エラー
HubSpotのCMSで利用できるデベロッパー ファイル システムには、テンプレートとモジュールをページ上に正常にレンダリングするための数多くの検証が用意されています。致命的なエラー
致命的なエラーとは、ページが正常にレンダリングされないエラーです。公開コンテンツが常に正しくレンダリングされるように、致命的なエラーを含むテンプレートはCMS Hubで公開されません。致命的なエラーとして、例えばstandard_header_includesなどの必須のHubL変数が欠落しているケースがあります。このような場合、デザインマネージャーでの開発時や、CMS CLIでのファイルアップロード時にエラーが発生します。VS Code Extension(英語)はHubL Lintをサポートしているため、ファイルのアップロード前に致命的なエラーを具体的に表示できます。

 ファイルを公開するには、致命的なエラーを解決する必要があります。
ファイルを公開するには、致命的なエラーを解決する必要があります。
警告
警告とは、ファイルの公開を妨げないエラーまたは問題です。警告の多くは、構文に関する提案、あるいは開発時に見落とされている潜在的な問題を提示するものです。VS Code Extension(英語)はHubL Lintをサポートしているため、ファイルのアップロード前に警告を具体的に表示できます。例えば、存在しないファイルをインクルードしようとすると、開発者に警告が表示されます。 警告によってファイルの公開が防止されることはありませんが、警告の内容を調査することをお勧めします。
警告によってファイルの公開が防止されることはありませんが、警告の内容を調査することをお勧めします。
ライブページ上のデバッグモード
URLで?hsDebug=trueというクエリー文字列を指定してページを読み込むと、ライブページ上でデバッグモードを有効にすることができます。
このクエリー文字列を指定してライブページを読み込むと、ページが次のようにレンダリングされます。
