
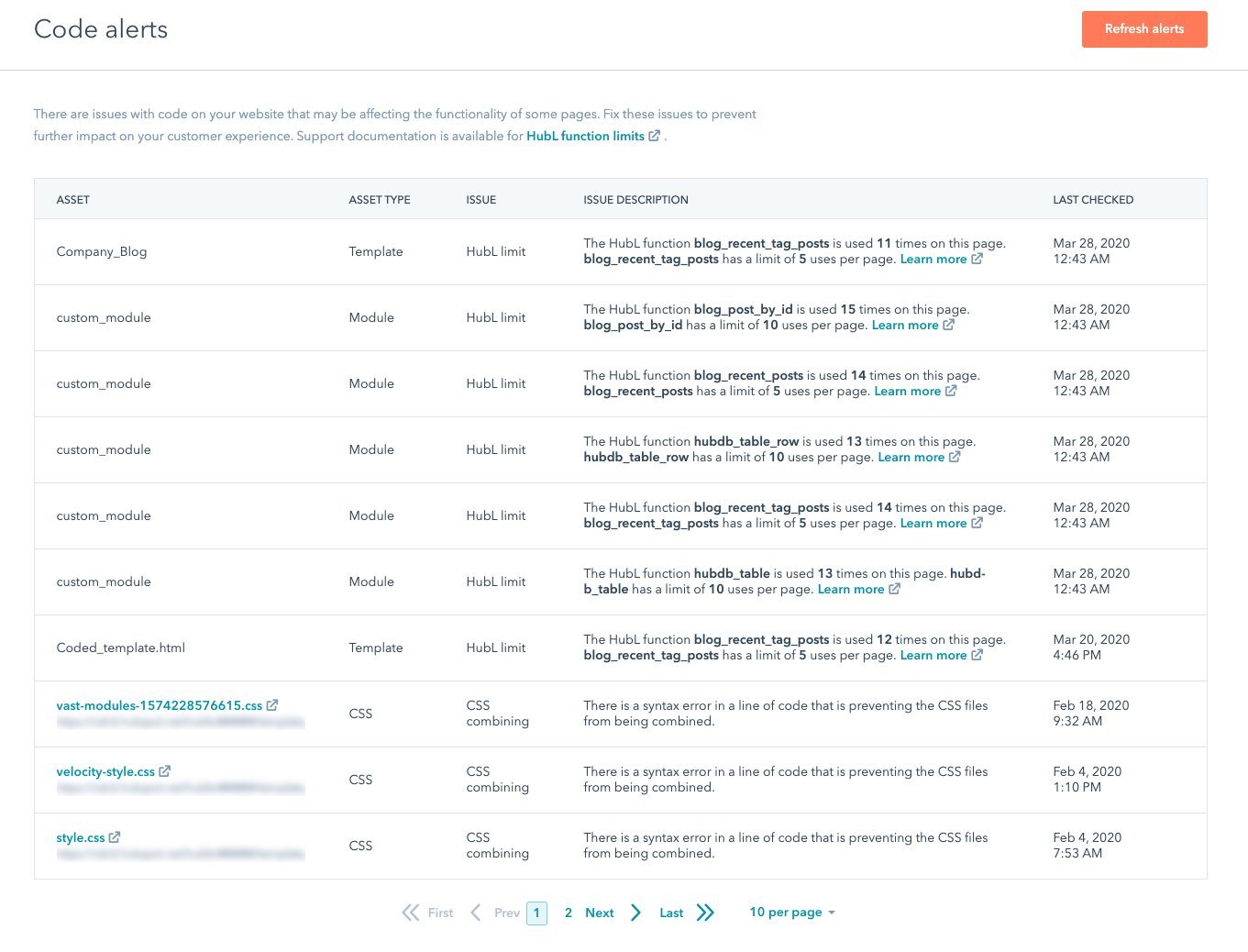
コードアラートを表示する方法
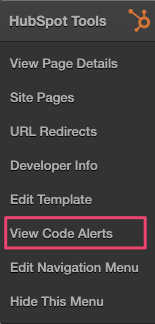
ポータル全体のコードアラートを表示するには、権限をお持ちの公開済みCMSページであればスプロケットメニューをクリックし、[コードアラートを表示]を選択します。または、コードアラートに直接進んでください。
アセットタイプと問題
アセットタイプ
コードアラートでは、HubSpotのCMSで構築されたウェブサイト内の多様なアセットをスキャンできます。以下に一覧を示します。| アセットタイプ | Description |
|---|---|
Blog Post | 貴社のHubSpotブログからのブログ記事。 |
Site Page | HubSpotのCMS上のウェブサイトページ。 |
Landing Page | 特定の目的に特化したウェブサイトページ。ランディングページの目的は、訪問者をリードへと転換することです。 |
Blog | 貴社のHubSpotブログのリストページ。 |
Module | テンプレート内で使用したり、ページに追加したりできる再利用可能な要素。 |
Template | テンプレートは再利用可能なページラッパーまたはEメールラッパーです。通常はテンプレートによってモジュールやパーシャルがレイアウトに配置されます。 |
CSS | カスケーディング スタイル シート ファイル。 |
Knowledge Article | 貴社のHubSpotナレッジベースの記事。 |
