‘HubSpotのCMSでウェブサイトを作成する際の効率的な開発ワークフローの構築。 ’;
効率的な開発者ワークフローを確立すると、HubSpotのCMSでウェブサイトを構築する際の作業を効率化できます。ウェブ開発チームやプロジェクトの性質によっては、ワークフローが異なる場合もあります。
例えば、新しいCMS Hubアカウントで1人の開発者が新しいサイトを構築する場合は、テストや共同作業についてほとんど考慮する必要がありません。一方、チームで大規模なウェブサイトの構築に取り組む場合は、開発とステージングプロセスの明確化、実装のワークフロー、ソースコードの管理を通じて作業を効率化する必要になります。
このガイドでは、ニーズに合わせて調整できる、効率的な開発者ワークフローの確立について説明します。
なお、ローカル開発を開始するチュートリアルに従って、CMS CLIを使用してウェブサイトを構築することを前提としています。また、HubSpotのCMS上での開発手順に関するクイックスタートガイドを完了していることも前提としています。
移植を念頭に置いた開発
開発者ワークフローを確立する前に、効率的な開発者ワークフローを作成するには、移植のしやすさが重要になることを認識しておくことが大切です。移植が容易なプロジェクトは、ほとんど摩擦や説明なしに環境間でスムーズに移行でき、本稼働前の変更のテストとステージングも簡単です。