- 非縮小ファイルを使用して。
- 非結合CSSファイルを使用して(個別のCSSファイルが提供される)。
- キャッシュされたファイルを使用せずに。
?hsDebug=trueを指定してページを読み込むと、ページのソースコードの下に、以下のようなデバッグ情報が追加されます。
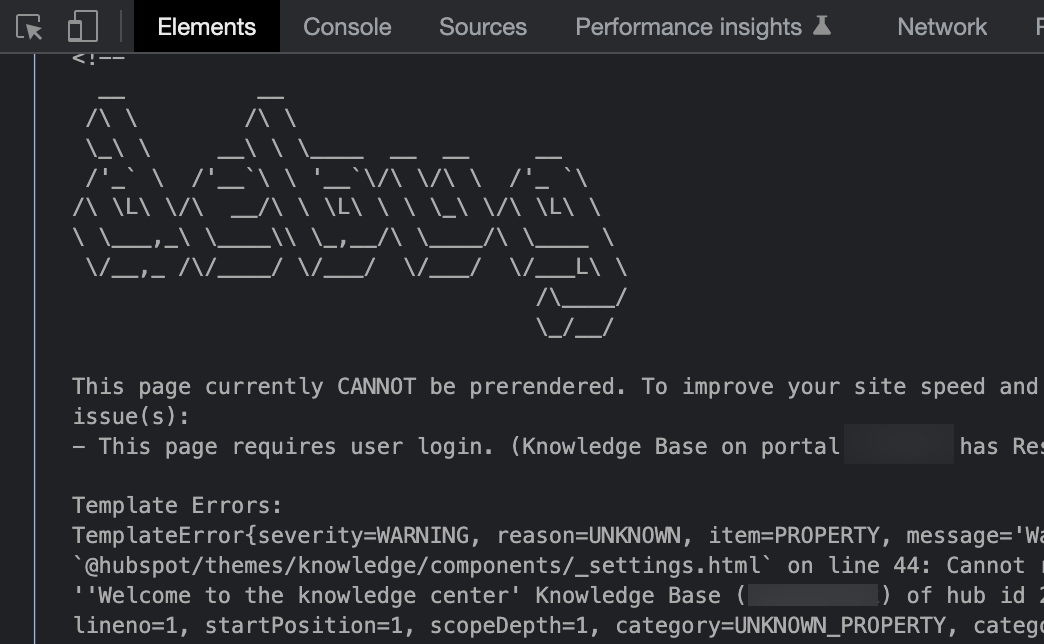
- ページをプリレンダリングできるかどうかと、プリレンダリングができない場合の理由。
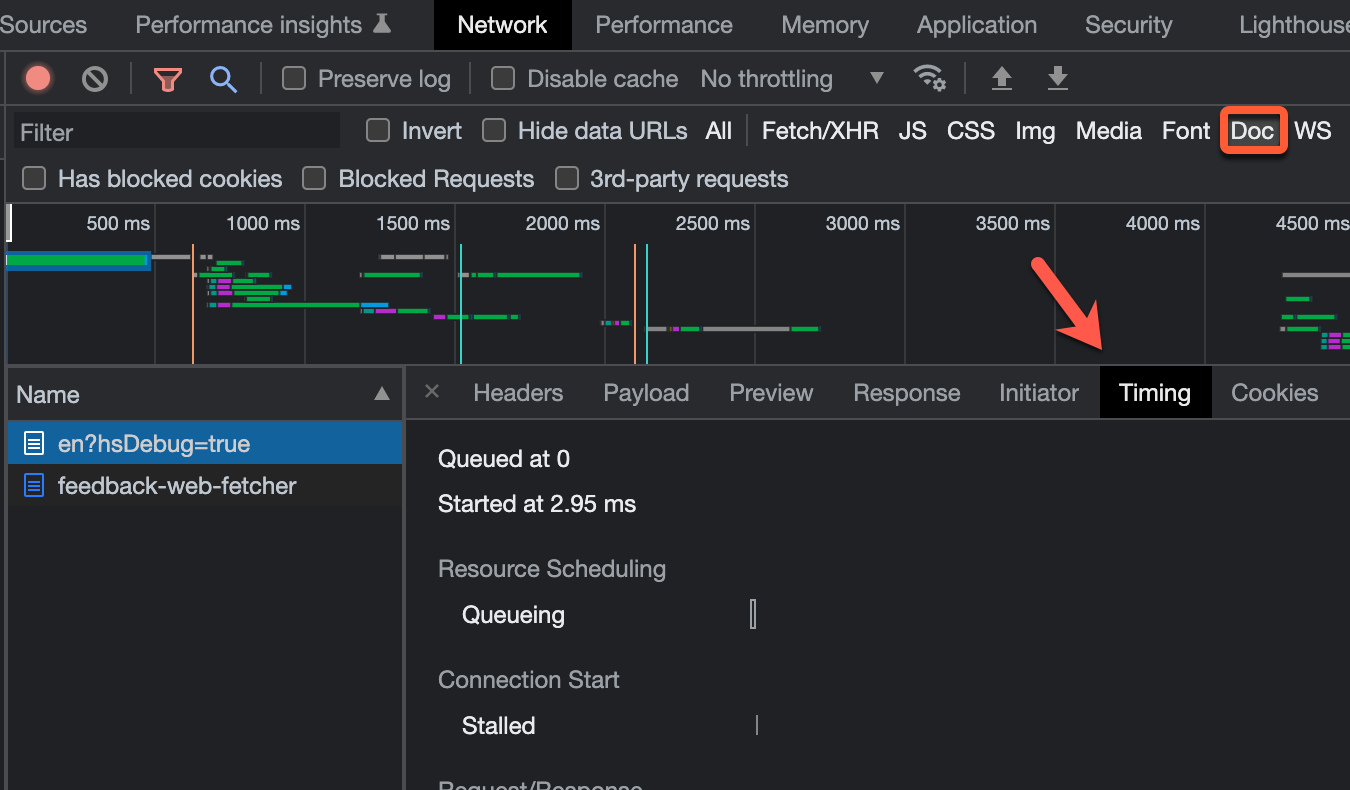
- レンダリングリクエストのタイミングの内訳。どのページコンポーネントのレンダリングに時間がかかるかを知るのに役立ちます。この内訳は、[ドキュメント]リクエストの下のブラウザーの開発者コンソール内の[タイミング]タブにも追加されます。

- HubL関数の制限や不明なファイルなどのエラーや警告。

ページエディターの開発者モード
また、クエリー文字列を指定してHubSpotでページエディターを読み込むと、HubLとしてのセクションのコピーなどの開発者機能と、ページエディターからデザインマネージャー内の特定のモジュールを開く機能を有効にすることもできます。- ページエディターで、URLに以下のパラメーターを追加してから、Enter:
?developerMode=trueを押します。 - ページが再読み込みされ、開発者モードになります。右上の[開発者モードを終了]をクリックすれば、いつでも開発者モードを終了できます。
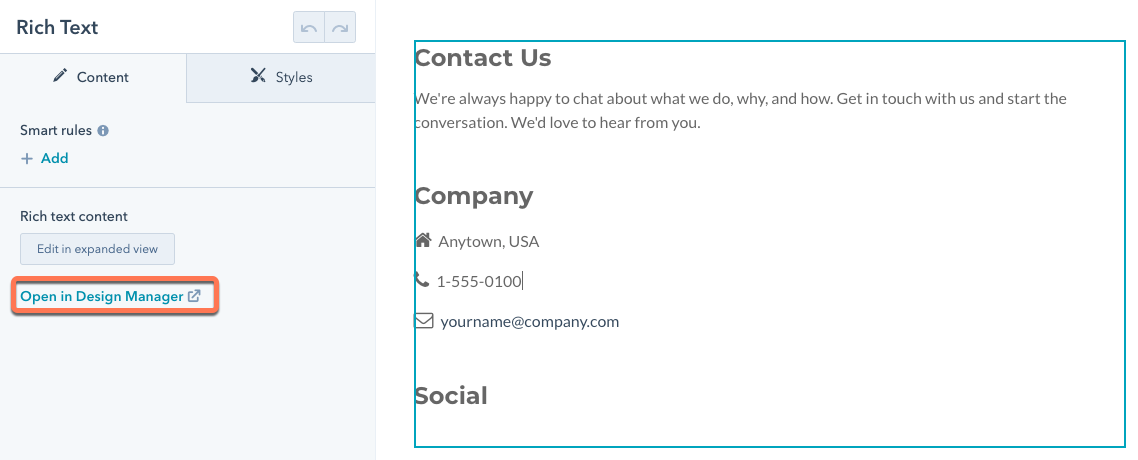
 開発者モードでは、関連するモジュールをクリックしてから、サイドバーエディターの[デザインマネージャーで開く]をクリックすることで、特定のモジュールのコードに移動することができます。
