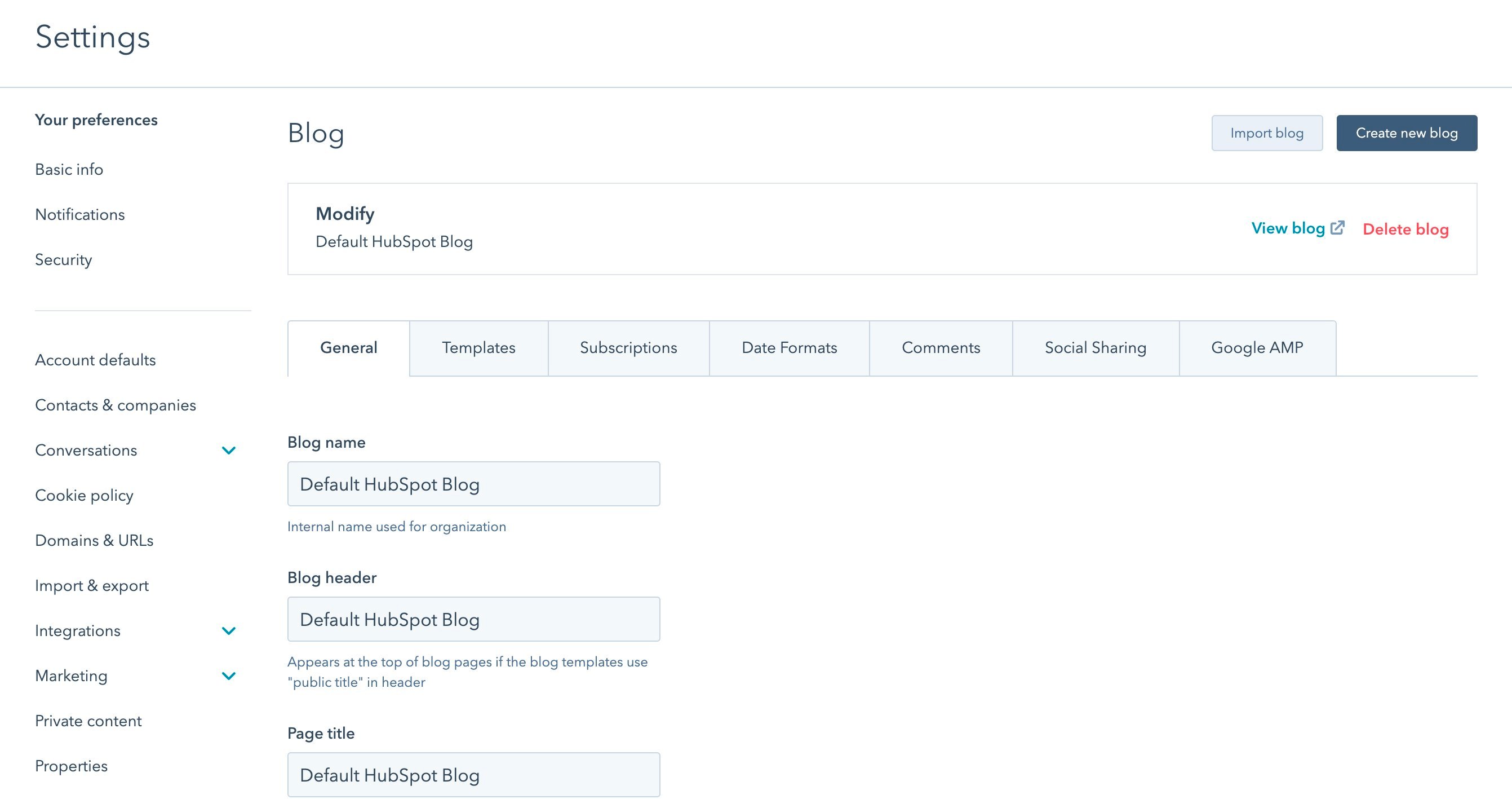
ブログ設定
ここでは、自分のサイトのブログのコンテンツ設定を管理します。複数のブログがある場合は、[修正するブログを選択]の下にあるドロップダウンを使用して切り替えることができます。
[全般]タブ
ブログ名
ここに設定した名前は、HubL変数{{ content.blog }}および{{ group.public_title }}によってレンダリングされます。
ブログヘッダー
ここに設定したヘッダーは、HubL変数{{ group.header }}によってレンダリングされます。
ページタイトル
ここに設定したタイトルは、HubL変数{{ group.html_title }}によってレンダリングされます。
メタディスクリプション
ここに設定した説明は、HubL変数{{ group.description }}によってレンダリングされます。このメタディスクリプションは、ブログ リスト ページで使用されます。
ブログのルートURL
ブログのルートURLは、個別のブログ記事のスラッグの前に付加されます。ここに設定したURLは、HubL変数{{ group.absolute_url }}によってレンダリングされます。
オーディエンスアクセスの管理
この設定により、ブログ全体へのオーディエンスアクセスを制御できます。詳しくは、こちらをご覧ください。[テンプレート]タブ
現在のテンプレート
これは、特定のブログ内の全ブログ記事に使用されるテンプレートです。既定では、ブログ リスト ページにも同じテンプレートが使用されます。リストページのコンテンツを記事とは変化させる場合は、記事コンテンツモジュール内に記述できます。リストページのテンプレート(オプション)
これを設定すると、ブログ リスト ページに対して、ブログ記事に使用されているテンプレートとは別のテンプレートが有効になります。リストページあたりの記事数
これにより、既定でブログ リスト ページに表示される記事の数が決まります。ヘッダーHTML