CMSテーマボイラープレートは、相対ファイルパスなどを活用し、移植を念頭に置いたプロジェクトの例です。CMS CLIを使用したプロジェクト内の全てのアセットの実際のファイルフォーマットとして、ソース管理が可能で、どのようなHubSpotアカウントでも作業できる状態になっています。新しいプロジェクトに着手する開発者にとって、このプロジェクトは特に参考になります。HubSpotの既定のテーマはいずれもこのボイラープレートを使用して構築されているため、移植が容易で、作業を始める際にも役立ちます。
開発環境の設定
チーム内の開発者1人ひとりが、各自の開発環境として無料のCMS開発者用サンドボックスアカウントを作成しておいてください。このアカウントには有効期限がなく、HubSpotの有料CMSアカウントの全機能が用意されています(ただし、カスタムドメインへの接続を除きます)。
CMS CLIを使用することで、複数のCMSアカウントを簡単に利用できます。ご使用のCMS開発者用サンドボックスアカウントに、新しい設定を作成します。サンドボックスの設定には「DEV」や「SANDBOX」のような名前を付けて、このアカウントが開発環境であることを明確にします。さらに、defaultPortalにサンドボックスアカウントを指定しておけば、CMS CLIを使用してコマンドを実行する際に自動的に自分のサンドボックスを利用できるので、誤って本番環境に展開されなくなります。この時点で、設定ファイルは次のようになっています。
