パッケージとしてのテーマ
テーマはパッケージであり、HubSpotアプリ全体に適用されるので、効率的なコンテンツ作成が可能になります。開発者はテーマを使用して、制作担当者向けのデザインシステムを構築できます。柔軟なテーマに、一定の基準を組み込んでビジネスニーズに合わせることもできます。ページの作成
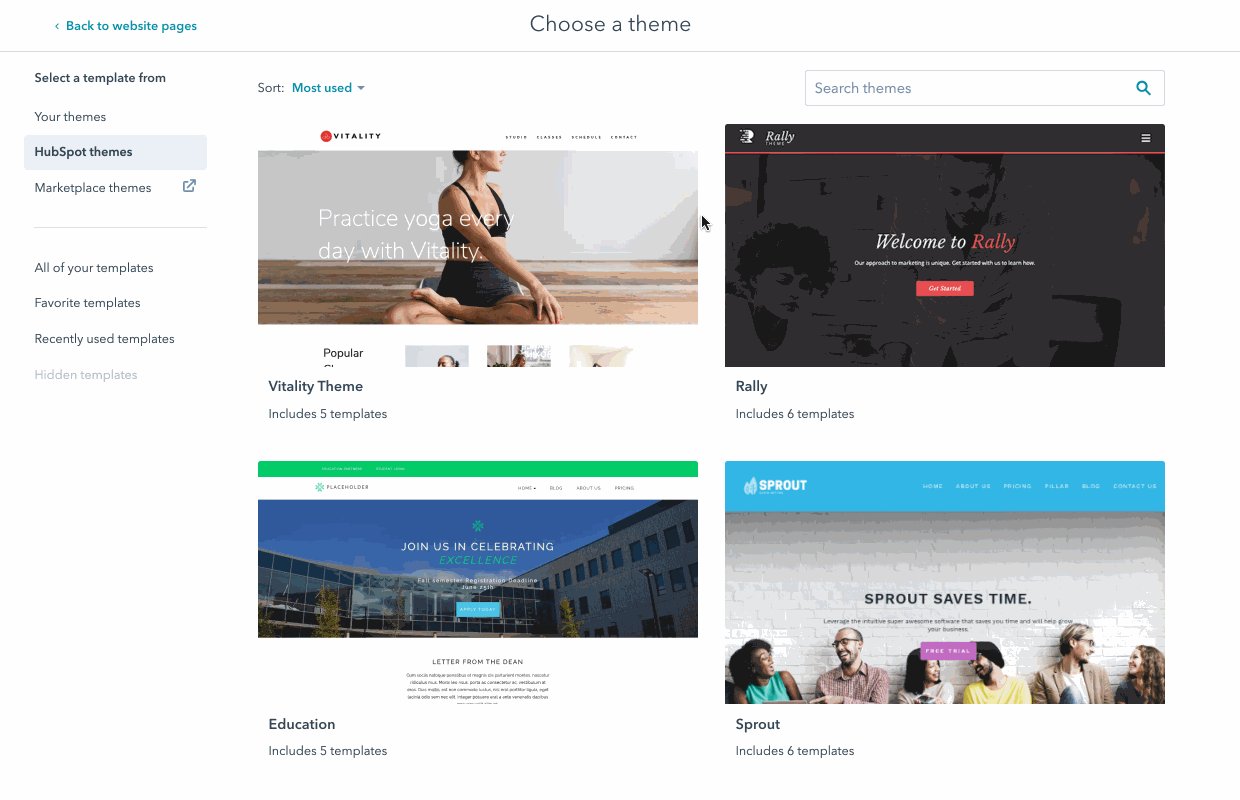
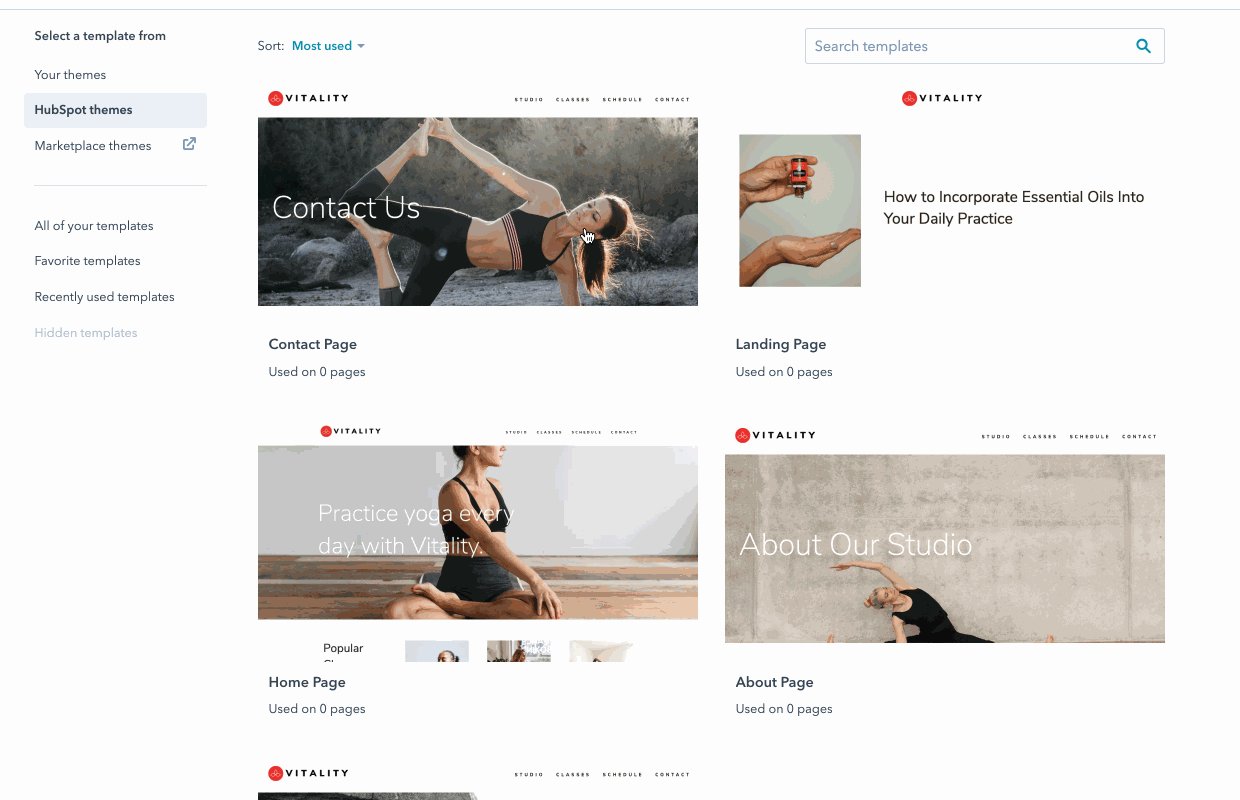
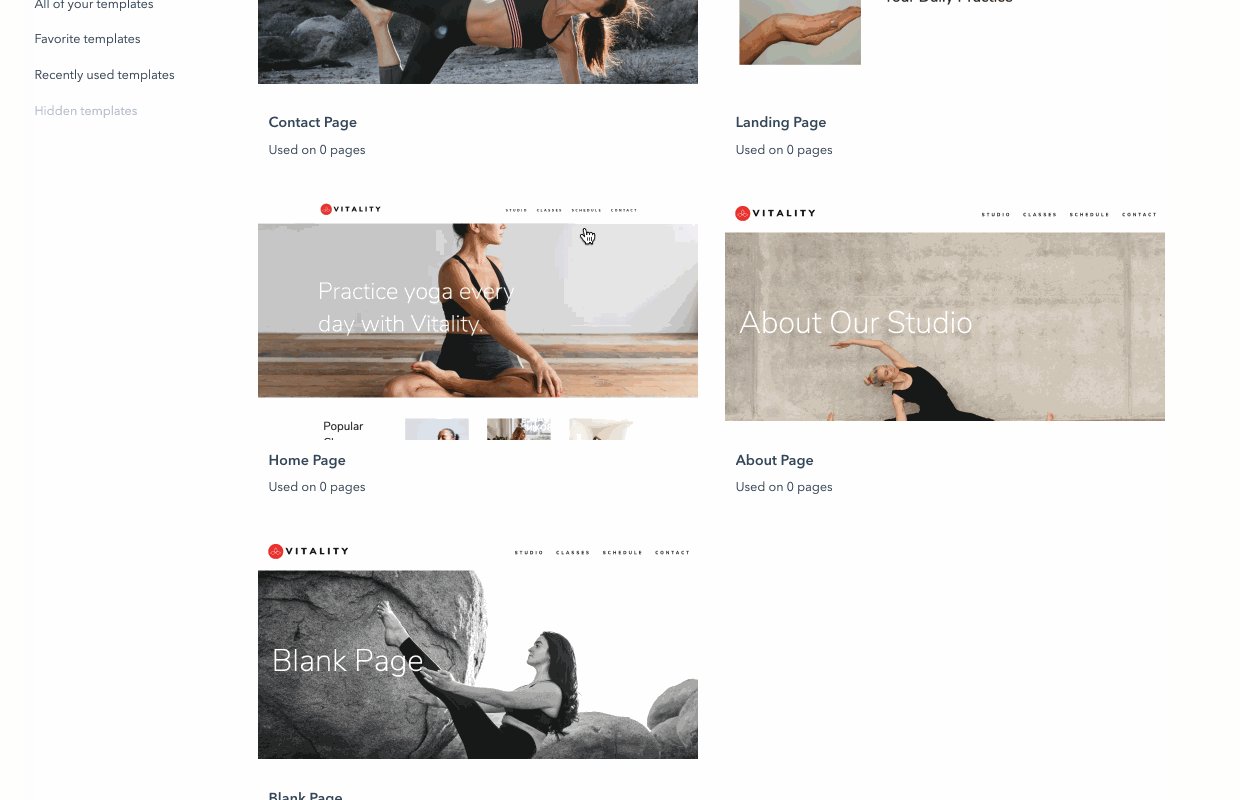
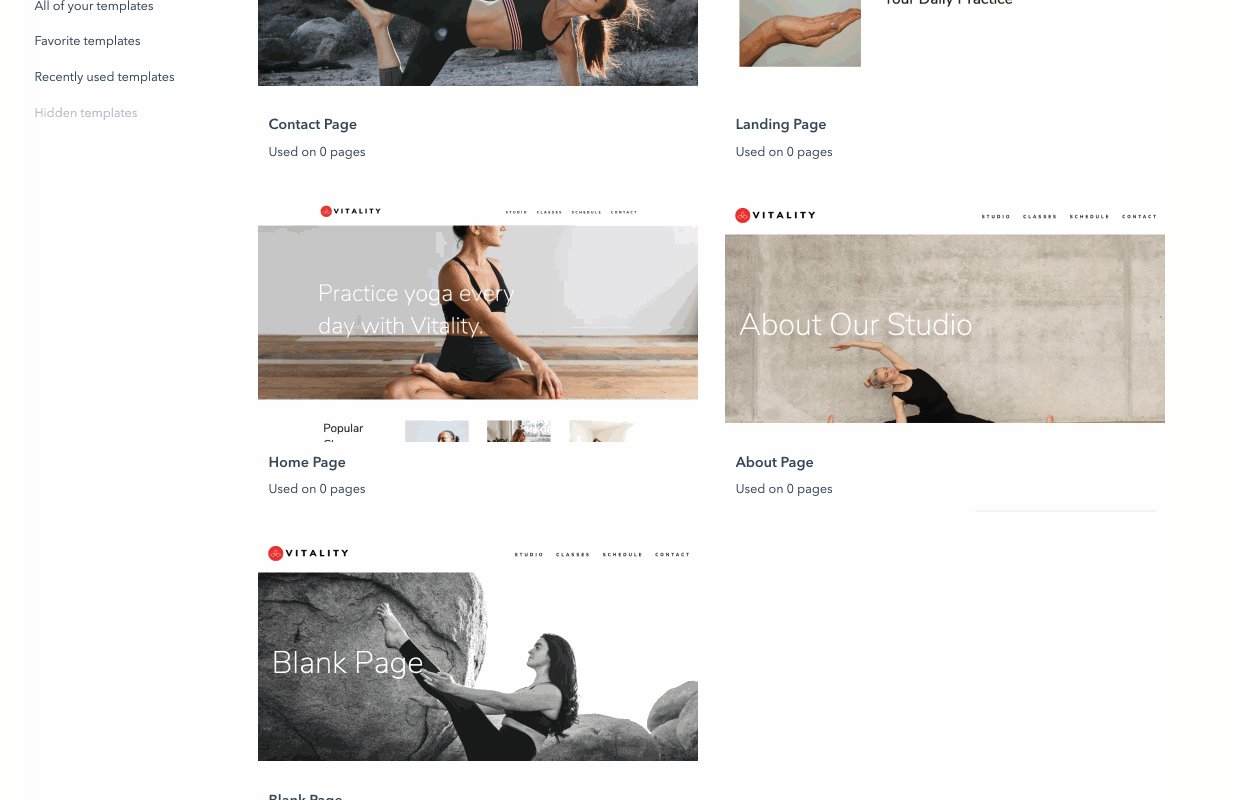
制作担当者が新しいページの構築を始めるとき、ページ作成の出発点にするテーマを選択し、そのテーマ内のテンプレートを選択して開始するよう指示されます。
