このセクションでは、HubSpotのCMSの主な特徴を理解して優れたウェブサイトを構築するのに役立つ情報を示します。_ _最大限に活用するには、HTML、JavaScript、CSSなどのウェブ開発の基本に関する専門知識が求められます。
はじめに
HubSpotのCMSでの開発を始めたばかりであれば、以下から始めることをお勧めします。
- 無料の開発者アカウントを作成した後、その中にテストアカウントを作成します。これにより、標準のHubSpotアカウントに影響を与えることなくCMSアセットを構築するためのテスト環境が利用できます。開発者アカウントで公開アプリを作成するだけでなく、開発者テストアカウントで非公開アプリを開発することもできるので、CMSとアプリ開発の両方に対応する単一のホームとして機能します。あるいは、CMS開発者サンドボックスアカウントを作成することもできます。
- CMSクイックスタートガイドを参照し、CMSテーマボイラープレートの使用、HubSpot CLIを使用したコマンドの実行、HubSpotでのローカル開発とコンテンツ作成の関係などの基本について確認します。
制作担当者向けの開発
HubSpotのCMSは、企業のウェブプレゼンスの向上を支援する目的で設計されており、特にウェブコンテンツを制作、管理するマーケティング担当者向けの機能に重点を置いています。HubSpotのCRMには、ウェブサイトのコンテンツ、リード(見込み客)の情報収集、アナリティクスに関する機能が統合されており、ウェブサイトの訪問者に応じてパーソナライズされた体験を簡単に創出してビジネス全体に活用できるように構築されています。
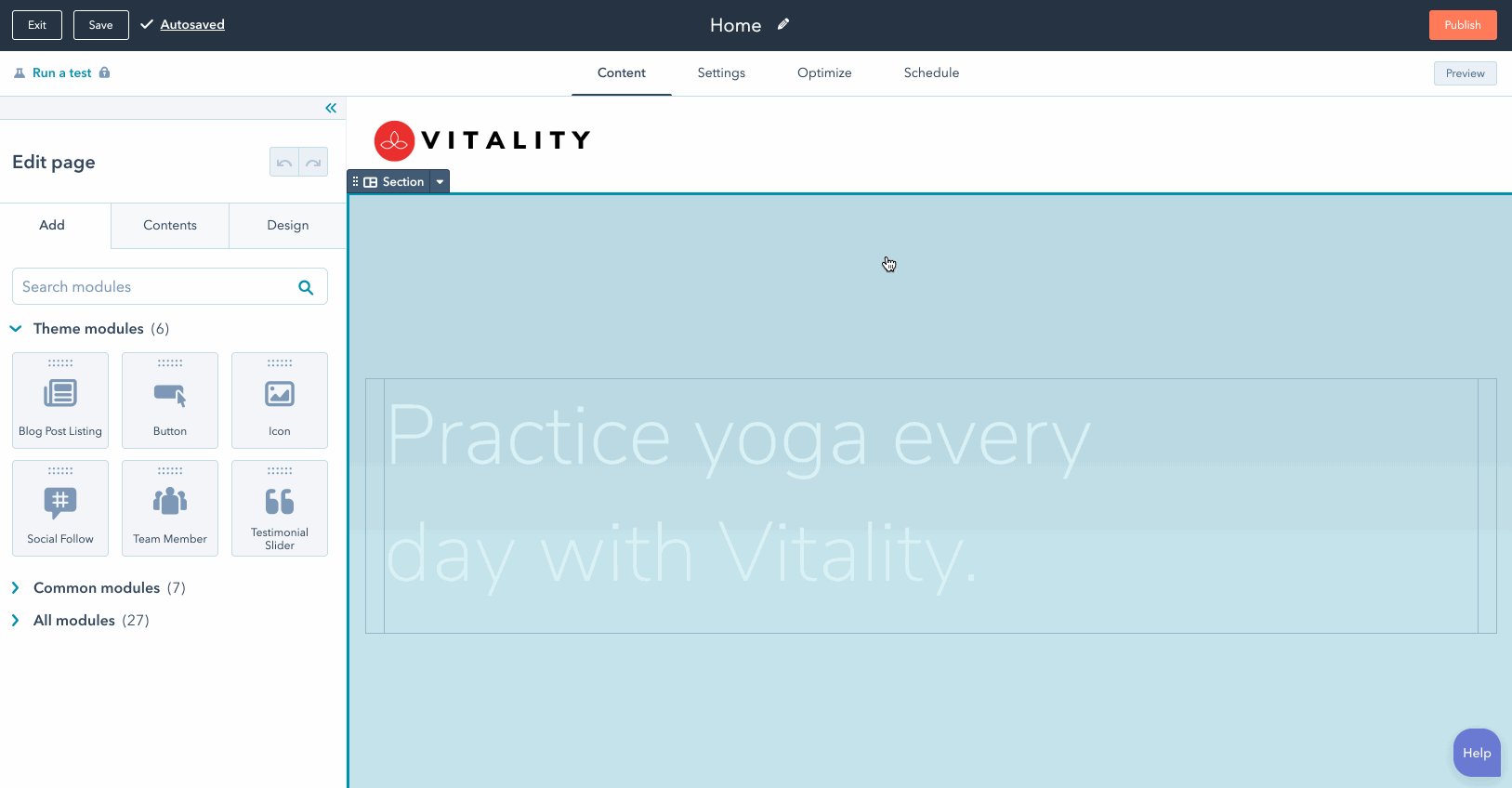
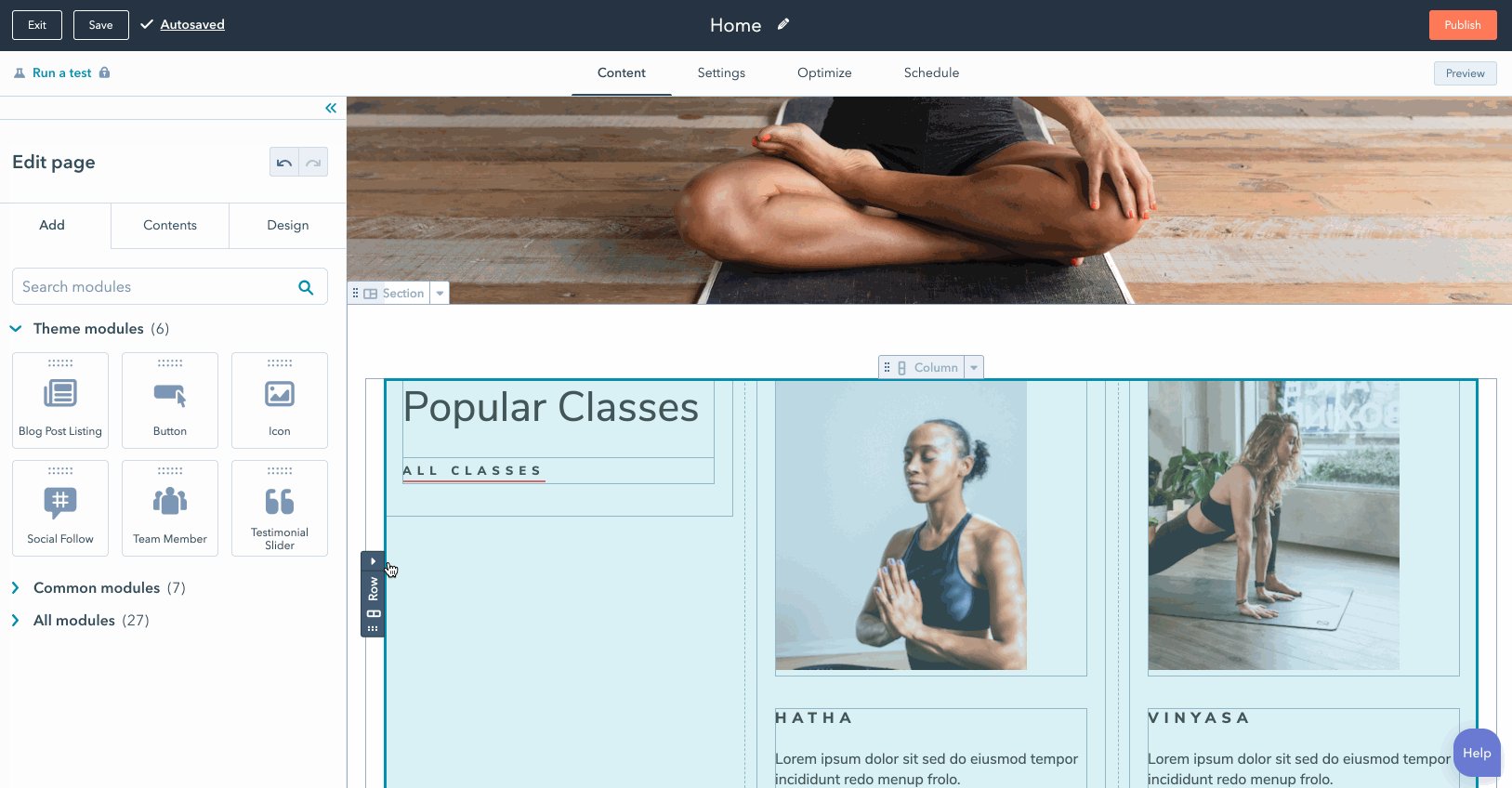
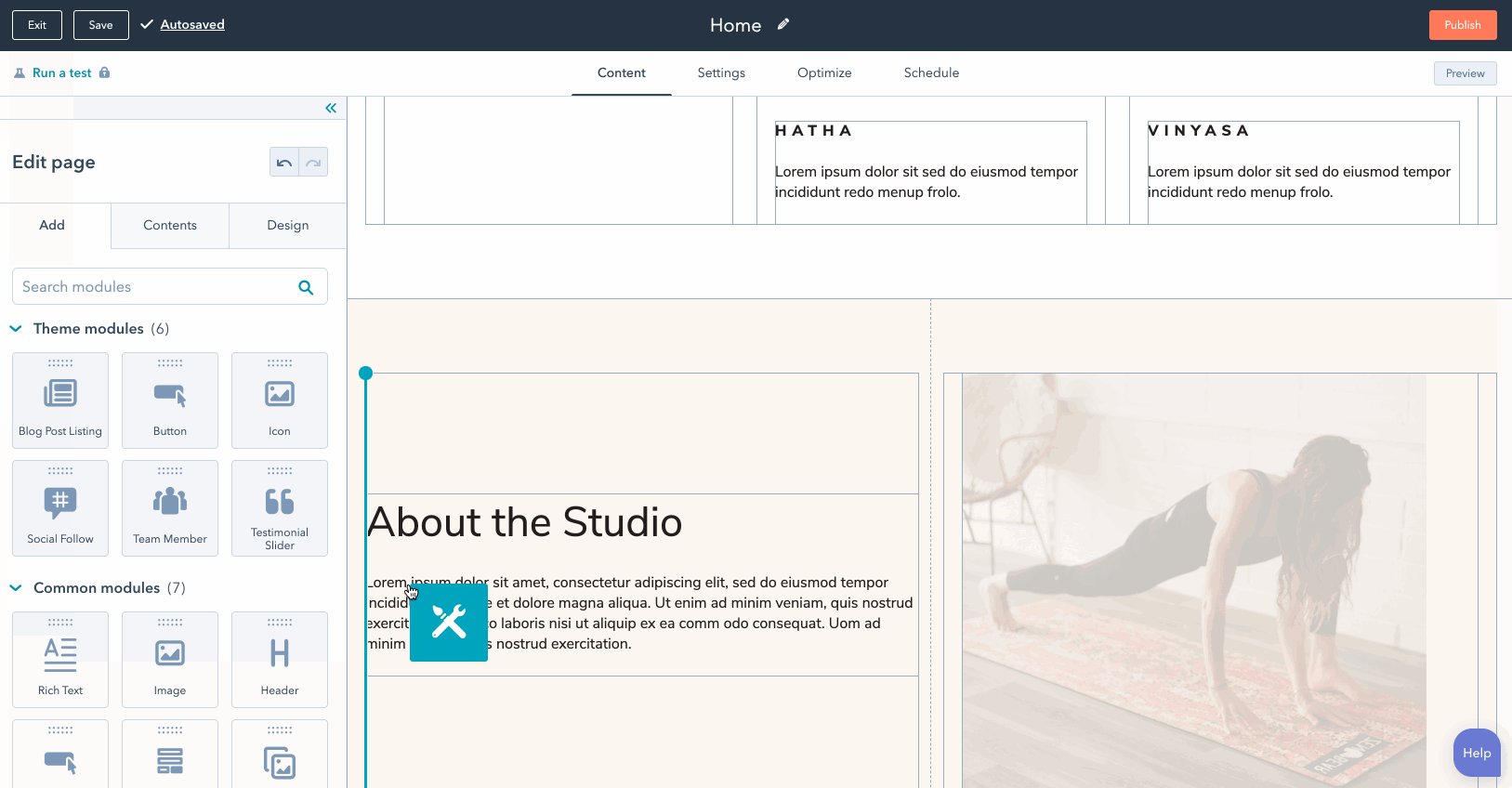