ブログ リスト ヘッダーHTMLに追加されたコードは、{{ standard_header_includes }}変数により、全リストページに追加されます。ブログ記事ヘッダーHTMLに追加されたコードは、{{ standard_header_includes }}変数により、全ブログ記事に追加されます。
フッターHTML
ブログ リスト フッターHTMLに追加されたコードは、{{ standard_footer_includes }}変数により、全リストページに追加されます。ブログ記事フッターHTMLに追加されたコードは、{{ standard_footer_includes }}変数により、全ブログ記事に追加されます。
[配信登録]タブ
ブログ登録読者通知Eメール
この設定により、即時、日次、週次、月次のブログ通知Eメールを有効にしたり編集したりできます。指定した期間に新しいブログ記事が公開された場合、これらのEメールが自動的に送信されます。詳しくは、こちらをご覧ください。RSSフィード
この設定により、ブログRSSフィードの中の記事の数が決まります。記事の最大件数は50です。[日付形式]タブ
日付の言語
この設定により、ブログの日付に表示される月日の言語が決まります。公開日の形式
ここに設定した形式により、ブログの公開日の順序とパターンが決まります。ロケール データ マークアップ言語(LDML)を使用すると、カスタム日付形式を指定できます。月別の記事の形式
ここに設定した形式により、月別の記事の順序とパターンが決まります。ロケール データ マークアップ言語(LDML)を使用すると、カスタム日付形式を指定できます。[コメント]タブ
ブログのコメントを有効または無効にする
この設定により、ブログのコメントを有効または無効にできます。コメントにはモデレーションが必要になる場合があります。また、自動的にクローズされるまでの期間を設定しておきます。ブログのコメント通知
この設定により、ブログにコメントが付けられた際に、指定されたユーザーへのEメール通知をトリガーすることができます。[ソーシャルシェアリング]タブ