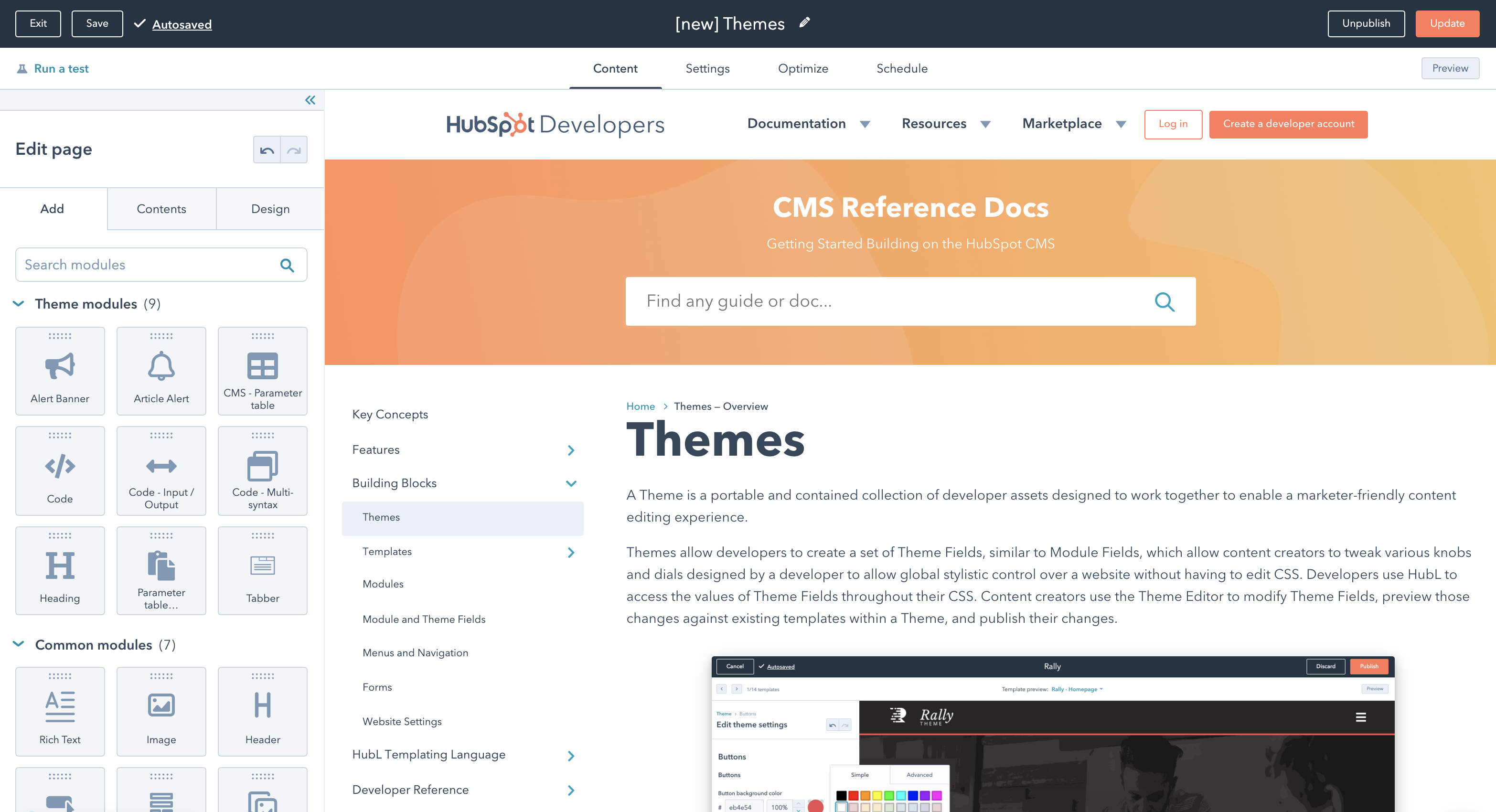
テーマフィールド
開発者はテーマを使ってモジュールフィールドに類似したテーマフィールドのセットを作成できます。これにより制作担当者は、開発者がデザインしたさまざまなノブやダイヤルを調整し、CSSを編集せずにウェブサイト全体のスタイルを制御できます。開発者はCSS全体のテーマフィールドの値にHubLを使用してアクセスします。制作担当者はテーマエディターを使用して、テーマフィールドの値を変更し、テーマに含まれる既存のテンプレートに対する変更をプレビューしてから、その変更を公開します。
fields.jsonファイルに貼り付けることができます。

テーマモジュール
テーマ内のモジュールは、テーマ内のテンプレート内で使用するように設計する必要があります。テーマモジュールはコンテンツエディター上で強調表示されるので、制作担当者は作成しているページにそのページのコンテキストで正しく機能するようにデザインされたモジュールを素早く簡単に追加できます。