defaultPortal: DEV
portals:
- name: PROD
portalId: 123
authType: personalaccesskey
personalAccessKey: >-
xxxxx-xxxxxx-xxxxxxx-xxxxxx-xxxxx-xxxxxxx-xxxxxxxx
auth:
tokenInfo:
accessToken: >-
xxxxx-xxxxxx-xxxxxxx-xxxxxx-xxxxx-xxxxxxx-xxxxxxxx
expiresAt: "2020-01-01T00:00:00.000Z"
- name: DEV
portalId: 456
authType: personalaccesskey
personalAccessKey: >-
xxxxx-xxxxxx-xxxxxxx-xxxxxx-xxxxx-xxxxxxx-xxxxxxxx
auth:
tokenInfo:
accessToken: >-
xxxxx-xxxxxx-xxxxxxx-xxxxxx-xxxxx-xxxxxxx-xxxxxxxx
expiresAt: "2020-01-01T00:00:00.000Z"
hs uploadのようなコマンドを実行すると、ポータルを指定しない場合はファイルが「DEV」アカウントにアップロードされます。
コードエディターの設定
HubSpotでの開発時には、VS Codeまたは他のコードエディターやIDEなど、使い慣れたコードエディターを使用できます。
VS Code
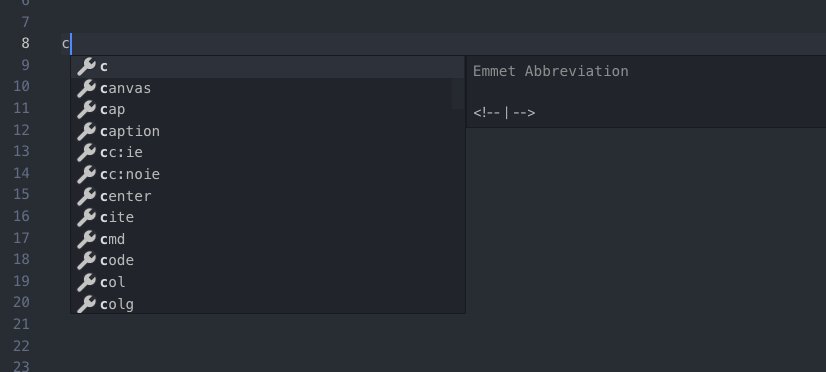
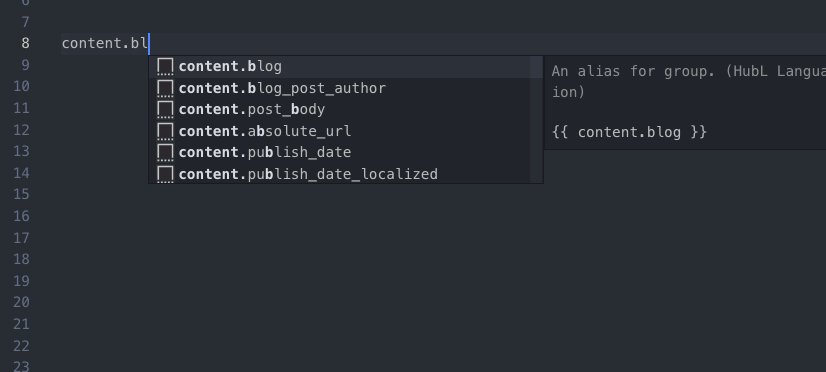
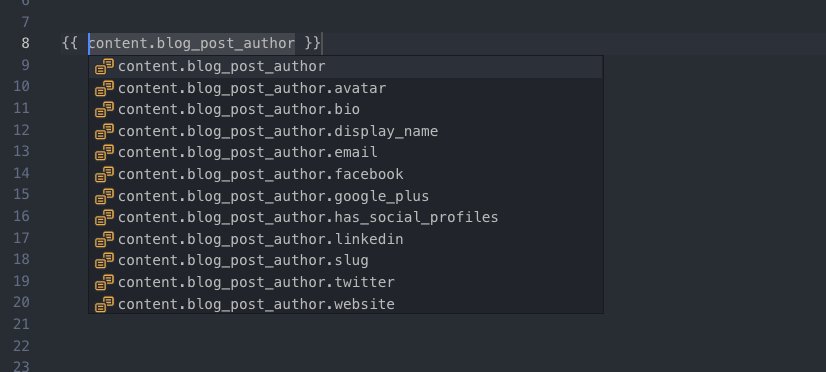
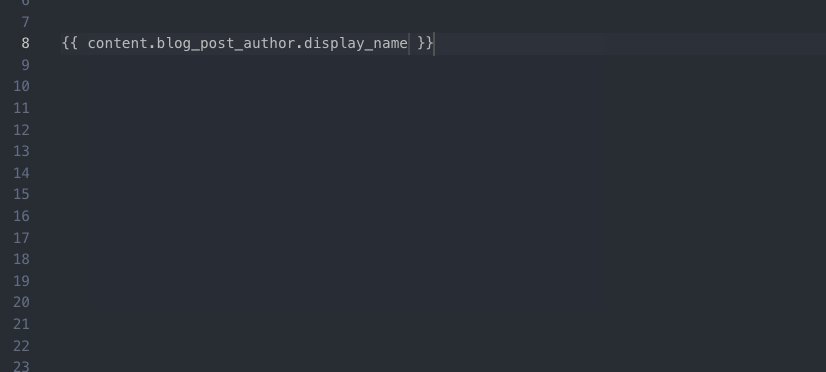
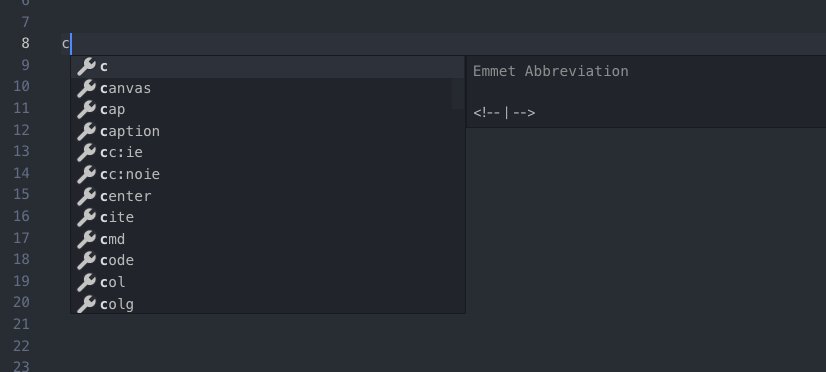
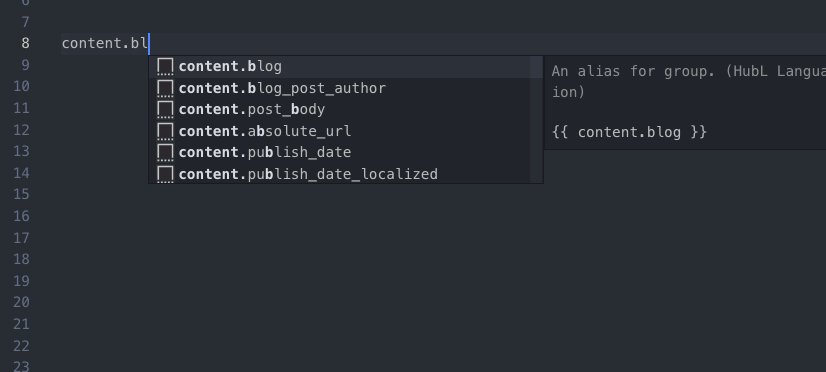
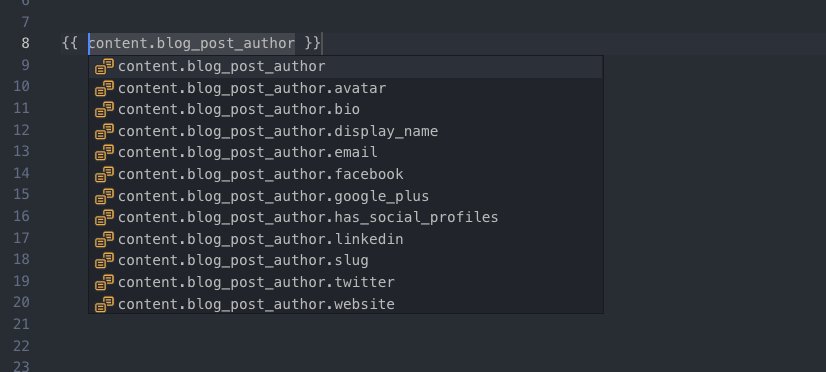
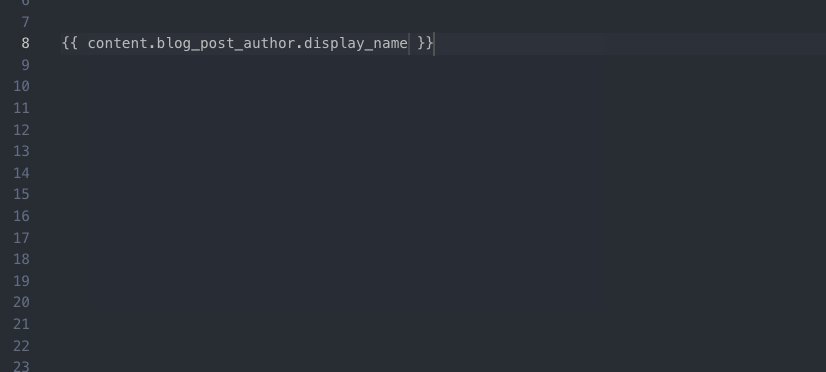
HubSpot上で作業する多くの開発者はVisual Studio Codeを使用しています。そこから、HubSpot VS Code拡張機能が着想されました。