既定のTwitterアカウント
ここに指定したTwitterアカウントは、Twitterでコンテンツを共有する際にTwitterカードに使用されます。ソーシャル シェア ボタン
この設定により、Twitter、LinkedIn、Facebookのソーシャルシェアリングのボタンを自動的にブログ記事に追加できます。[Google AMP]タブ
AMP(Accelerated Mobile Pages)を使用すると、コンテンツの読み込みが速くなります。詳しくは、こちらをご覧ください。コンテンツの読み込みを高速にするには、ページの簡略化が必要になります。そのため、AMPコンテンツでは、スタイルの制御が限られています。Google AMPを有効または無効にする
この設定により、Google AMP形式のページを有効にすることができます。AMPロゴ、フォント、カラーの設定ロゴ、ヘッダーの形式に関するAMP固有の設定
AMPコンテンツを配信するには、スタイルを簡略化する必要があります。この設定により、ロゴ、ヘッダー形式、フォント、色についてAMP固有のスタイルを指定します。ナビゲーション設定
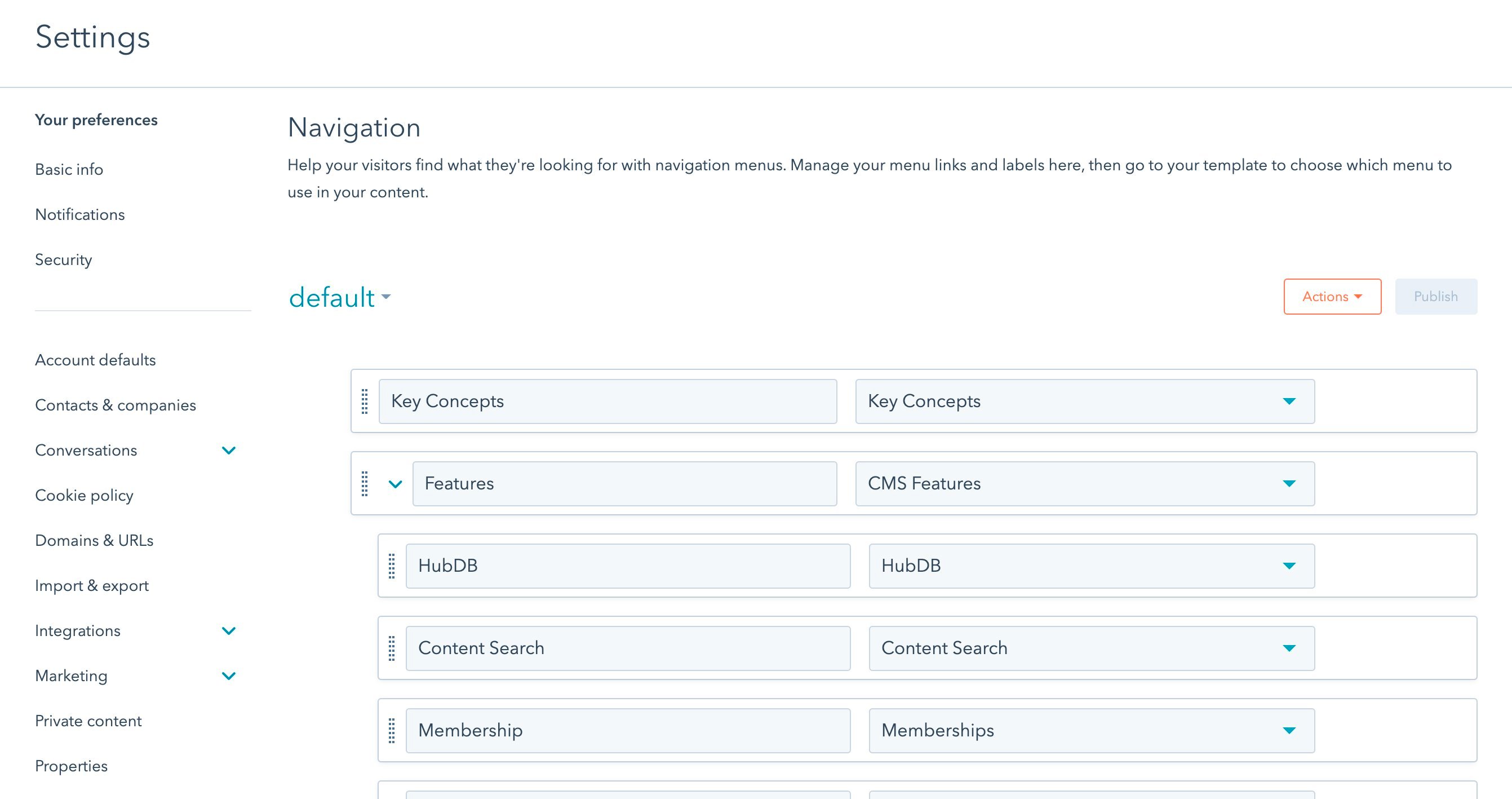
ここでは、メニューのリンクと関連付けラベルを管理できます。ドロップダウンを選択し、目的のメニューを選択することにより、設定するメニューを切り替えることができます。サイトのナビゲーションメニューの設定に関する詳細をご覧ください。
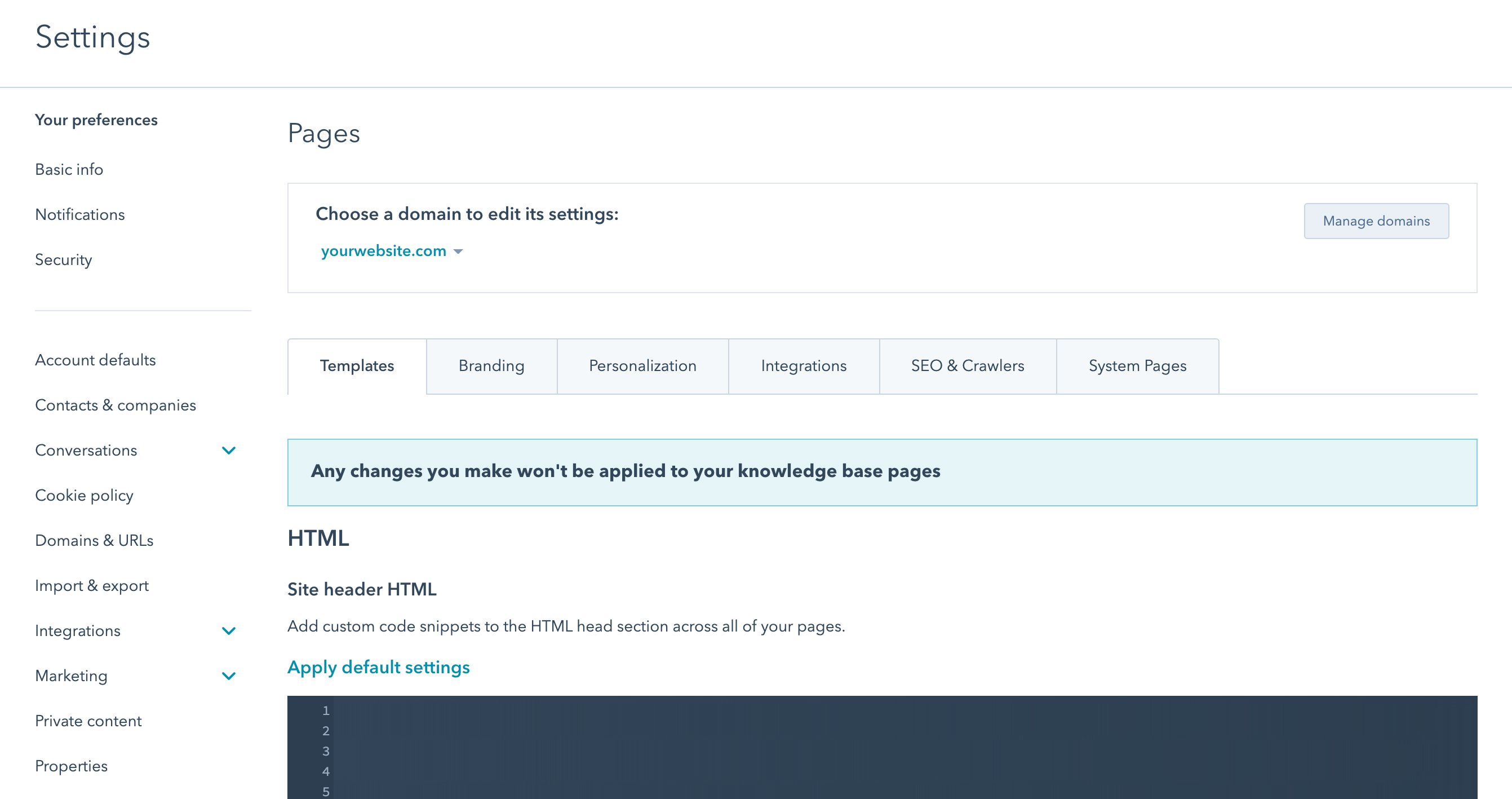
ページ設定
設定はドメイン別に分類されていて、全てのドメインの既定値の設定が可能です。ページ設定に移動すると、“全てのdomainsの既定”の設定が表示されます。画面上部に切り替えがあり、特定のサブドメインの設定を表示したり変更したりできます。特定のサブドメインに適用される設定は、全ドメインの既定よりも優先されます。 コンテンツ設定へのアクセスと編集ができるのは、[ウェブサイト設定を編集]マーケティング権限を付与されたユーザーのみです。