既定のモジュールおよび残りのモジュールは引き続きHubSpotアカウントで利用できます。
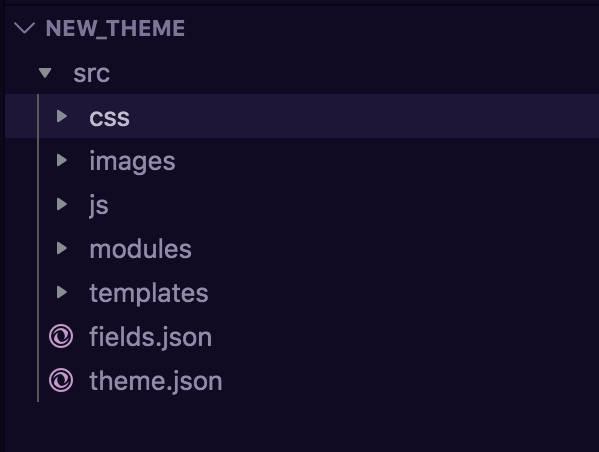
テーマファイルの構造
テーマはファイルを含む1つのディレクトリーです。親テーマフォルダーのサブディレクトリー内にはHTML、CSS、JavaScriptファイル、モジュールなどのファイルを含めることができ、任意の方法で整理できます。テーマを作成するには、theme.jsonとfields.jsonの2つのJSONファイルが必要です。これらのファイルをルート テーマ フォルダーに含める必要があります。
サンプルから始めるには、HubSpot CMSボイラーテンプレートを参照してください。