この拡張機能によって、便利なIntelliSenseスニペット、HubLのコード補完、HubL Lint(静的解析)を強調表示するHubL構文が追加されます。オープンソースのプロジェクトですので、皆さまのご参加をお待ちしています。フィードバックについては、リポジトリー上でissueをご提出ください。

その他のコードエディターやIDE
公式の拡張機能が用意されているのはVS Codeですが、他のエディターもご使用になれます。HubLは、JinjaベースのJinjavaを基にしたHubSpotによるプライベートフォークです。構文が似ているJinja構文の強調表示拡張機能がある程度機能します。利用可能な拡張機能とアドオンツールはエディターによって異なります。
テスト
変更をテストするには、主に2つの方法があります。
- Watch/アップロードを使用したテスト: 開発環境で作業する際にはwatchコマンドを使用するのが適切です。これにより、テキストエディターでファイルを保存すると変更が自動的にアップロードされるので、迅速な開発が可能になります。デザインマネージャーの[表示オプションを使用したライブプレビュー]ツールをテンプレートで使用した場合、変更を保存すると、テンプレートプレビューのレンダリング出力に変更が自動的に反映されます。テンプレートのライブプレビューを表示するには、デザインマネージャーのテンプレートエディター内で、[プレビュー]>[表示オプションを使用したライブプレビュー]を選択します。