[テンプレート]タブ
サイトヘッダーHTML
ページ設定のサイトヘッダーHTMLフィールドに追加されたコードは、{{ standard_header_includes }}変数に格納されます。
サイトフッターHTML
ページ設定のサイトフッターHTMLフィールドに追加されたコードは、{{ standard_footer_includes }}変数に格納されます。通常、サイトの機能や外観を良くする上で必須ではないトラッキングコードやスクリプトを追加する場所として最適です。テンプレートやページに悪影響が及ぶことがないためです。
jQuery
ページ設定を使用して、ページに読み込むjQueryバージョンを変更できます。 この設定により、フッターからjQueryを読み込むこともできます。ページURLの末尾に?hsMoveJQueryToFooter=Trueを追加すると、バージョンの変更をテストして、サイトの外観に悪影響がないことを確かめることができます。
ページ設定には、jQueryを無効にするオプションもあります。
[ブランディング]タブ
既定の「ロゴ」モジュールには、ここで各ドメインに設定されたロゴ画像が自動的に使用されます。ファビコン
ロゴ(代替テキスト、大きさ、リンク)
ファビコン画像ソースURLは、site_settingsディクショナリー(辞書型)から取得して、コードファイルで使用できます。
[パーソナライズ]タブ
コンタクトおよび会社に関する既定
これは、訪問者が不明な場合に、ページで使用されるパーソナライズトークンに使用される既定値です。[連携]タブ
JS連携
全ドメインに対してJS連携(GoogleアナリティクスやAdRollなど)を有効にするか、ここでドメインを選択します。Googleアナリティクスの代わりに他のトラッキングスクリプトまたはGoogleタグマネージャーを使用する場合は、コードをサイトのフッターHTMLに追加する必要があります。[SEOおよびクローラー]タブ
canonical URL