現時点では、.jsonファイルの作成とHubSpotアカウントへのアップロードはローカル開発ツールを通じてのみ行えます。
theme.json
theme.jsonファイルには、テーマの読み取り可能なラベル、プレビュースクリーンショット、テーマの動作のためのさまざまな設定など、テーマディレクトリーのメタ情報が含まれます。theme.jsonファイルの例を次に示します。
| パラメーター | タイプ | 説明 |
|---|---|---|
label | 文字列 | テーマの読み取り可能なラベル。テンプレート選択画面やテーマエディターなど、HubSpotアプリ全体にわたってテーマが表示されるさまざまな箇所で使用されます。 |
preview_path | 文字列 | テーマ内のテンプレートファイル(既定のテンプレート)への相対パス。これはテーマエディターでテーマをプレビューする際に使用されます。 |
screenshot_path | 文字列 | 画像ファイルへの相対パス。この画像は、テーマが選択されるさまざまな箇所(テンプレート選択画面など)で、テーマの外観を示すスナップショットの提供に使用されます。 |
enable_domain_stylesheets | ブール値 | ウェブサイト設定でドメインに添付されたスタイルシートをテーマ内のテンプレートに含めるかどうかを指定します。既定値はfalseです。 |
version | 文字列 | .に対応した整数のバージョン番号。 |
Author | オブジェクト | テーマプロバイダーとしての開発者自身に関する情報を提示するオブジェクト。name プロバイダーの名前。 email プロバイダーのサポート担当のEメールアドレス。 url プロバイダーのウェブサイト。 |
documentation_url | 文字列 | テーマドキュメントのリンク。 |
example_url | 文字列 | テーマの実例リンク。 |