- ローカルでのテスト: アカウントにアップロードせずに変更内容をローカルでプレビューするには、テーマのルートディレクトリーで
hs theme previewコマンドを実行できます。このコマンドはhttps://hslocal.net:3000/でローカル プロキシ サーバーを実行します。これを使用してテーマのテンプレートとモジュールをプレビューできます。Hs theme previewコマンドの詳細についてご覧ください。
エディター
開発の段階では、コンテンツ作成ツールで変更をテストすることも非常に重要です。コンテンツエディターで操作するモジュールまたはテンプレートを作成する場合には、開発環境で実際にページを作成して、コンテンツを編集できることを確認します。モジュールを不適切な設定にドラッグ操作したり、ダミーコンテンツを入力したりして、ページ作成の際にマーケティング担当者がモジュールを「破損」できないことを確かめます。コンテンツエディターを使用すると、テンプレートやモジュールにどのような安全策を組み込む必要があるかが分かります。現時点では、ページやブログ記事などのコンテンツをHubSpotアカウント間で移動することはできません。
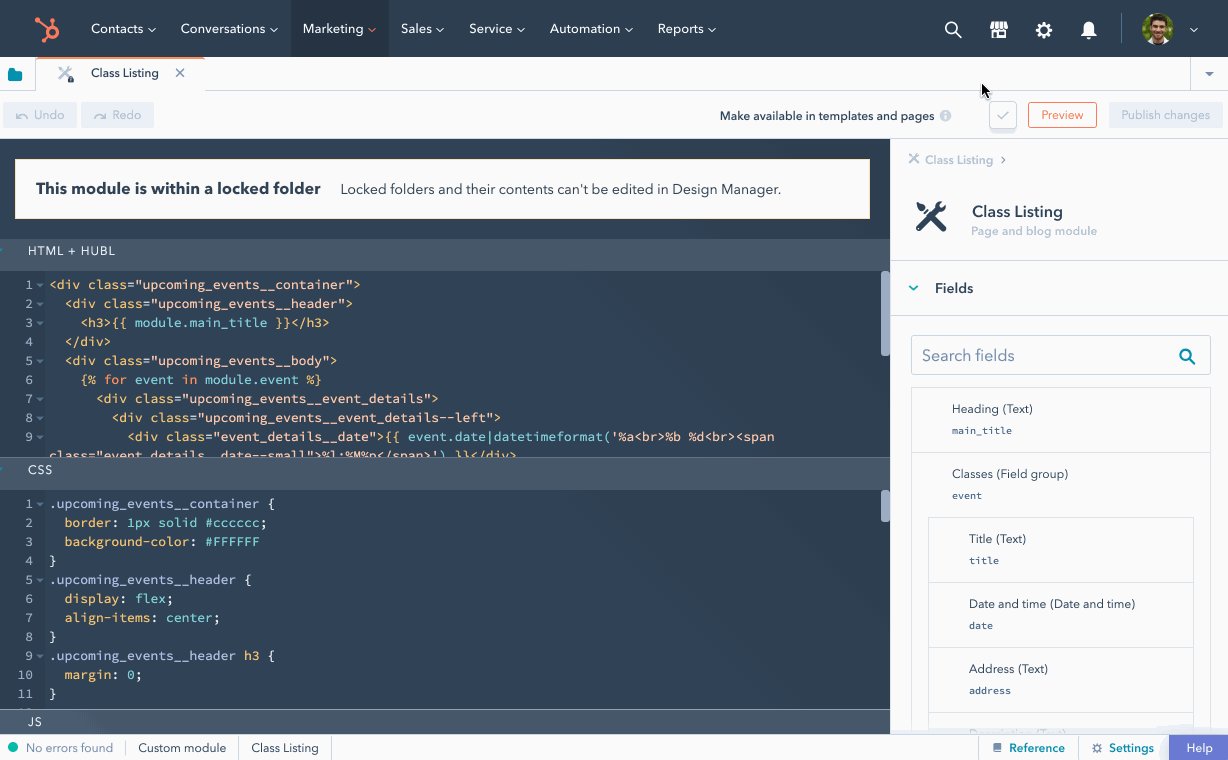