個々のページや記事、およびリストページの既定のcanonical化設定をここで選択します。既定のファイル ホスティング ドメイン
これは、ファイルマネージャーからのアセット(コンテンツ)をホスティングするドメインを制御します。Robots.txt
ここで、各ドメインのrobots.txtファイルを変更します。[システムページ]タブ
複数のシステムページがある場合、ページ設定でテンプレートを選択できます。このようなページにはページエディターがありません。「システム」テンプレートタイプとして作成される、デザインマネージャーのテンプレートのみです。注:Eメール配信の設定と配信登録テンプレートは、ページ設定ではなくEメール設定にあります。404および500のエラーページ
これらは、404または500のステータスコードで返されるページです。新しいテンプレートを作成する際には、該当するシステムページでテンプレートを使用できるように、デザインマネージャー内で「エラーページ」テンプレートタイプを選択します。[パスワードプロンプト]ページ
これは、パスワードで保護されたページで訪問者にパスワードの入力を促すときに表示されるページです。新しいテンプレートを作成する際には、この種のシステムページでテンプレートを使用できるように、デザインマネージャー内で「パスワード プロンプト ページ」テンプレートタイプを選択します。検索結果のページとURL
これは、入力された語句の検索結果をHubSpotのサイト検索モジュールの中にリスト出力するページです。検索をカスタマイズする方法についてはこちら(英語)を参照してください。新しいテンプレートを作成する際には、この種のシステムページでテンプレートを使用できるように、デザインマネージャー内で「検索結果ページ」テンプレートタイプを選択します。ページ設定では、検索結果ページのURLを指定することもできます。テーマ設定
ここでは、サイトに追加されている全テーマを確認できます。サイトで利用可能なテーマのいずれかをクリックすることにより、テーマエディターに進むことができます。