license | 文字列 | 有効なSPDX IDまたはテーマ内のライセンスの相対パス。このライセンスは、テーマの作成者に対してどのような使用と変更を許可するかを規定します。マーケットプレイスに提出する場合に便利です。 |
is_available_for_new_content | ブール値 | 制作担当者のページにテーマが選択対象として表示されるかどうかを指定するブール値。既定値はtrueです。 |
fields.json
fields.jsonファイルは、テーマエディターで利用可能なフィールドとフィールドグループ(スタイルフィールドを含む)を制御します。含めるフィールドは、ページエディターでの制作担当者による制御をどの程度可能にするかに応じて異なります。テーマ内で利用可能なフィールドの数は、モジュールと比べて限られています。これは、グローバルコンテンツがテーマのコンテンツに適している一方、テーマフィールドはスタイルオプションとして最適なためです。
例えば、テーマのfield.jsonにサイトのタグラインのテキストフィールドを追加する代わりに、それをグローバルモジュールとして追加します。これにより、制作担当者はテーマエディターではなくページエディター内でタグラインを更新できるようになります。
テーマ内で使用できるフィールドを次に示します。
テーマフィールドで使用できるオプションに関する包括的なドキュメントについては、モジュールとテーマフィールドのドキュメントを参照してください。
テーマのフィールド値の使用
フィールド値にアクセスするには、fields.jsonの値へのパスにthemeを使用したドット表記とプレフィックスを使用します。スタイルシートでテーマフィールド値を{{ theme.path.to.value }}のような構文で使用できます。例えば、以下のフォントフィールドで説明します。