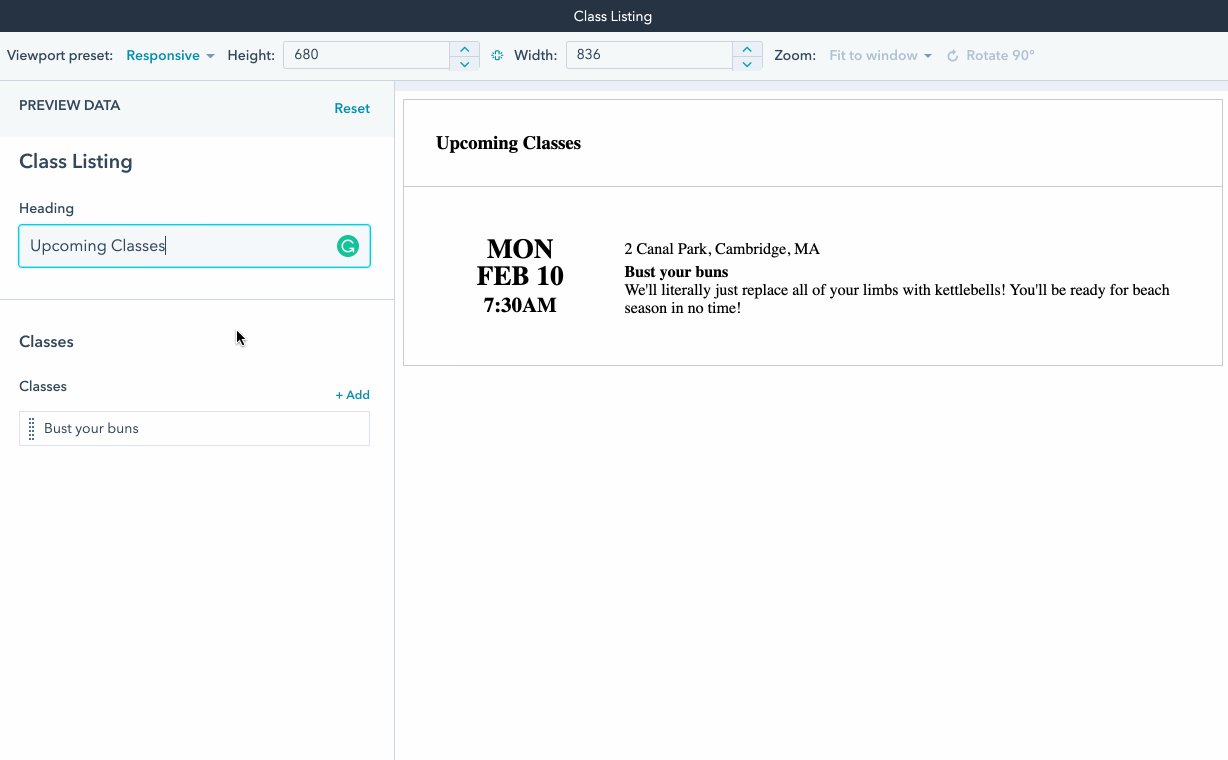
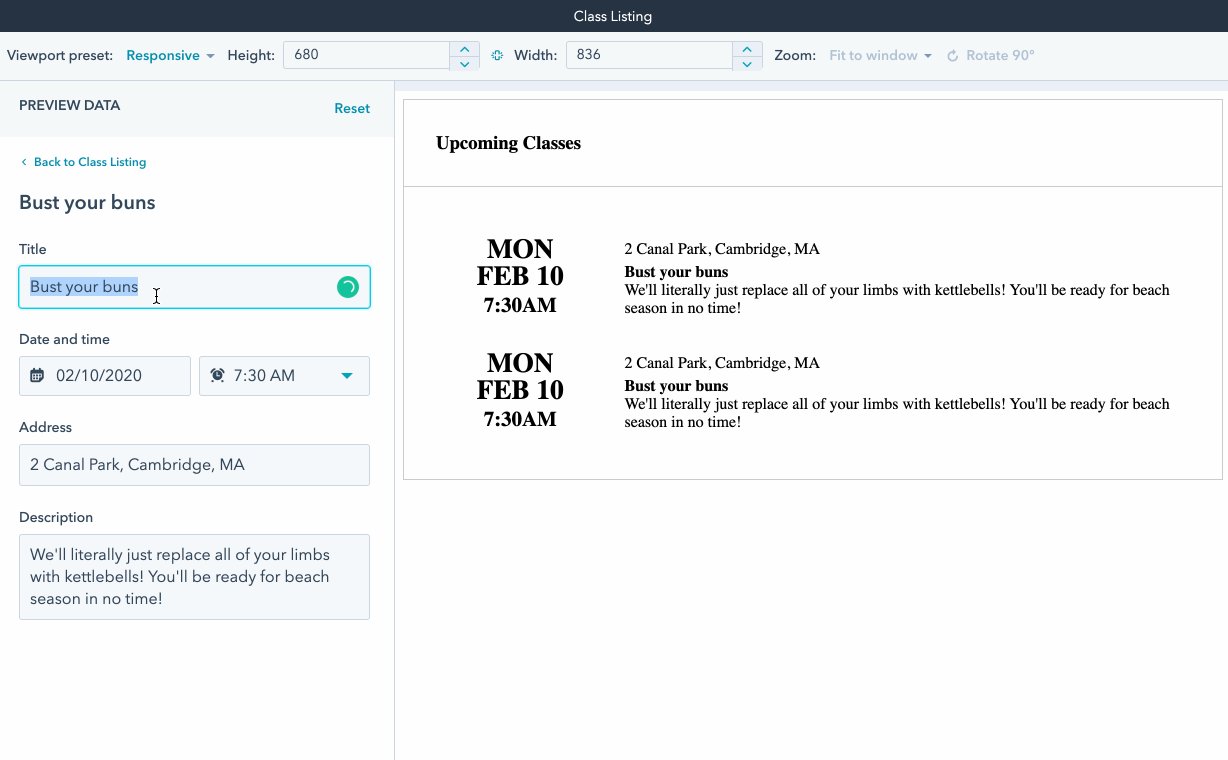
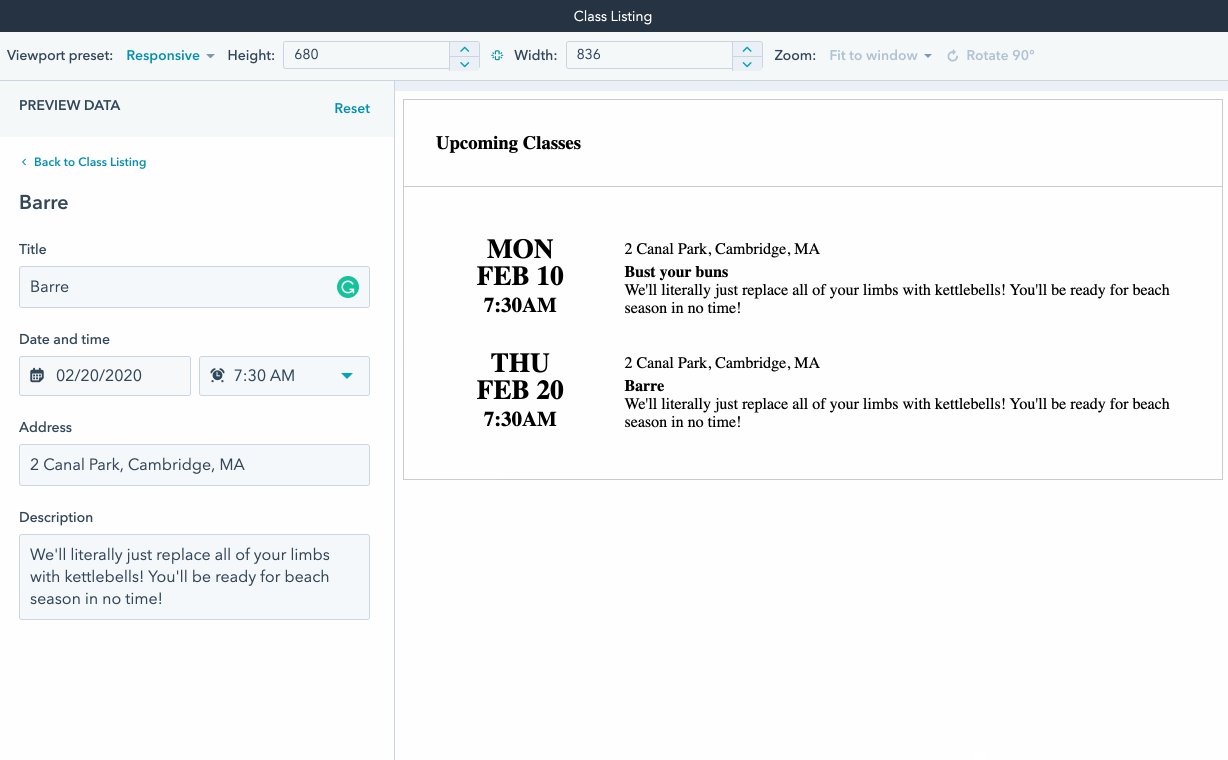
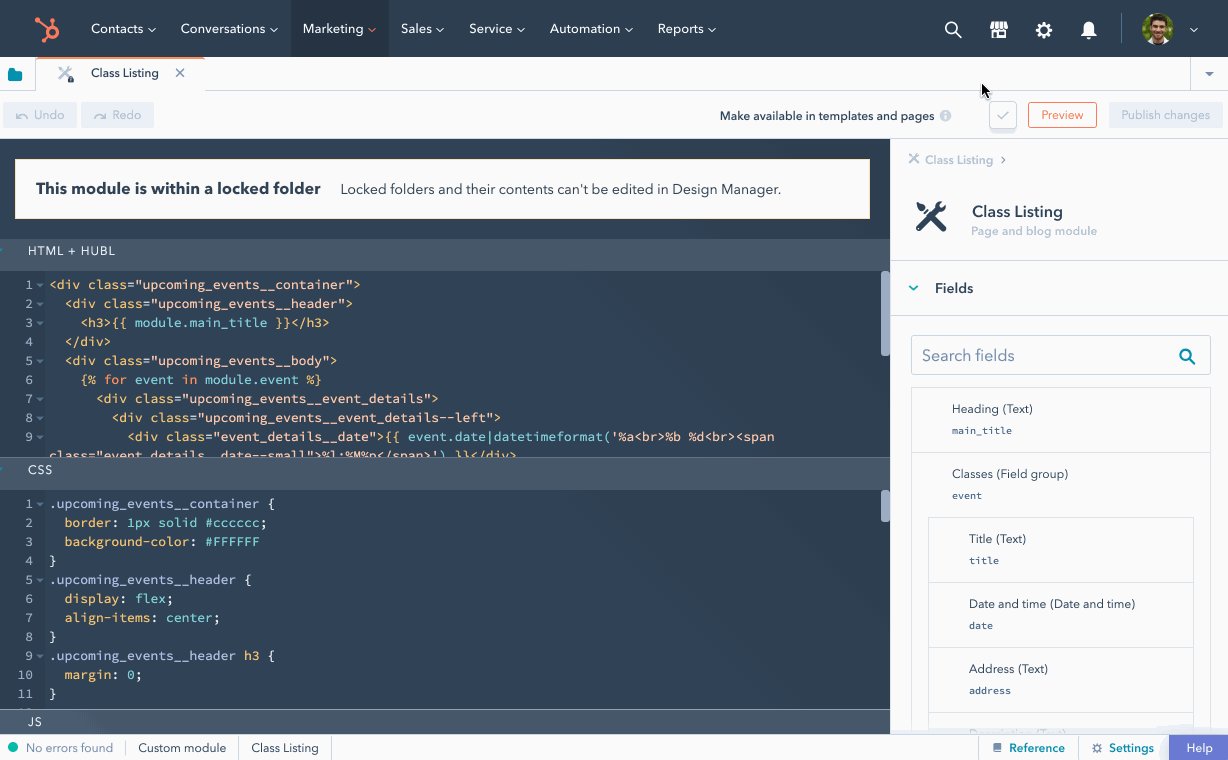
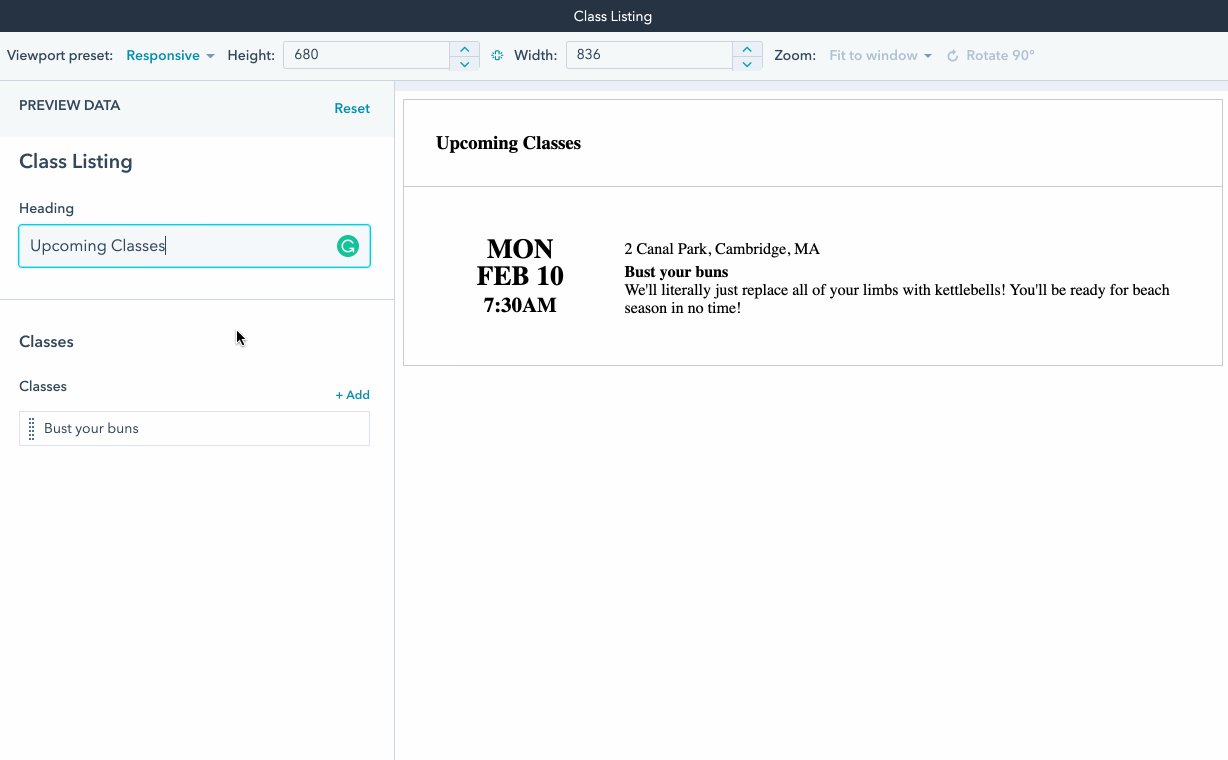
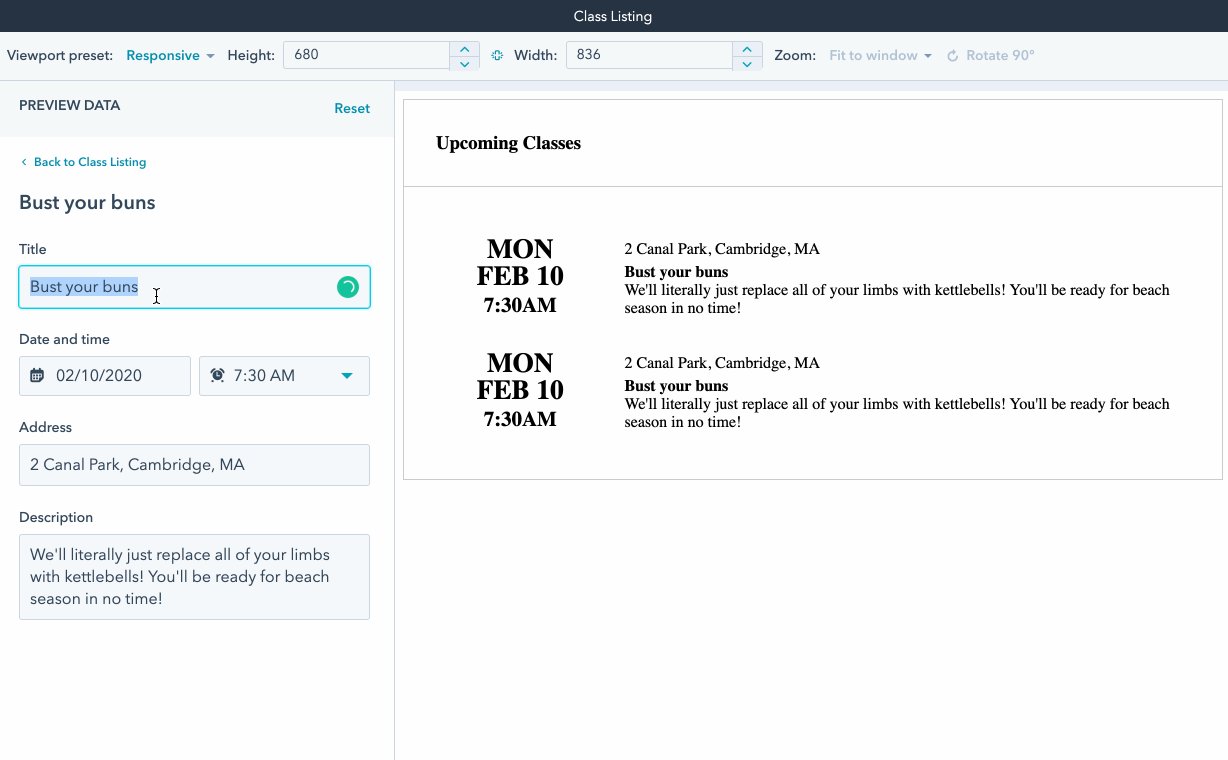
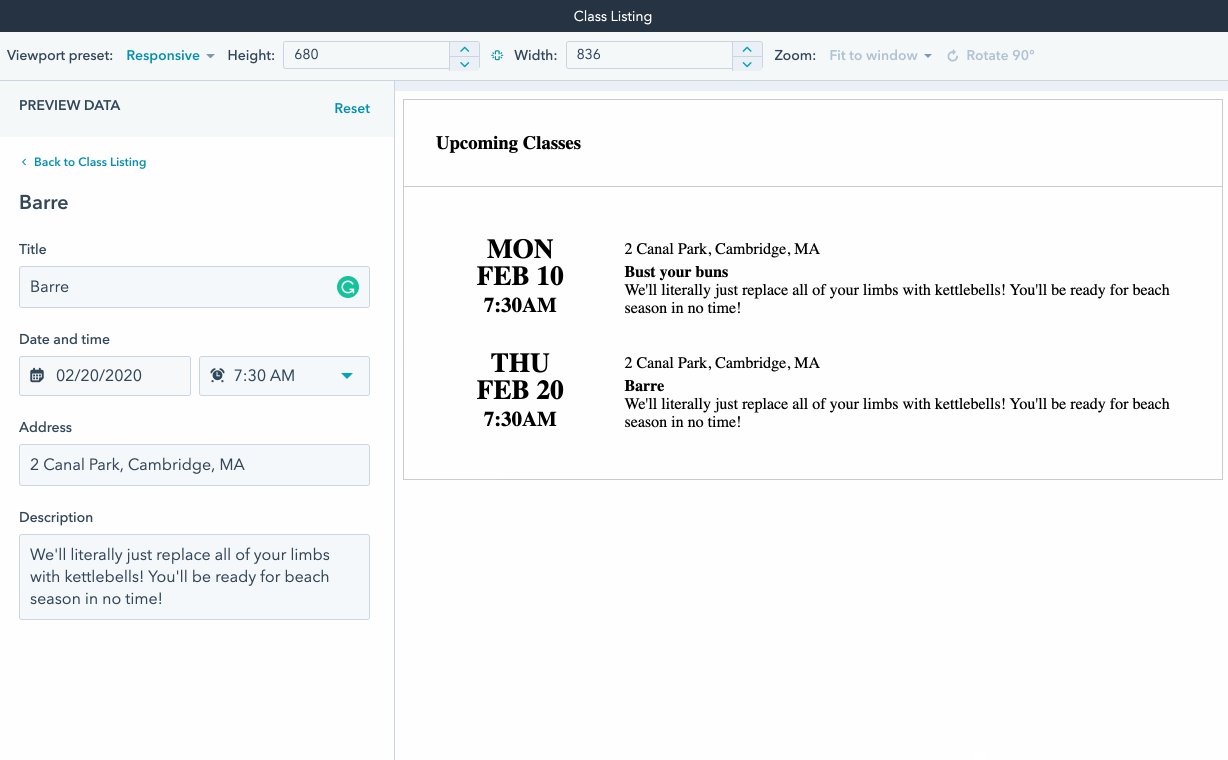
モジュールのプレビュー
デザインマネージャー内のモジュールエディターで、[プレビュー]ボタンを選択します。これによりプレビューエディターが開き、モジュールとモジュール内のフィールドがコンテンツエディターでどのように動作するかが分かります。この安全な環境でダミーコンテンツを使用して、モジュールのフィールド、グループ、リピーターをテストできます。

デバッグ中
ウェブサイトの問題に関するデバッグとトラブルシューティングの方法を理解しておくことは、ウェブサイトの安定稼働と成功に欠かせません。HubSpotのCMSで開発する際のデバッグ手法をご覧ください。
サンドボックス
開発環境の設定に関連して前述したように、安全な開発環境として、テストに使用する無料のCMS開発者用サンドボックスアカウントを作成できます。
デプロイ
変更をテストして、公開する準備ができたら、変更を本番ポータルにデプロイ(実装)します。ローカル設定によっては、本番アカウントを利用できるように、--portal引数を指定してCMS CLIコマンドを実行する必要があります(例:hs upload my-theme/src my-theme --portal=PROD)。本番アカウントにファイルをアップロードする際には、診断が必要なエラーがないことに注意すると共に、公開されたウェブサイトを簡単に目視して、意図しない状態になっていないことを確認してください。
ウェブ開発チームの一員として作業している場合は、本番コードベース全体を一元的にバージョン管理し、変更がメインコードにマージされると本番ポータルに実装されるようにすることをおすすめします。こうすることで、開発チームが使い慣れたバージョン管理システムを共同作業、変更の追跡、変更のロールバックに活用できます。
GitリポジトリーでのCI(継続的インテグレーション)の設定については、GitHubアクションを使用した、メインコードへの変更のマージに基づく本番アカウントへの実装に関するガイドに従ってください。 Last modified on December 10, 2025