優れたウェブサイトを開発するには、コンテンツ制作担当者のニーズを理解しながら制作者との間で緊密なコラボレーションを行う必要があります。そのためには、構築中にコンテンツ制作担当者の立場に立ってページ作成エクスペリエンスの外観や操作性をプレビューで確認することをお勧めします。そうすれば、コンテンツ作成者が可能な限り自力で作業できるサイトを実現できます。
ページのホスティングとメンテナンスはHubSpotによって行われます。つまり、開発者がプラグインの管理、更新、ホスティング、スケーリング、セキュリティーについて心配する必要はありません。ただし、開発者が自身でCMSをホスティングする場合に比べて、制約が少し多くなります。例えば、システムの基本要素を手作業で、またはプラグインを使用して変更したり拡張したりすることはできません。また、レンダリングの詳細を操作すること、データベースのコンテンツに直接アクセスして変更することもできません。
開発者が構築するコンテンツ(テーマ、テンプレート、モジュール、JavaScript、CSSなど)は、デベロッパー ファイル システム内に作成されます。一方、ページコンテンツ(ページ、ブログ記事)は強力なブロックベースのWYSIWYGエディターで設計および作成され、メディアファイル(制作担当者が作成した画像、PDFなど)はウェブアプリベースのファイルマネージャーに保存されます。
ページのレンダリング時に、HubSpotはドメインに応じて多数のHubSpotサーバーのうちの1つにリクエストをルーティングし、そのサーバー上でページをレンダリングして、可能な場合はそのページをコンテンツ配信ネットワーク(CDN)にキャッシュします。
コンテンツのタイプ
HubSpotのCMSを使用して作成されるコンテンツには多くの種類があります。制作担当者に表示されるユーザーインターフェイスには、コンテンツのタイプによってわずかな違いがあります。開発者はこれらの違いを認識しておかなければなりません。
ウェブサイトページとランディングページ