開発者モードでは、関連するモジュールをクリックしてから、サイドバーエディターの[デザインマネージャーで開く]をクリックすることで、特定のモジュールのコードに移動することができます。
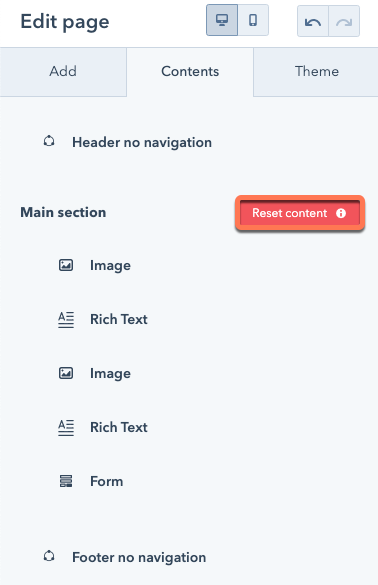
 また、未公開の変更をリセットして、テンプレートの既定の内容に戻すこともできます。
また、未公開の変更をリセットして、テンプレートの既定の内容に戻すこともできます。
- [コンテンツ]タブをクリックします。
- テンプレート名の右側で、[コンテンツをリセット]をクリックします。

- ダイアログボックスで、[はい、リセットします]をクリックします。
HubL出力の表示
デザインマネージャー内では、コードファイルについて「出力の表示」トグルを使用できます。これによりもう1つのコードエディターのパネルが開いて、閲覧中のファイルのトランスパイル(ソース変換)されたコードが表示されます。ファイルが含まれている公開ページを再読み込みすることなく、HubLコードがどのようにCSS、HTML、またはJavaScriptへとトランスパイルされるかを確認する際に役立ちます。また、HubLの入力がどのように出力されるかを簡単に確認できるので、HubLの新機能を試すときや、HubLの基礎を学習するときにも役立つツールです。
|pprint HubLフィルター
HubL変数で|pprint HubLフィルターを使用すると、有用なデバッグ情報を出力できます。HubL変数の型が出力されるので、このHubL変数を使用できる式、フィルター、演算子、関数を把握する際に役立ちます。
例えば、{{ local_dt }}は、2020-02-21 12:52:20を出力します。この変数をpprintした場合、出力値は(PyishDate: 2020-02-21 12:52:20)という日付になります。つまり、|datetimeformatのようなHubLフィルターを使用して、日付オブジェクトを操作したり書式設定したりできます。
- HubL