Unknown | アセットタイプが不明な場合。 |
問題
アセットにはさまざまな種類の問題が発生する可能性があります。アセットに複数の問題がある場合は、コード アラート ダッシュボードに複数回表示されます。| 問題 | 例 | 説明 |
|---|---|---|
HubL limit | The HubL function blog_recent_tag_posts is used 11 times on this page. blog_recent_tag_posts has a limit of 5 uses per page. | 一部のHubL関数には使用の上限があります。関数が上限を超えた場合は、この問題が表示されます。 |
CSS combining | There is a syntax error in a line of code that is preventing the CSS files from being combined. | ファイルのミニフィケーション/結合の妨げとなる問題を含んでいるCSSファイルを示します。また、このアセットに関連する構文エラーを表示するオプションもあります。 |
Output too big | This page is 10446 Kilobytes. The size limit is 9765 Kilobytes. | ページのために生成されたHTMLが上限を超えました。結果として空白ページまたは部分的なページが表示される可能性があります。 |
Template error | There is an error in the code that is preventing this template from being rendered. | テンプレートコード内にテンプレートのレンダリングを妨げるエラーがあることを示します。 |
Unknown | Unknown issue | システムによってアセットのエラーが特定されない場合は、不明な問題が割り当てられます。 |
アセットに関する問題を表示する方法
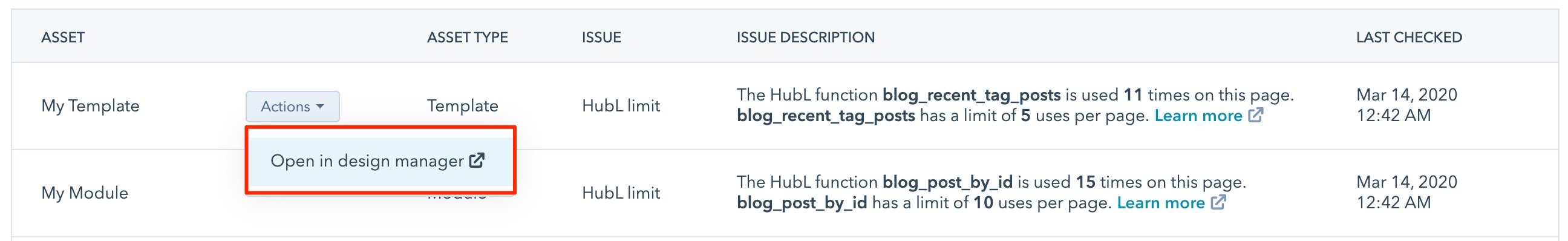
コードアラートには、アラートが検出されたアセットへのリンクが含まれます。行の上で、アセットタイプに応じたオプションが次のように表示されます。テンプレート、ページ、モジュールのアセット
[アクション]ボタンに、該当するテンプレートまたはモジュールをデザインマネージャーで開くためのリンクが表示されます。
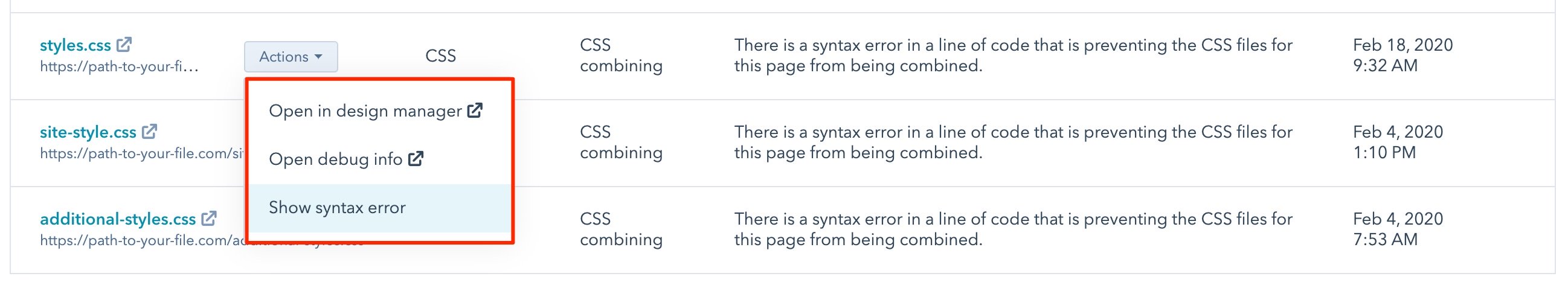
CSSアセット
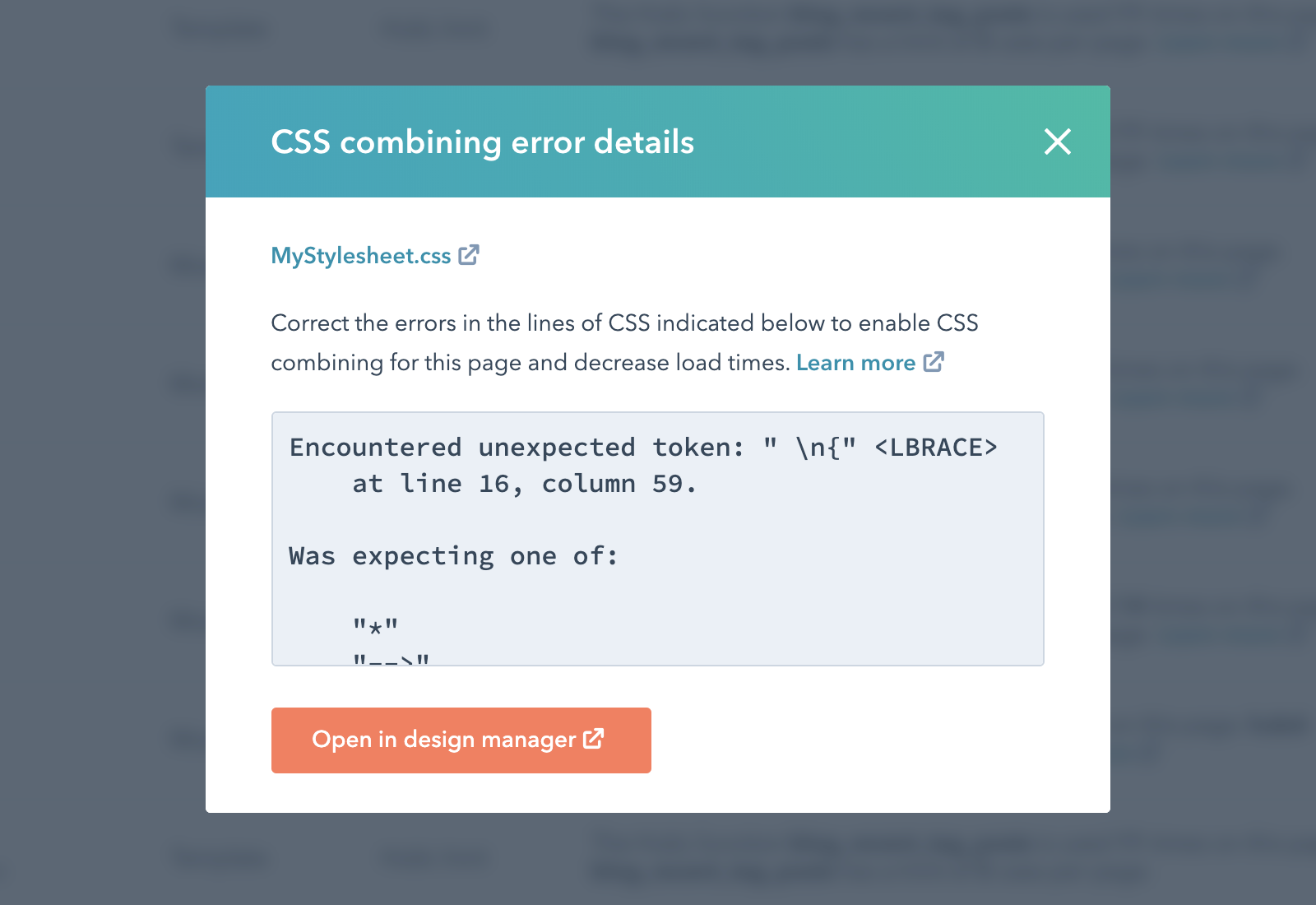
[アクション]ボタンに、該当するスタイルシートをデザインマネージャーで開いたり、デバッグ情報をファイルで確認したり、構文エラーを表示したりするためのリンクが表示されます。 [構文エラーを表示]を選択すると、モーダルウィンドウが表示され、構文エラーと該当する行番号などの詳細が示されます。
[構文エラーを表示]を選択すると、モーダルウィンドウが表示され、構文エラーと該当する行番号などの詳細が示されます。