ウェブサイトページとランディングページは互いに独立して作成されますが、全てのページはテンプレートに基づきます。制作担当者にとって、ランディングページを構築するプロセスとウェブサイトページを構築するプロセスはほぼ同じです。ただし、ウェブサイトページは組織のウェブサイトの一部として情報を提供し、オーガニック検索での流入を前提に設計される一方、ランディングページは一般に特定のマーケティングオファーまたはキャンペーンに関連付けられる(例:特定のコンタクトリスト宛てのマーケティングEメールにリンクが設定される)点が異なります。
マーケティング担当者向けのUIとしては、これらのタイプのページのアナリティクスと編成も独立して体系化されています。これは、ランディングページには多くの場合、特定のコンバージョン目標があるためです。
ブログ
HubSpotのブログには2つのビューがあります。1つはリストページのビュー、もう1つは個々のブログ記事のビューです。各ブログ記事はそれぞれのビューに取り込まれます。ブログ記事とリスティングページで同じテンプレートを共有するようにブログを設定することも、リスティングページとブログ記事で別々のテンプレートを使用するように設定することもできます。ただし、ブログ記事の間では同じテンプレートを共有する必要があります。詳細についてはブログテンプレートのマークアップとHubSpotでブログを作成して管理する方法をご確認ください。
Eメール
HubSpotでは、いくつかの方法でEメールを作成できます。
- 従来型Eメール: ウェブサイトやランディングページと同じようにEメールテンプレートとモジュールを作成します。また、コード化されたEメールテンプレートを作成して、マークアップを完全に制御することもできます。
- ドラッグ&ドロップEメール: カスタマイズ可能なドラッグ&ドロップ方式のEメールテンプレートを作成します。これにより、コンテンツ制作担当者はHubSpotのドラッグ&ドロップインターフェイスを使用してEメールのレイアウトとコンテンツを作成できます。
注: カスタムEメールモジュールとテンプレートを作成するには、Marketing HubのProfessionalまたはEnterpriseが必要です。**_ ** _
データの利用
