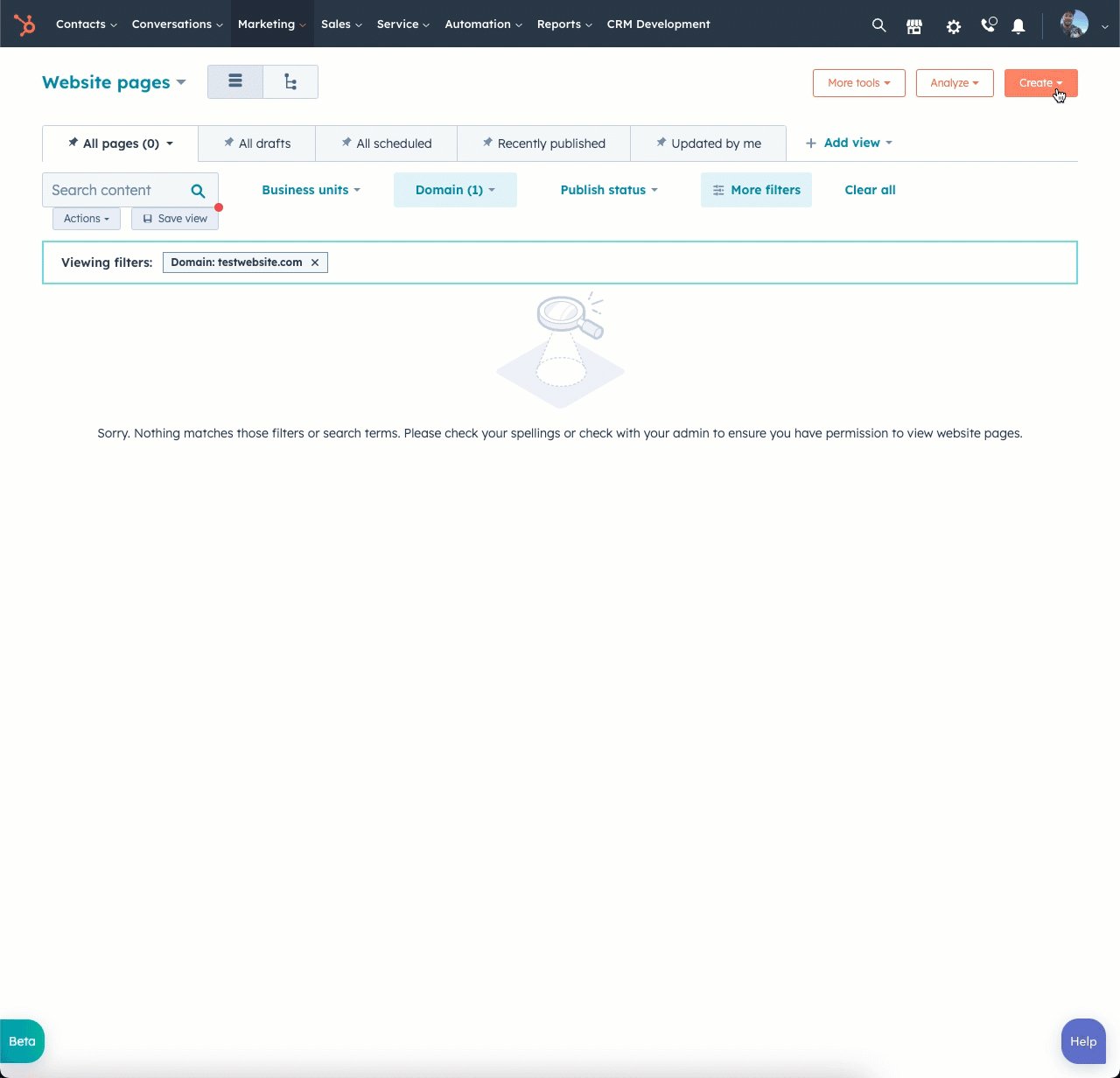
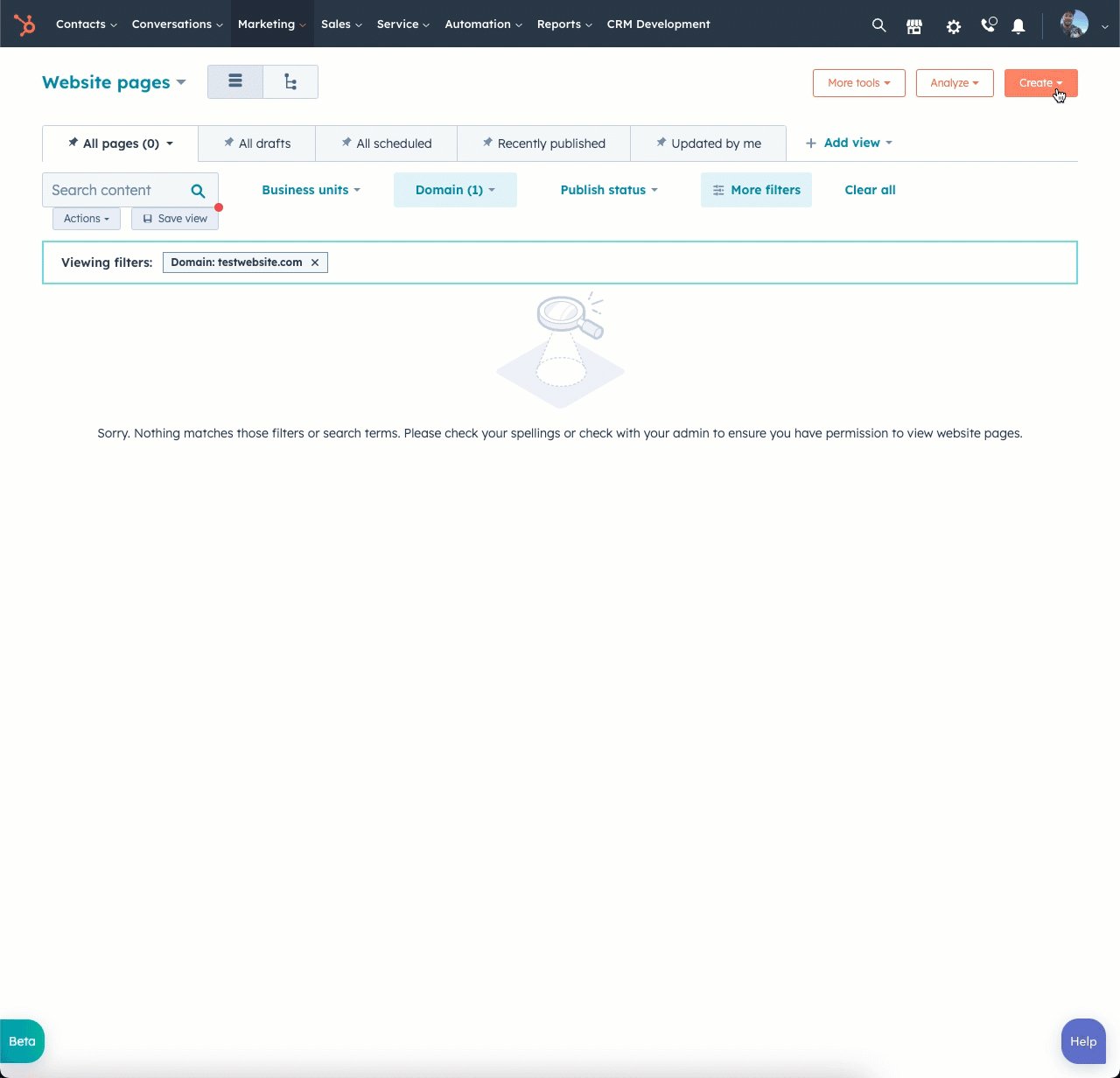
- HubSpotアカウントで、[マーケティング]>[ウェブサイト]>[ウェブサイトページ]に移動します。
- 右上にある[作成]をクリックし、[ウェブサイトページ]を選択します。
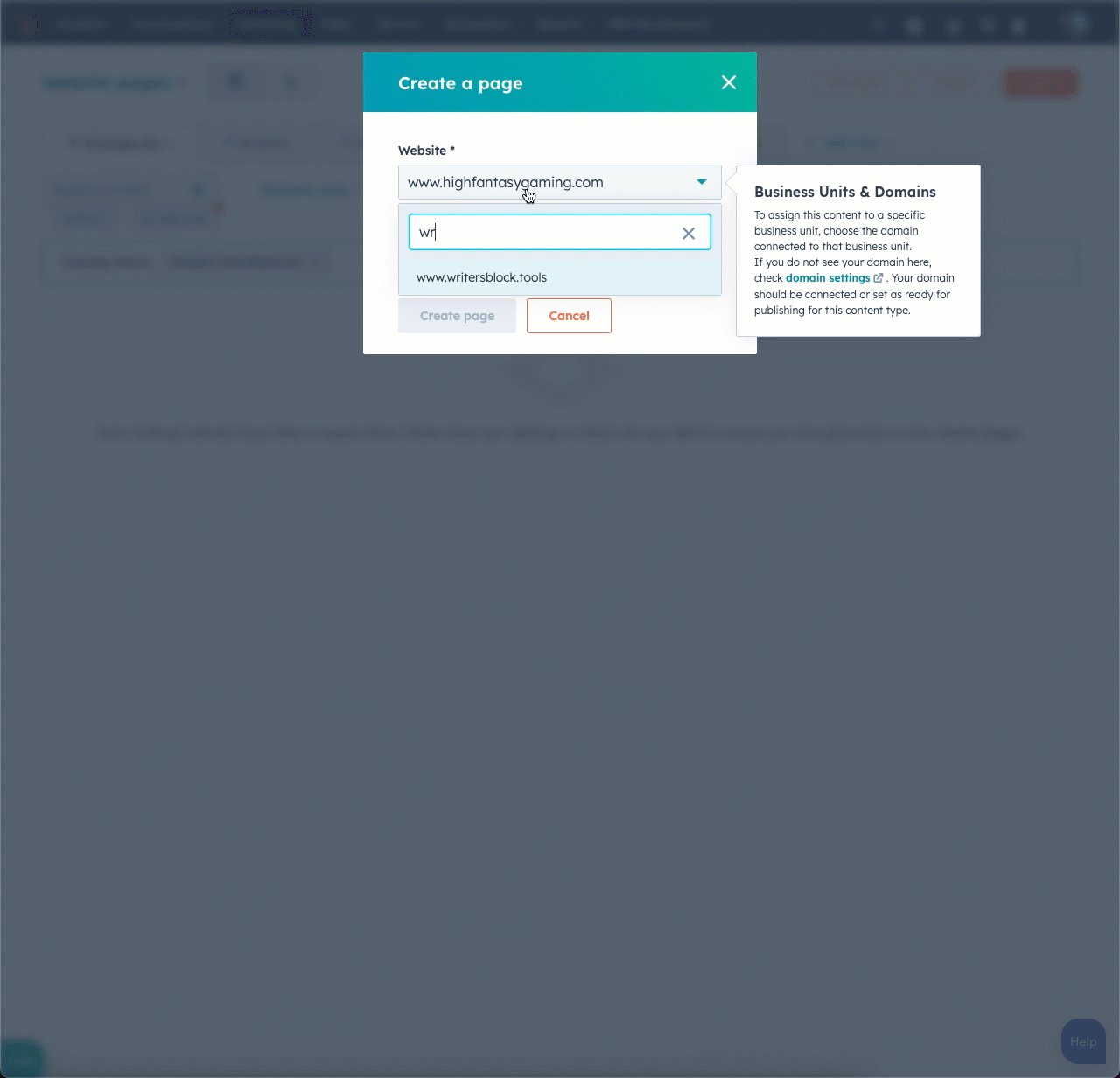
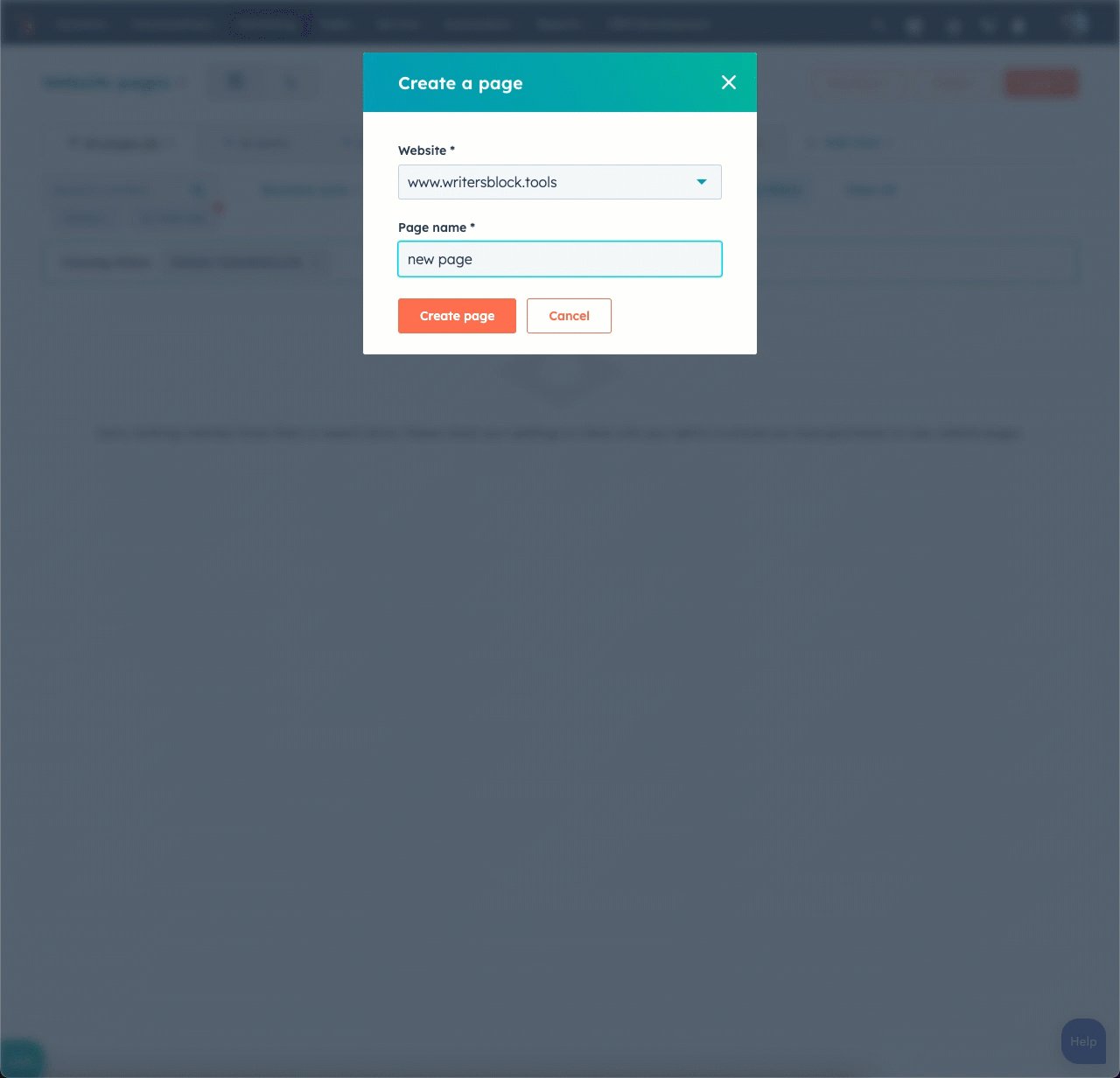