- 出力
開発者情報
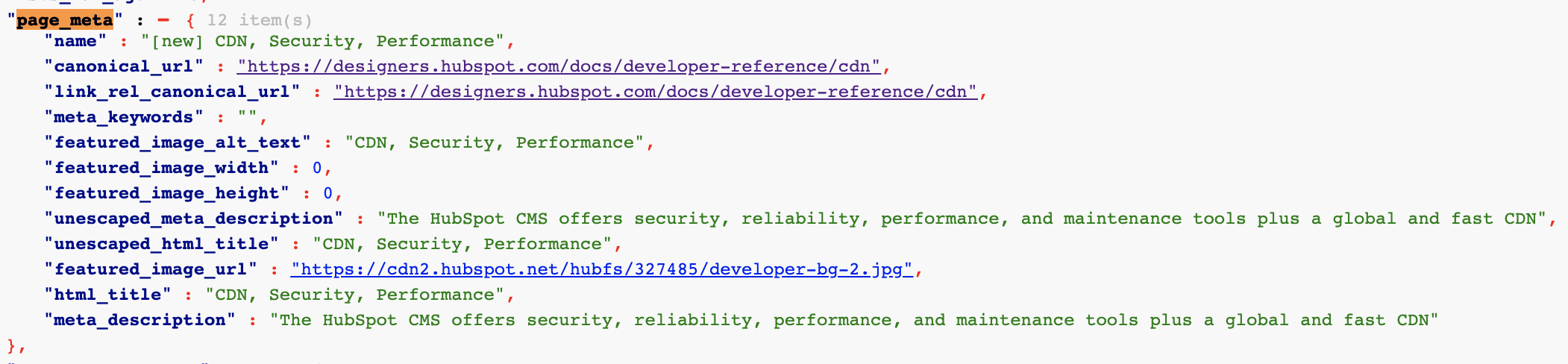
ページの開発者情報は、ページがレンダリングされる際の全てのデータのコンテキスト出力です。このレンダリングコンテキストは、全てHubLによりアクセスできます。ページの開発者情報にアクセスするには、公開ページの右上隅にあるHubSpotスプロケットアイコンをクリックして、[開発者情報(Developer Info)]を選択します。 これにより、新しいタブが開き、ページのレンダリングコンテキストがJSON形式で表示されます。開発者情報を読みやすくするために、Chrome拡張機能のJSON Formatter(英語)などのJSON整形ツールをブラウザーにインストールすることをお勧めします。ページのコンテキストに含まれる情報の多くは社内利用向けですが、テンプレートの作成時にHubLで利用できるデータを確認する場合に役立ちます。
これにより、新しいタブが開き、ページのレンダリングコンテキストがJSON形式で表示されます。開発者情報を読みやすくするために、Chrome拡張機能のJSON Formatter(英語)などのJSON整形ツールをブラウザーにインストールすることをお勧めします。ページのコンテキストに含まれる情報の多くは社内利用向けですが、テンプレートの作成時にHubLで利用できるデータを確認する場合に役立ちます。
 このデータの値は、コンテンツエディターの[設定]タブで設定されます。
このデータの値は、コンテンツエディターの[設定]タブで設定されます。
 この値は、HubLでページをレンダリングするために利用できます。base template(英語)のタイトルとメタディスクリプションを出力するには、次のHubLを使用します。
この値は、HubLでページをレンダリングするために利用できます。base template(英語)のタイトルとメタディスクリプションを出力するには、次のHubLを使用します。