アプリ内エディターを使用して、またはテンプレートにハードコーディングしてページのコンテンツを作成できるだけでなく、構造化データソースを使用して、HubLで動的ページのコンテンツを取り込むこともできます。ページにコンテンツを取り込むには、次のデータソースを使用できます。
- HubDB:HubDBテーブルのセルにデータを格納します。
- CRMレコード:コンタクト、会社、カスタムオブジェクトなどのデータをCRMレコードに保存します。
構造化コンテンツを使用して動的ページを作成するということは、データソースを更新することによって直接ウェブサイトページとページのコンテンツを作成、編集、削除できることを意味します。HubSpotブログと同様に、一連の動的ページには、データソースのインスタンスを表示する単一のリスティングページと、個々のインスタンスのページが含まれます。HubLを使用することで、ページに表示されるデータを完全に構成できます。
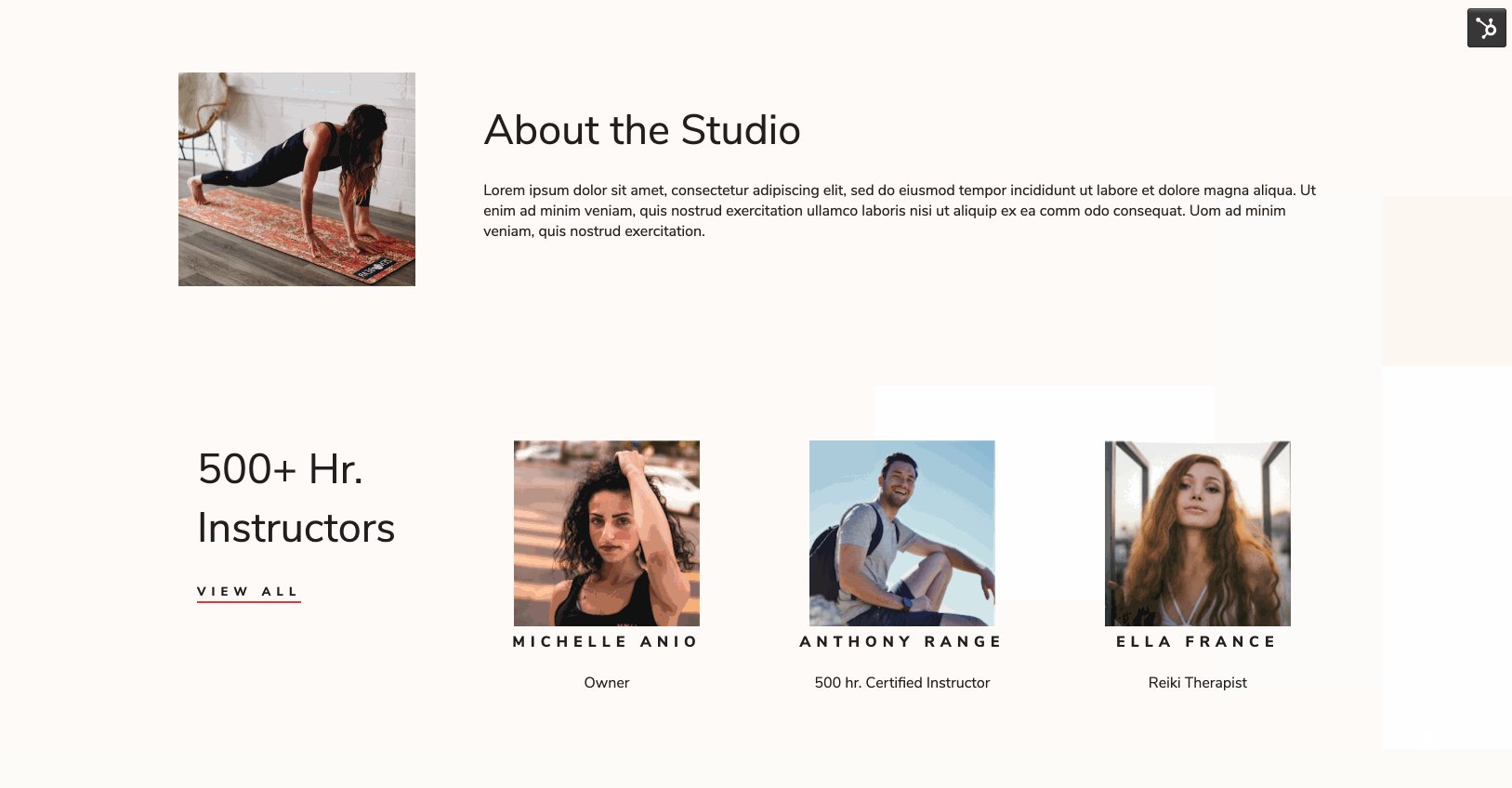
例えば、営業チームの各メンバーに対応する行に情報を格納するHubDBテーブルを作成できます。HubSpotではそのHubDBテーブルを使用して、各テーブル行に格納された主な詳細(各営業担当者の名前や画像など)を表示するリスティングページと、営業担当者ごとの詳細(プロフィール、電話番号など)を表示する個別のページが生成されます。営業担当者が後で別のチームに異動した場合は、HubDBテーブルからその営業担当者の行を削除すれば、HubSpotによってその営業担当者の詳細ページが自動的に削除され、リスティングページにもその営業担当者が表示されなくなります。
サーバーレス関数
CRMレコードとHubDBデータを使用してページにデータを取り込む以外に、サーバーレス関数を使用すると、HubSpotやサードパーティーのサービスをAPI経由で操作できるサーバーサイドコードを作成できます。サーバーレス関数はContent Hub Enterpriseの機能です。_ __ _