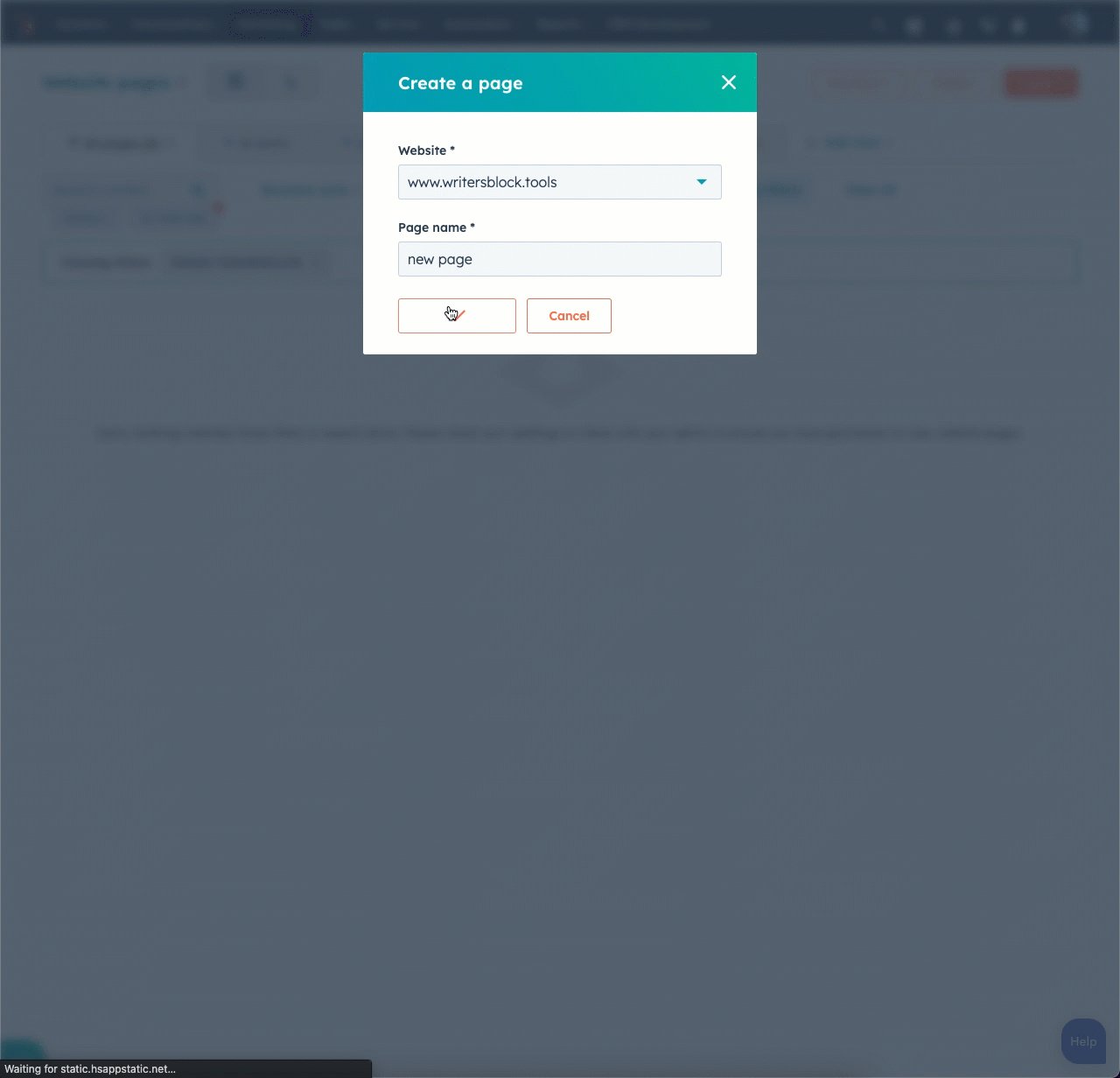
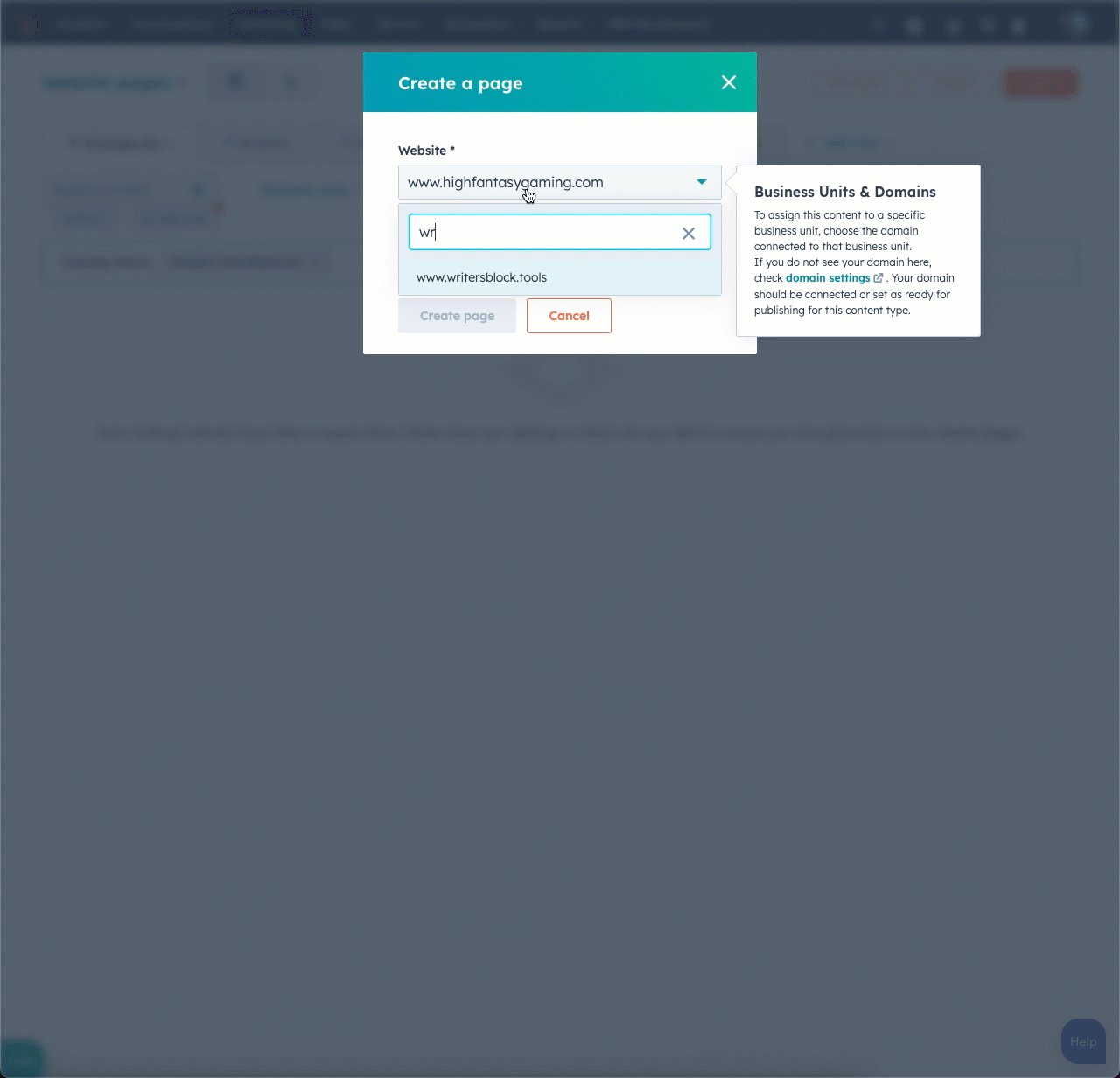
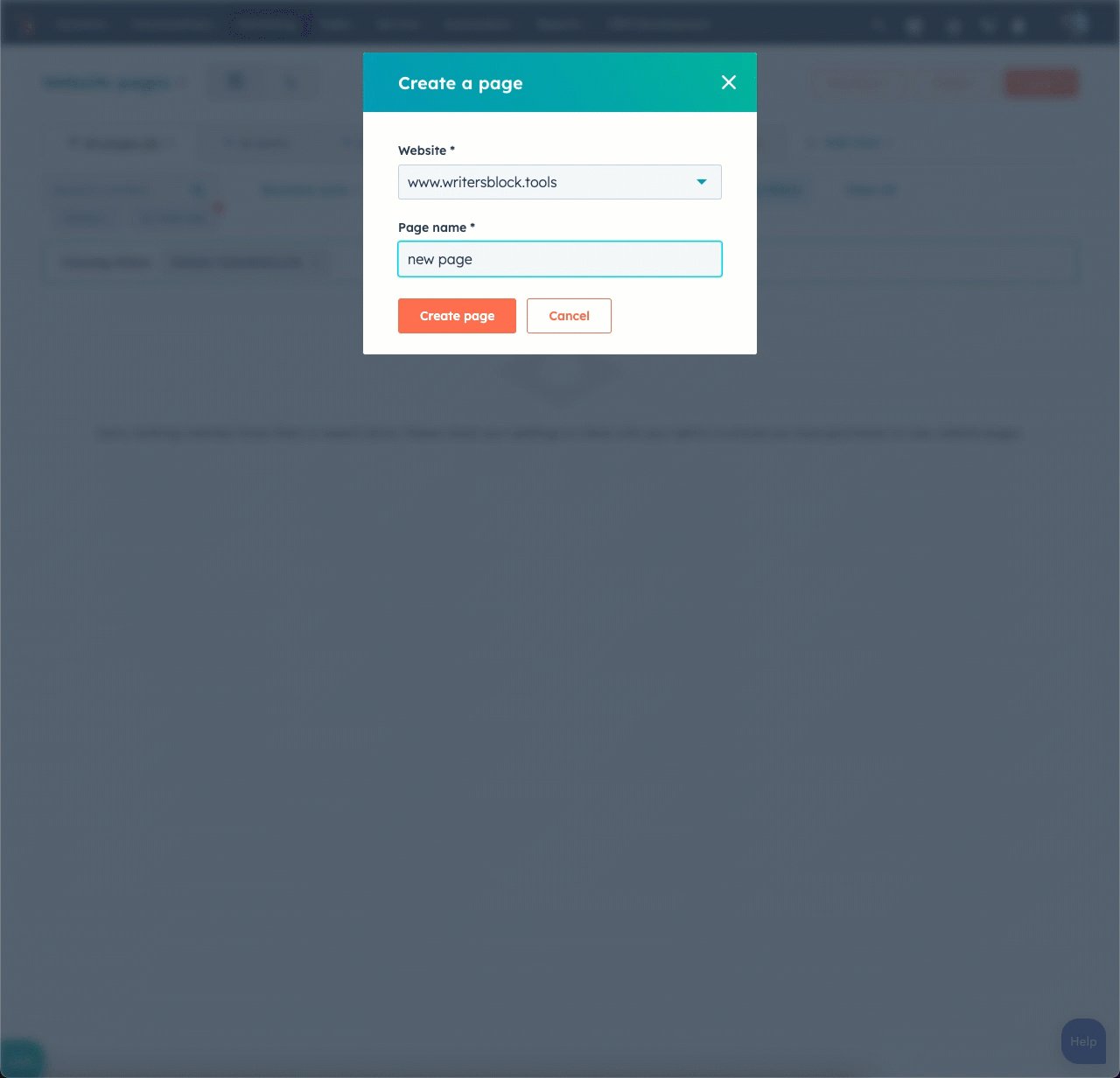
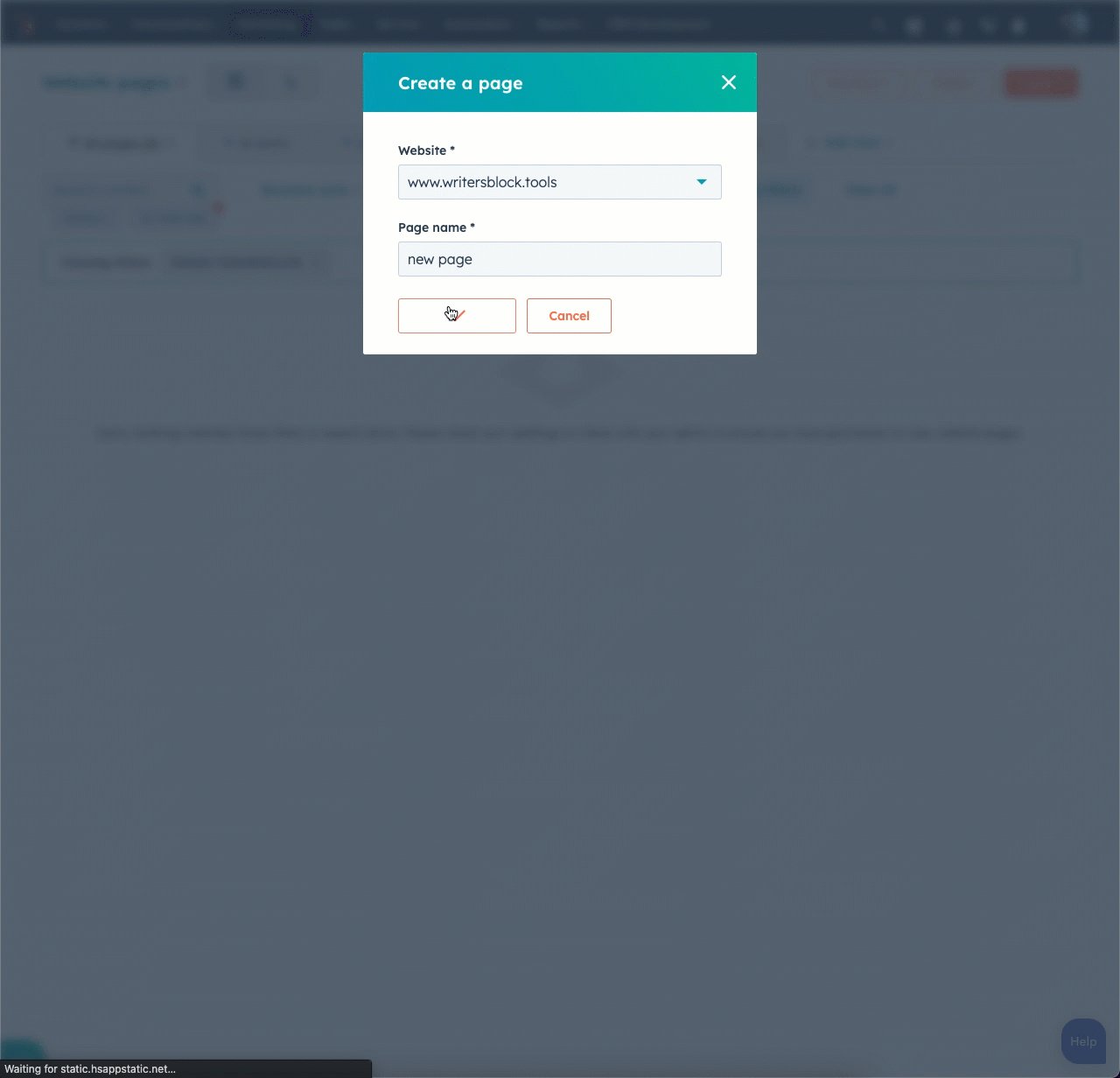
- ダイアログボックスで、ページを公開するドメインを選択し、ページ名を入力します。[ページを作成]をクリックします。

