必要条件
- HTMLとCSSを作成するスキル
- 最新バージョンのHubSpot CLIをインストールし、ポータル向けに設定していること
**注:**このチュートリアルではHubSpot CLIを使用していますが、必要に応じてデザインマネージャーを使用してHubSpotで全ての作業を行うこともできます。HubSpotでこのプロセスを実行するには、ステップ1に示されている
fetchコマンドを実行する代わりに、@hubspotフォルダーにcms-quotes-themeを複製する必要があります。1
ローカルディレクトリーにテーマを取得する
ターミナルを開き、ファイルをダウンロードするディレクトリーに移動します。これは、このチュートリアルの以降の作業で使用する主な作業ディレクトリーです。既定の見積もりテーマをダウンロードするため、ターミナルで以下を実行します。これで、ローカル ファイル システムに
my-quotes-themeという名前のフォルダーが表示されます。このフォルダーには、importsフォルダー内のモックデータやモジュールの既定設定など、見積もりテーマに必要な全てのアセットが含まれています。2
アップロードして変更を監視する
フォルダーをダウンロードしたら、HubSpotにアップロードします。hs uploadコマンドを使用して1回のアップロードを実行できますが、代わりにアップロードが完了すると、デザインマネージャーで
watchコマンドを使用して、ファイルを保存するたびに自動アップロードをトリガーすることも可能です。my-quotes-themeフォルダーを確認できます。ターミナルからデザインマネージャーを開くには、新しいターミナルタブまたはウィンドウを開き、hs open dmコマンドを実行します。3
テンプレートのプレビューを開く
見積もりテンプレートをプレビューするには、次の手順に従います。
- デザインマネージャーで[my-quotes-theme]>[templates]>[bold.html]に移動します。
- コードエディターの右上にある[プレビュー]クリックし、[表示オプションを使用したライブプレビュー]を選択します。
hs watchが実行されているため、保存時に自動的にアップロードされます。4
ローカル環境で変更を行う
- ローカル コード エディターで、[my-quotes-theme]>[css]>[bold.css]を開きます。
- 以下のコードをbold.cssに追加し、変更を保存します。
- ブラウザーでテンプレートプレビューを更新して、CSSの変更を表示します。テーブル本文の全ての奇数行の背景が灰色になっているのが見えます。
5
テンプレートラベルを変更する
カスタム見積もりテーマを実際に使用できるように準備する際には、営業担当者がHubSpotの既定の見積もりオプションの中から簡単に見つけることができるように、テンプレートラベルに配慮する必要があります。見積もりテンプレートのラベルを変更するには、次の手順に従います。
- コードエディターで[my-quotes-theme]>[templates]>[bold.html]を開きます。
- ファイルの先頭でテンプレートアノテーションを確認します。
Boldとなっているlabelパラメーターを、使用する名前(**My custom quote template**など)に更新します。- ファイルを保存してHubSpotにアップロードします。
6
HubSpotで見積もりテンプレートをカスタマイズする
営業担当者が見積もりテンプレートを使用する前に、HubSpotでテンプレートをカスタマイズしておく必要があります。この作業は通常、営業チーム向けの既成の見積もりを作成できるようにするために、営業マネージャーが行います。ただしこのチュートリアルでは、コンテンツの作成作業について誰もが理解できるように、このプロセスを行う方法を説明します。見積もりテンプレートをカスタマイズして営業担当者が利用できるようにするには、次の手順に従います。
- HubSpotアカウントで、メイン ナビゲーション バーにある設定アイコンをクリックします。
- 左側のサイドバーメニューで、[オブジェクト]>[見積もり]の順に進みます。
- [見積もりテンプレート]タブをクリックします。
- 右上にある[見積もりテンプレートをカスタマイズ]をクリックします。
- 新しいテンプレートにカーソルを合わせ、[選択]を選択します。
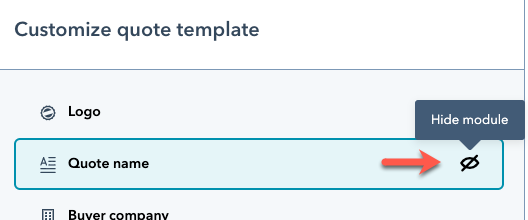
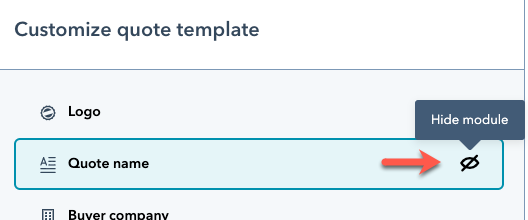
- 左側のパネルで、テンプレートに含まれるモジュールを編集できます。例えば、モジュールをクリックしてそのプロパティーを編集したり、表示を切り替えたりできます。

- 変更が完了したら、右上の[保存]をクリックします。
7
新しいテンプレートを使用して見積もりを作成する
変更を保存したら、テンプレートを使用して見積もりを作成できます。これにより、営業担当者の作業をシミュレートします。
- HubSpotアカウントで[セールス]>[見積もり]の順に移動します。
- 右上にある[見積もりを作成]をクリックします。その後、見積もり作成ウィザードにリダイレクトされます。
- 最初の画面で[取引と関連付ける]ドロップダウンメニューをクリックしてから、既存の取引を選択するか、テスト取引を使用する場合は[新規の取引を作成]を選択します。
- 右下の[次へ]をクリックします。
- 次の画面で[見積もり]ドロップダウンメニューをクリックし、カスタム見積もりテンプレートを選択します。
- 見積もりウィザードの残りの部分に進み、見積もりを作成します。
- 見積もりを公開すると、見積もりを表示するためのリンクを含むダイアログボックスが表示されます。[コピー]をクリックしてURLをコピーし、ブラウザーに貼り付けます。完了した見積もりが表示されます。