‘https://cdn2.hubspot.net/hubfs/327485/module%20editor.png’;
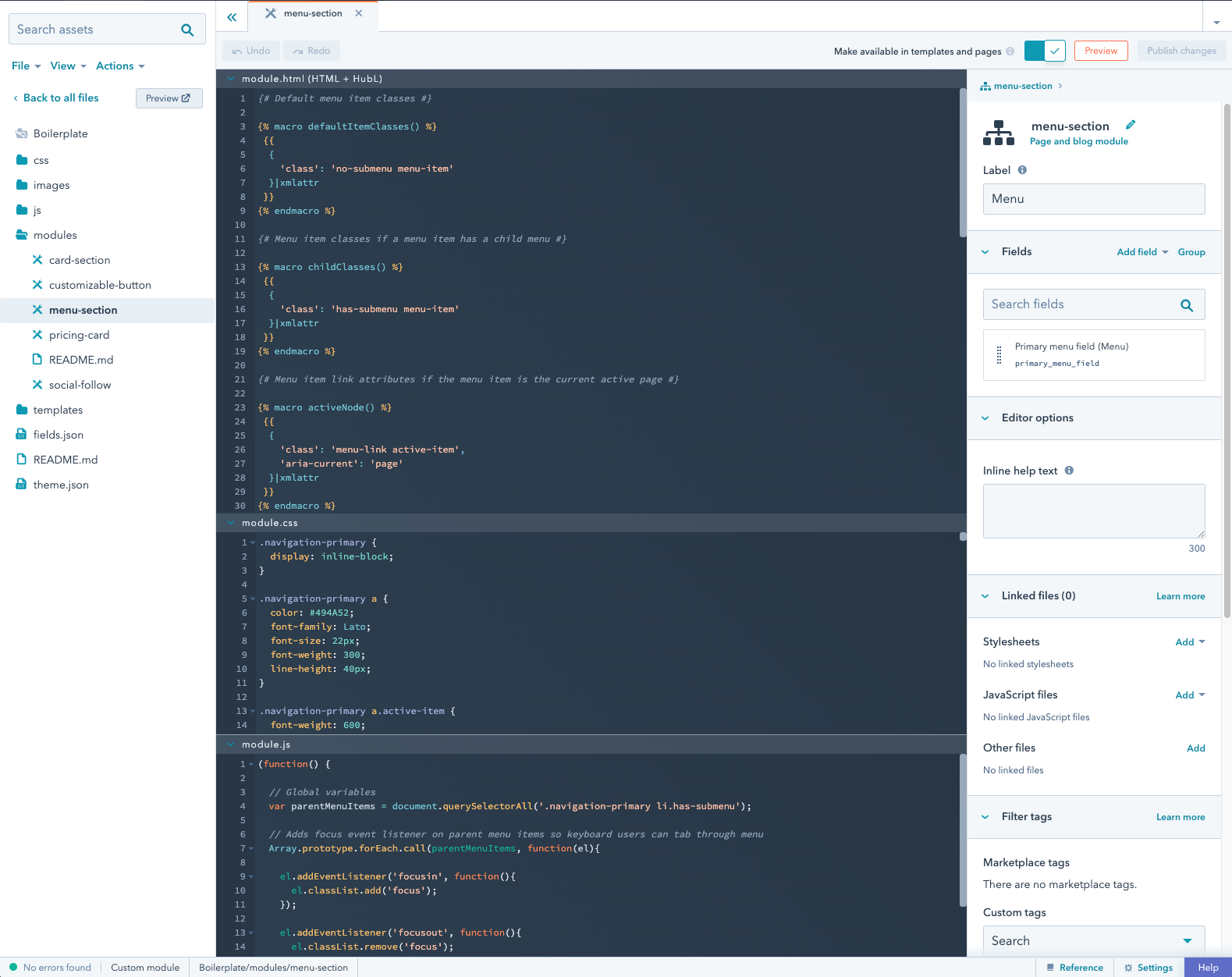
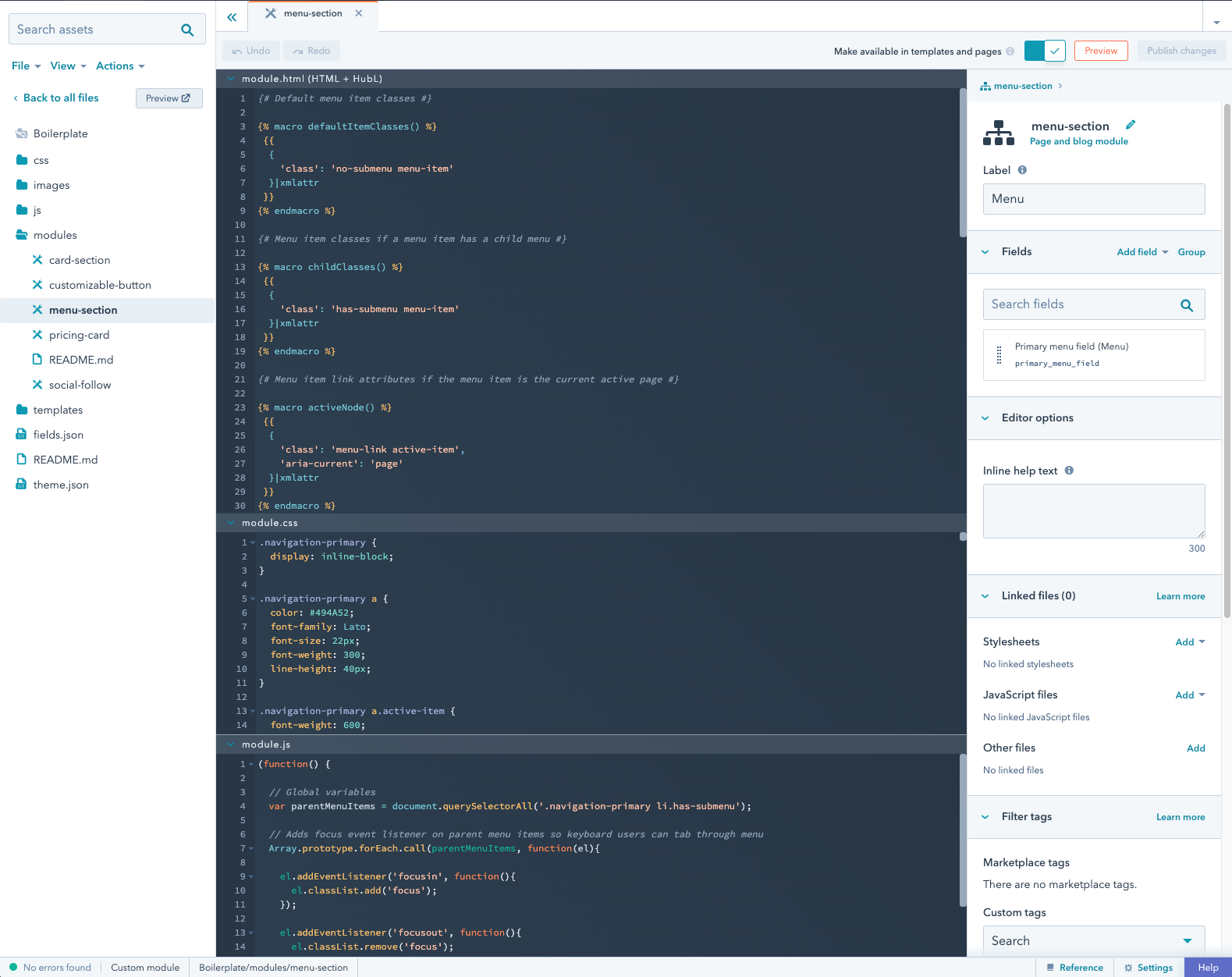
デザインマネージャーはウェブベースの統合開発環境です。デザインマネージャーを使用して、テンプレート、モジュール、CSS、JavaScriptを作成することもできます。デザインマネージャーは、上部ナビゲーションバーの[マーケティング]>[ファイルとテンプレート]>[デザインツール]にあります。
ローカルでの開発、またはデザインマネージャーを使ったアセット制作にかかわらず、デザインマネージャーではご使用のアカウントのデベロッパー ファイル システム全体を確認し、編集することが可能になります。
 デザインマネージャーとローカル開発を組み合わせたワークフローを採用する開発者やチームもあります。
デザインマネージャーとローカル開発を組み合わせたワークフローを採用する開発者やチームもあります。hs fetchCMS CLI](/guides/cms/tools/local-development-cli)の[コマンドを使用すると、デザインマネージャーの編集内容をローカル環境に取得できます。または編集を防止し、全体的なコードベースとソース管理環境とのCI(継続的インテグレーション)を実現できます。
デザインマネージャーとそのコンポーネントの概要については、このナレッジベースの記事をご覧ください。
デザインマネージャーの設定
デザインマネージャーには基本的なIDE設定があり、これを作業のフローに適した設定にすることができます。下部のバー内のヘルプボタンの横に表示される設定ボタンから、設定を行うことができます。
Last modified on December 10, 2025
 デザインマネージャーとローカル開発を組み合わせたワークフローを採用する開発者やチームもあります。
デザインマネージャーとローカル開発を組み合わせたワークフローを採用する開発者やチームもあります。