- テンプレート選択画面のページ上部に、有効なテーマに属するテンプレートが表示されます。
- 有効なテーマをまだ選択していない場合は、[CMSテーマボイラープレート]にカーソルを合わせ、[有効なテーマに設定]をクリックします。
- 既に有効なテーマを設定している場合は、テーマセレクターのドロップダウンメニューをクリックし、新しいテーマを選択してから[テーマを変更]を選択します。次に、[CMSテーマボイラープレート]にカーソルを合わせて、[有効なテーマに設定]をクリックします。次の画面で、テンプレートを選択します。

テーマフィールドを編集する
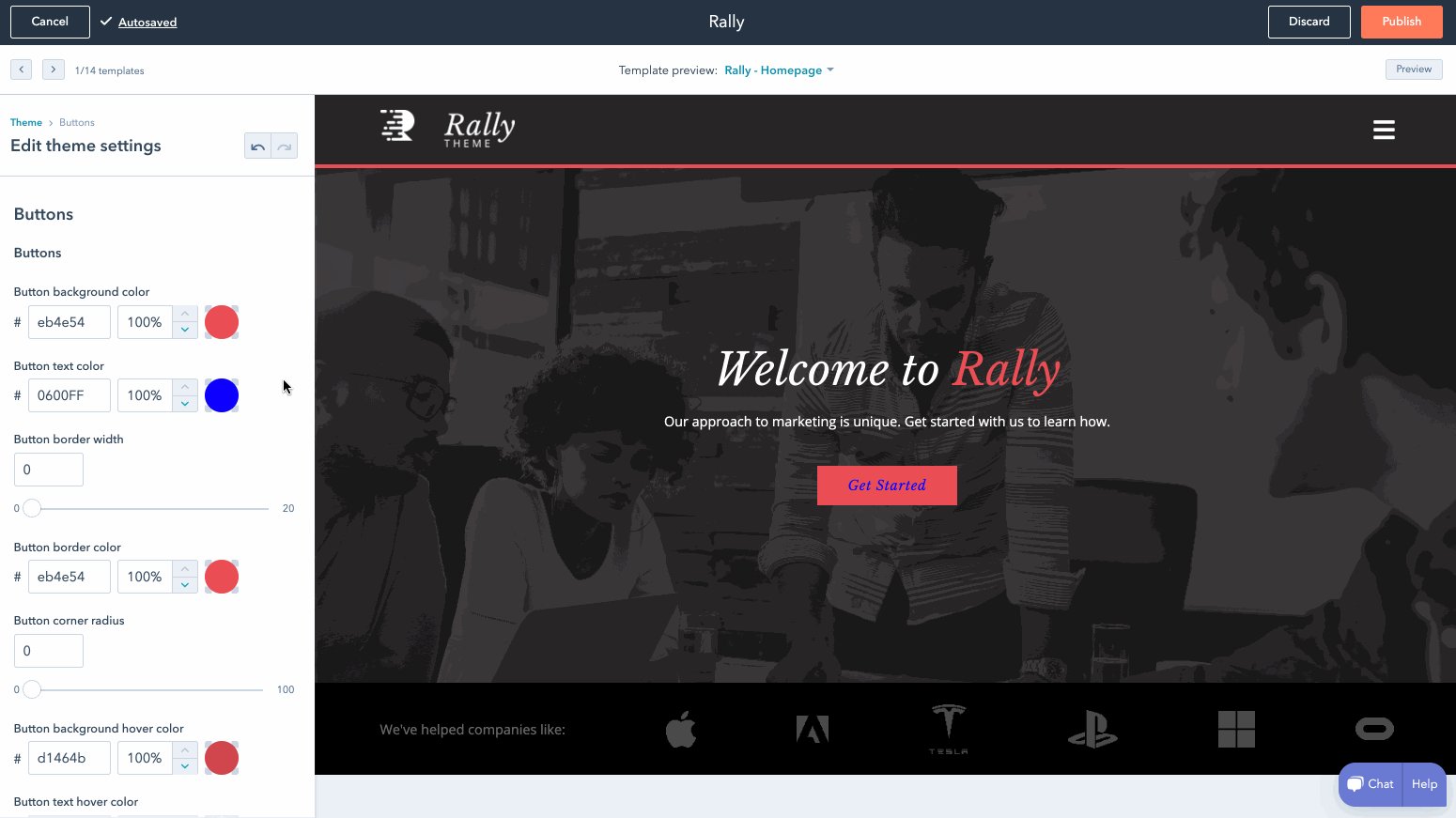
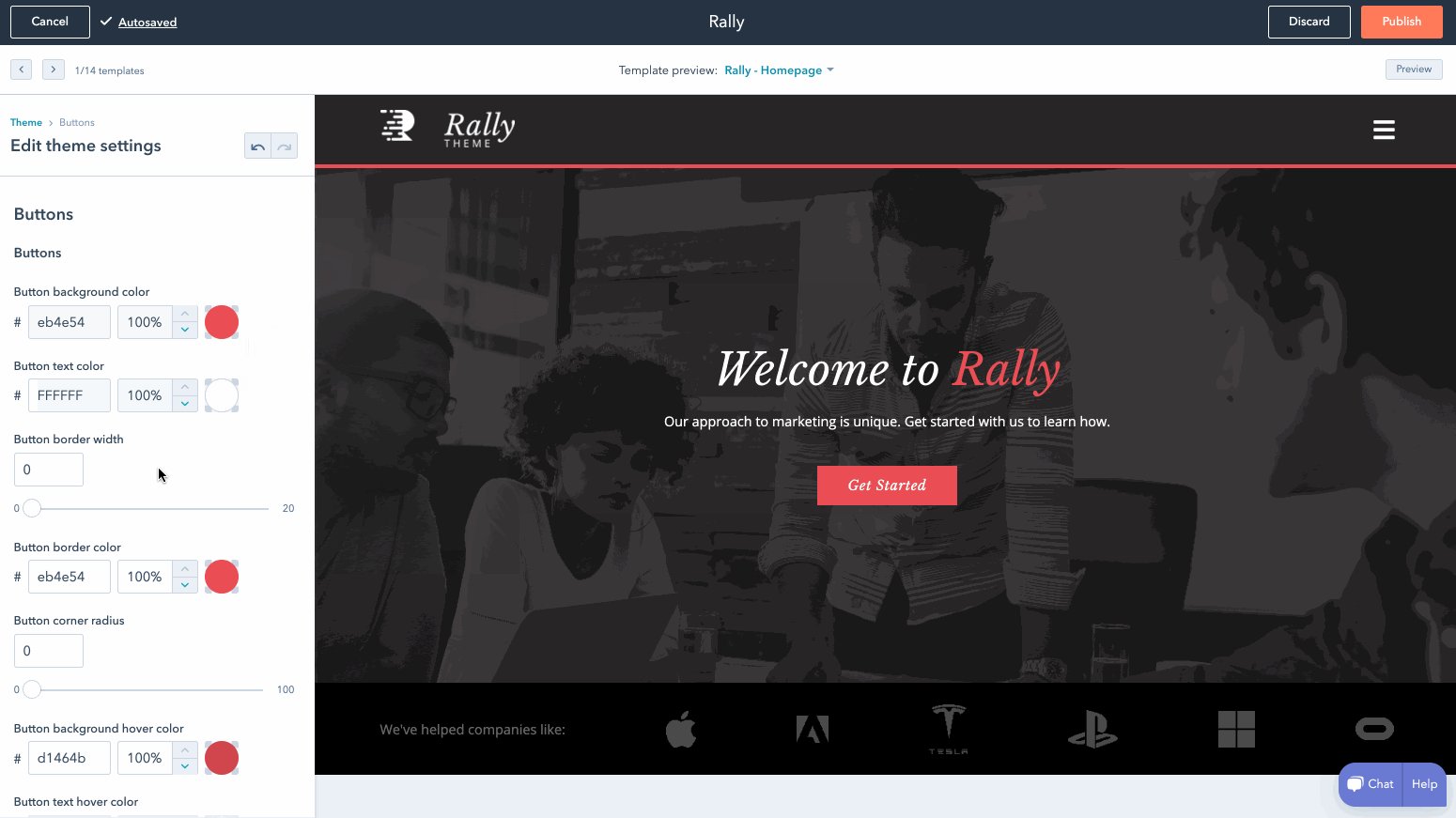
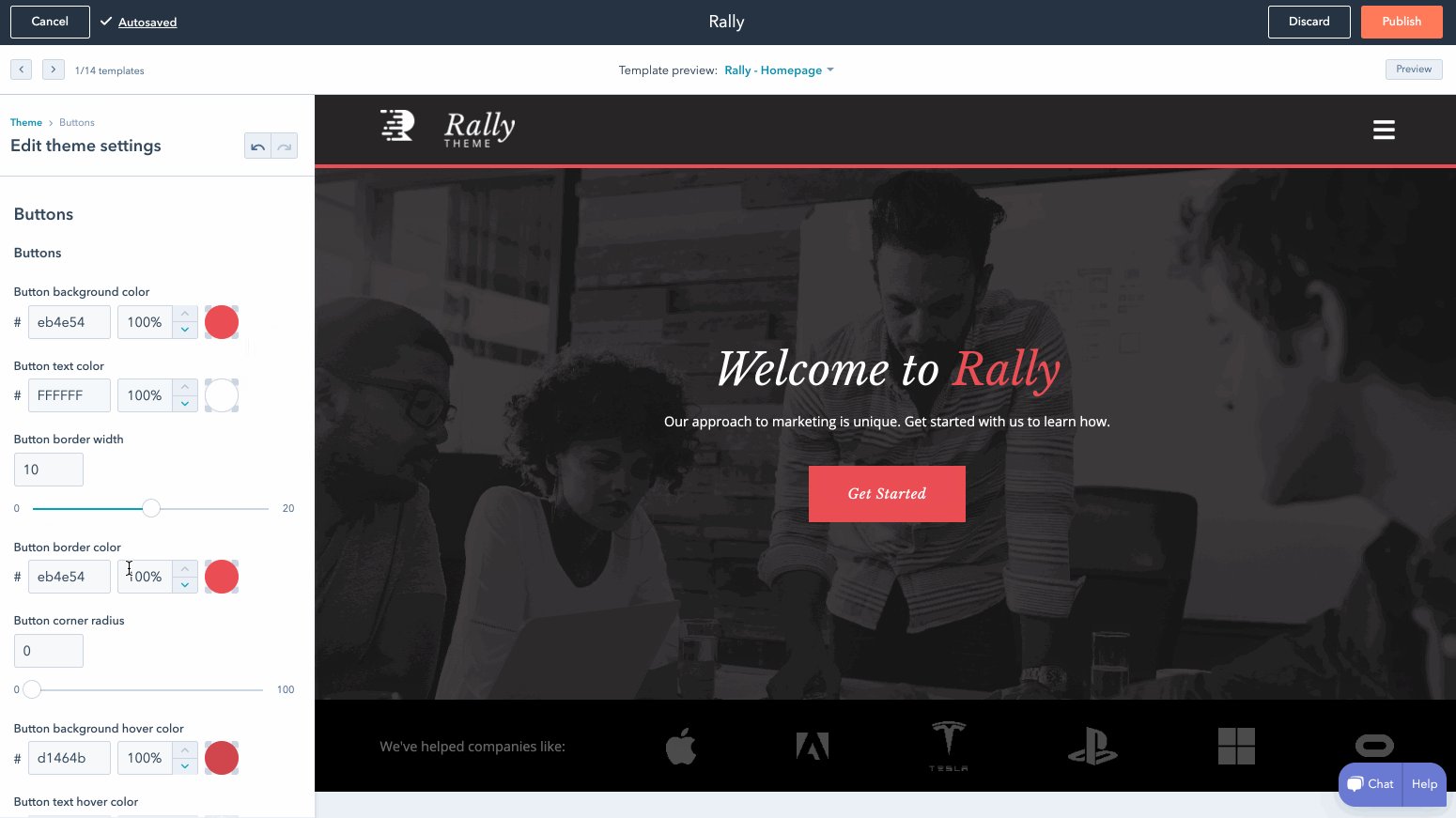
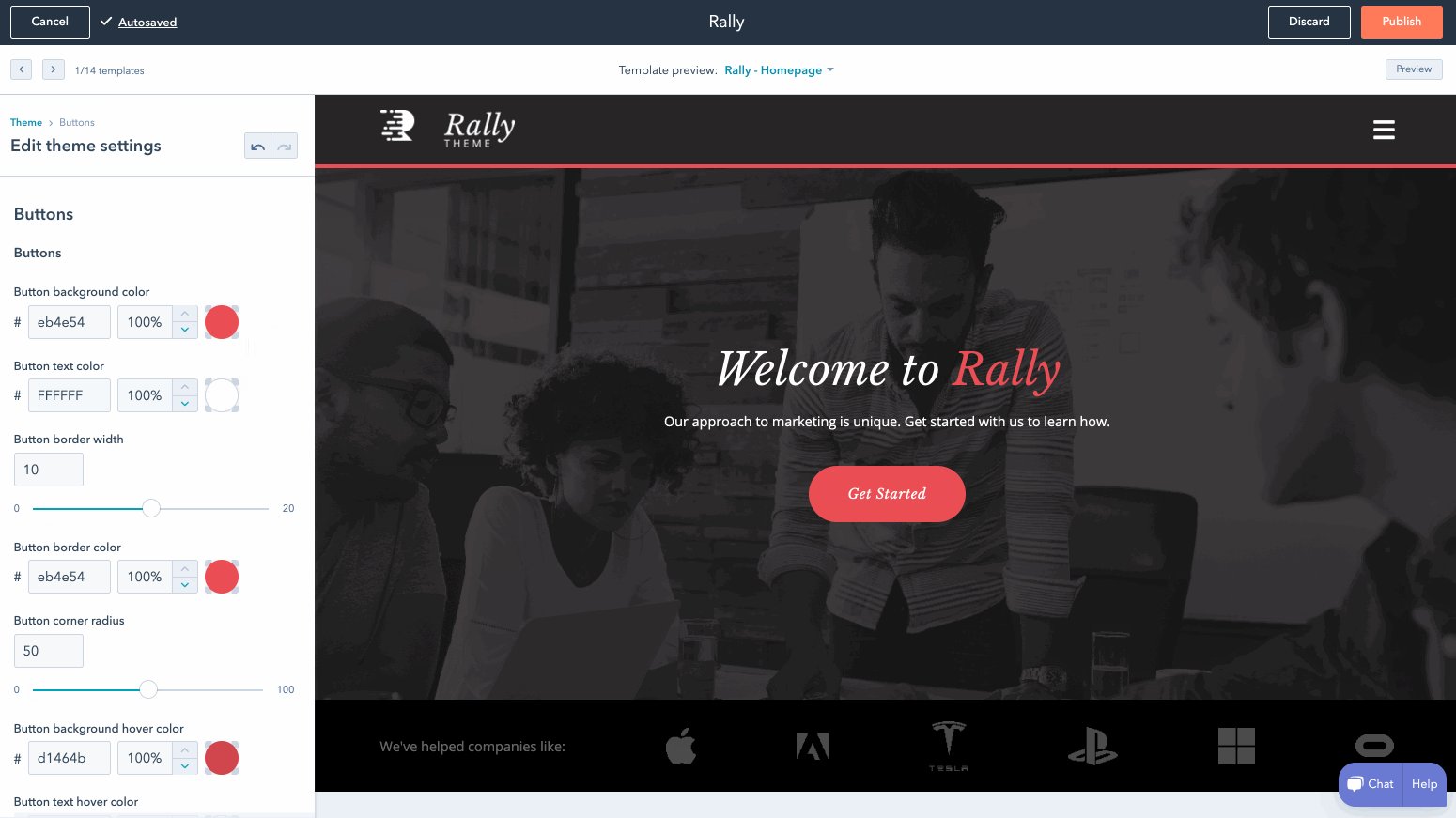
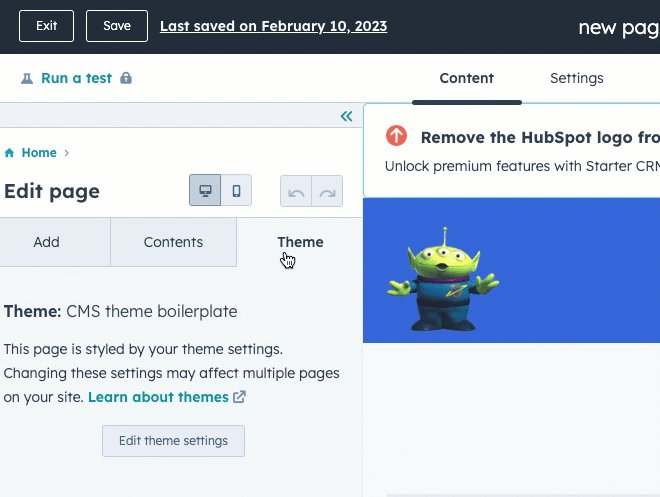
- ページエディターの左のサイドバーで、[テーマ]タブをクリックします。