デベロッパー ファイル システム
コアアセット(テンプレート、テーマ、モジュール、およびこれらをサポートするJavaScript、CSSファイル、画像)は、デベロッパー ファイル システム内に作成されます。このファイルシステムは、デザインマネージャーの左側のパネル、またはローカル開発ツールを使用してローカルで同期されたフォルダー内で確認できます。ファイルシステム内では、アセットを相互に絶対パスまたは相対パスで参照可能です。
Reactベースのアセット(HubSpotの一部のデフォルトモジュールやカスタムのCMS Reactアセットなど)は、デザインマネージャーのファイルシステムに表示されません。これらのアセットは、ローカル環境でHubSpot CLIを使用して取得、アップロードすることのみが想定されています。 /modules/フォルダー内に保管したり、JavaScriptを/js/フォルダー内に保管したりする必要はありません。ただし、CMSのボイラープレートのサンプルコードと同じようにアセットを整理することをお勧めします。
テーマ、テンプレート、モジュール、フィールド
テーマ、テンプレート、モジュール、フィールドは、作業する最も一般的なタイプのアセットです。それぞれのタイプのアセットを効果的に使用することで、制作担当者は定義されたスタイルとレイアウトのガイドラインに従って、自由にウェブサイトを構築できるようになります。
テーマは、他のアセットをパッケージとしてまとめ、一貫性のあるサイトを構成するための、最上位レベルのコンテナです。1つ下の階層であるテンプレートは、制作担当者が個々のページ、ブログ記事、Eメールなどを作成するために使用するファイルです。また、モジュールはページ上の要素(価格表や画像ギャラリーなど)です。HubSpotには、ページですぐに使用できるデフォルトのウェブモジュールと、Eメールを作成するためのデフォルトのEメールモジュールが用意されています。
注: カスタムEメールモジュールとテンプレートを作成するには、Marketing HubのProfessionalまたはEnterpriseが必要です。**_ ** _