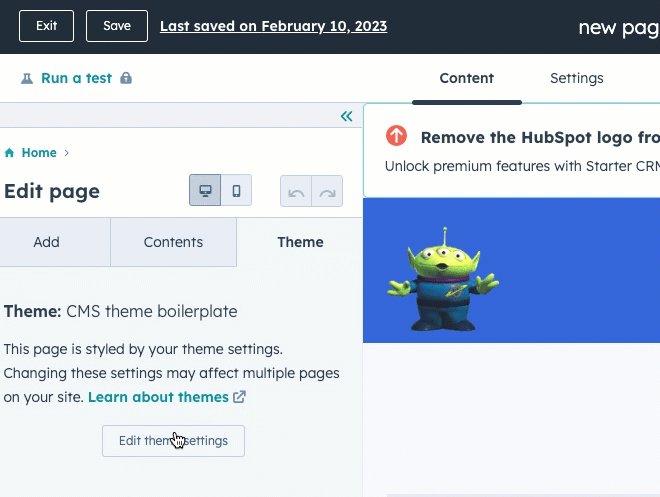
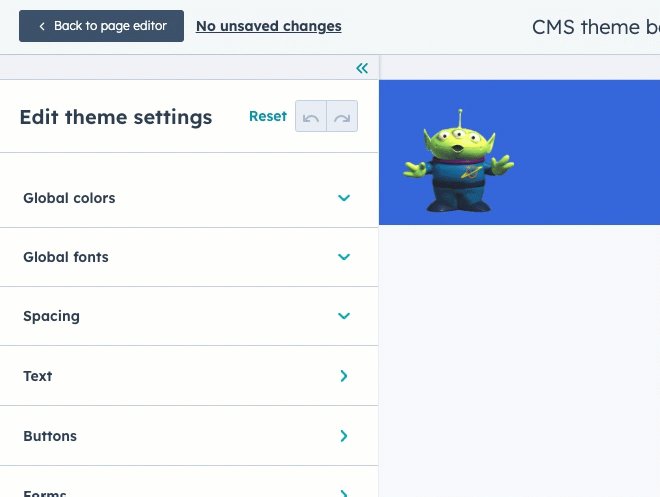
- [テーマ]タブで、[テーマ設定を編集]をクリックします。ここで、既存のテーマ設定を変更できます。テーマ設定への変更を公開すると、この更新したテーマが使用されている全てのページのスタイルが更新されます。

ローカルでの変更に向けて準備する
ターミナルに戻り、
hs watch my-website-theme my-website-themeを実行します。このコマンドは、ローカルディレクトリーを監視し、以後、ファイルが保存されると変更内容をHubSpotアカウントに自動的にアップロードします。テーマフィールドを追加する
ローカルでの変更が監視されるようになりました。新しいテーマフィールドを追加します。
- エディターで
fields.jsonファイルを開きます。これは、テーマエディターのサイドバーで利用可能なフィールドを制御するためのファイルです。フッターの高さを指定するための新しいフィールドを追加します。 - ファイルの末尾近くにある
footerグループを見つけます。 - 次のコードをコピーし、ファイル内のfooterグループの子配列に含まれる最初の項目の上にJSONを貼り付けます。
fields.jsonを保存し、HubSpotでテーマのプレビューアーを再読み込みします。左のサイドバーに新しいフィールドが表示されます。
CSSでフィールドを参照する
-
コードエディターで、
theme-overrides.cssファイルを開きます。次に、.footerのCSSセレクターを見つけます。続いて、このセレクターにmin-heightを追加します。- テーマ内の値にアクセスするには、
themeオブジェクトを使用します。例えば{{ theme.footer.height }}を使用して、高さフィールドに設定された高さの値にアクセスします。 - theme-overrides.css内の
.footer宣言を次のコードで置き換えます。
theme-overrides.cssを保存し、HubSpotアカウントにアップロードします。
- テーマ内の値にアクセスするには、