HubL言語
HubSpotのCMSでウェブサイトアセットの構築に使用する主な言語は、HubSpotのマークアップ言語、略してHubLです(発音は「ハブル」)。HubLは、JinjavaというJinjaベースのテンプレートエンジンをHubSpotが拡張した言語です。HubLには数多くのHubSpot固有のマークアップが採用されています。また、Jinjaの一部の機能はサポートされていません。ページのレンダリング時、HubLは一貫してサーバーサイドで実行されます。
HubLには、変数、forループ、if文など、シンプルなテンプレート作成言語に求められる機能を使用できるだけでなく、複雑なマクロのレンダリング、データ取得、およびタグ、関数、フィルターのマッピングもサポートしています。
HubLの機能では対応できない場合には、HubSpotが提供するAPIでさらにカスタマイズされたソリューションを作成できます**。Content Hub** Enterpriseアカウントでは、サーバーレス関数を使用して、高度なサーバー サイド プログラミングを行うことができます。_ __ _
特定の言語機能の詳細については、HubL言語リファレンスをご確認ください。
要ログインのページ
Content Hub Enterpriseのアクセス権設定(メンバーシップ)機能では、CRM上のコンタクトがウェブサイトの特定のコンテンツを表示しようとした際に、ログインを求めることができます。* __ *メンバーシップページの先に配置されたコンテンツは、ログインしたコンタクトに合わせて高度にパーソナライズできます。また、CRMから取得したコンタクト、会社、取引、製品のデータを提示することも可能です。
多言語サポート
HubSpotのCMSを使用すれば、コンテンツの多言語バリエーションを作成できます。これによりエンドユーザーは最もなじみのある言語でコンテンツを表示できます。さらにHubSpotは、エンドユーザーに合った言語を開発者が提供するためのツールも備えています。