テーマのプレビュー
開発者は、テーマフィールドの正常な動作をテストする必要が生じる場合がありますが、実際のページに影響を与えないようにもする必要があります。ここでテーマ テスト モードを使います。テストモード
テストモードを有効にするには、次の2つの方法があります。-
デザインマネージャーからテストモードを有効にするには:
- デザインマネージャーのファインダーで、該当するテーマを選択します。
- 左側のサイドバーの上部にある[プレビュー]ボタンをクリックします。
.png)
-
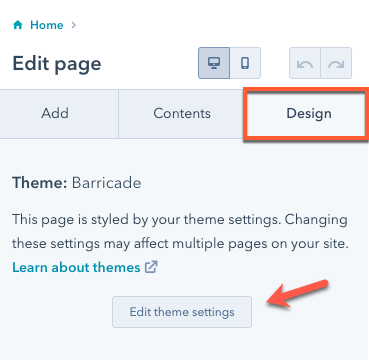
ページエディターからテストモードを有効にするには:
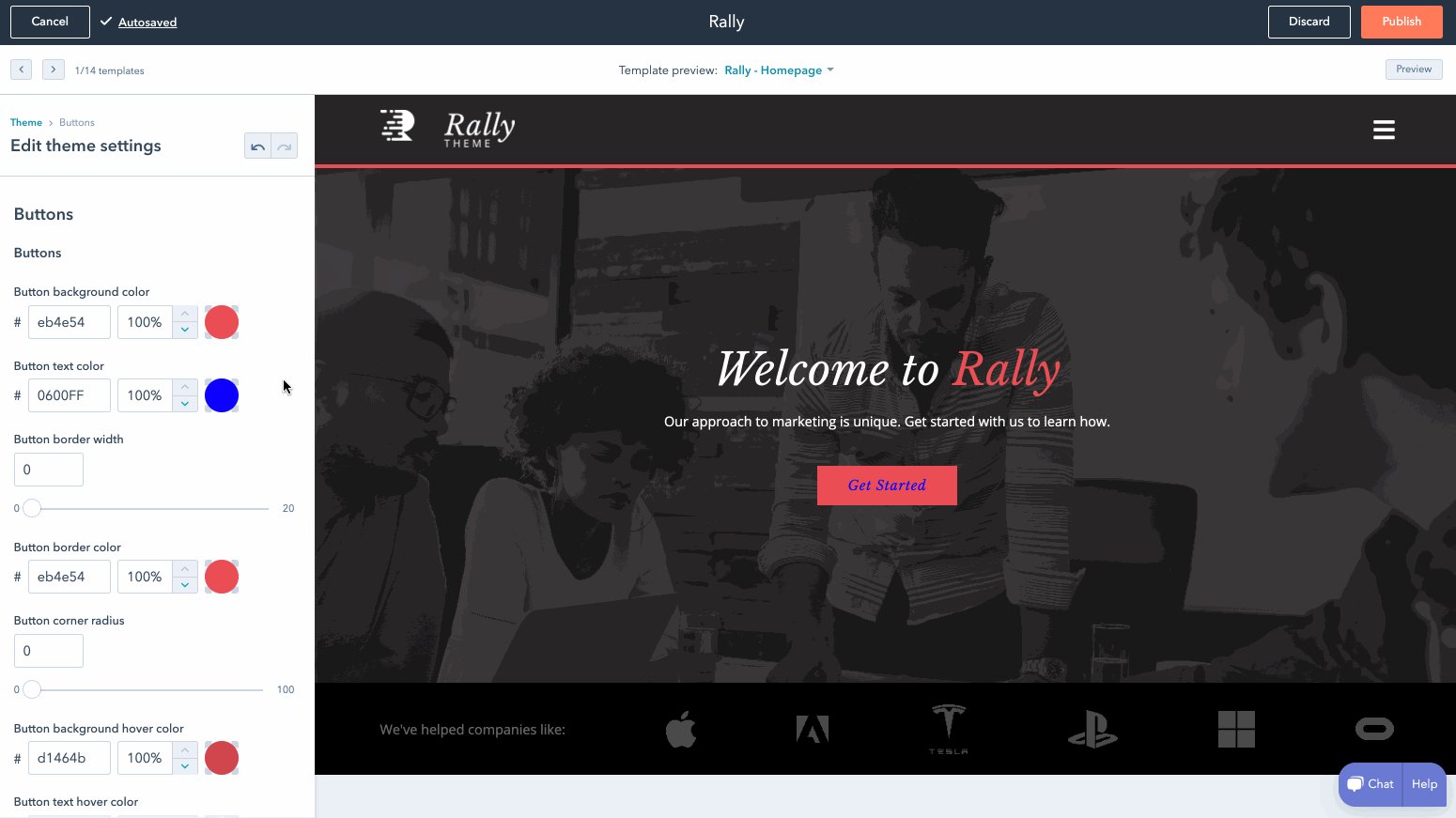
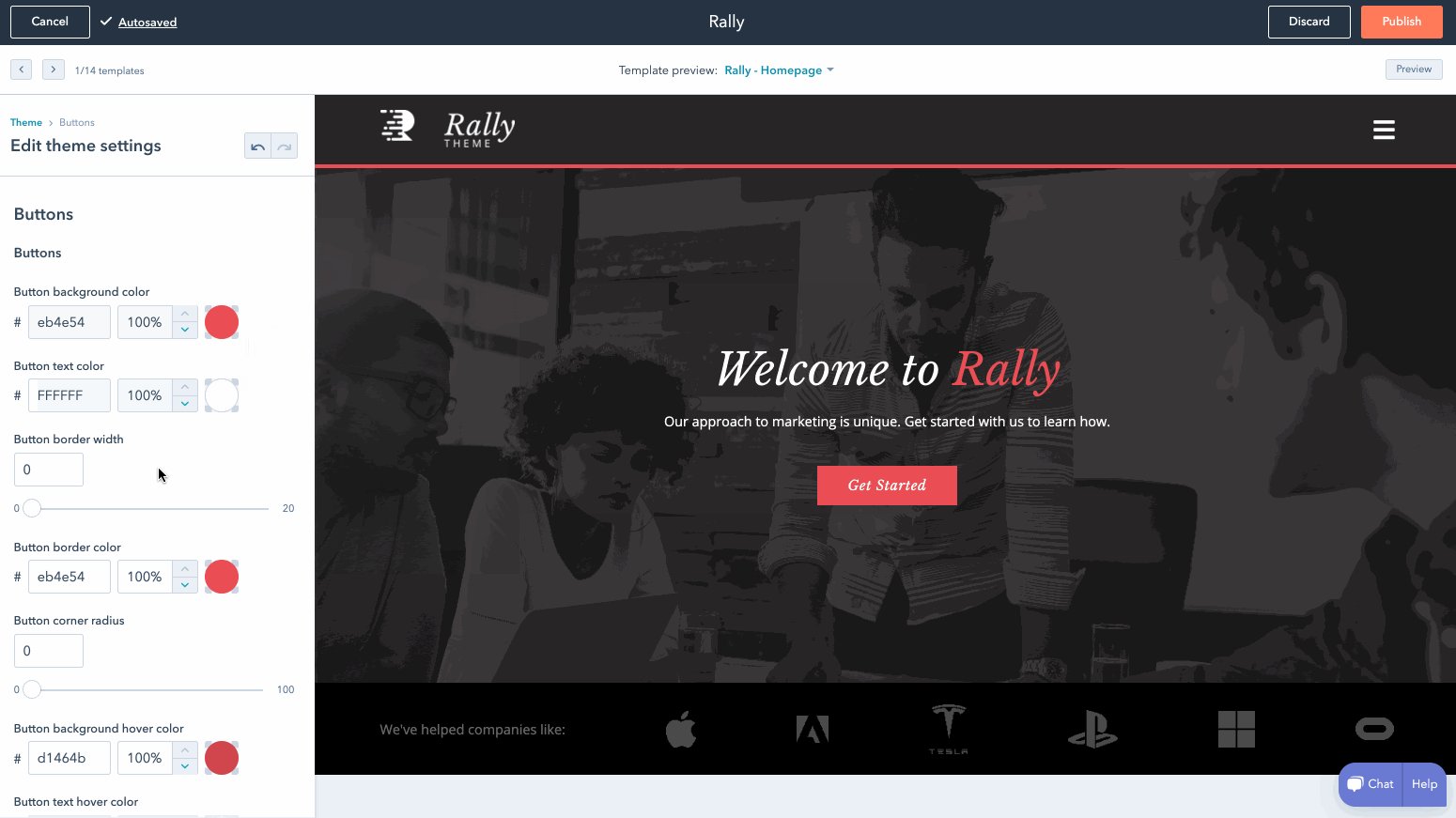
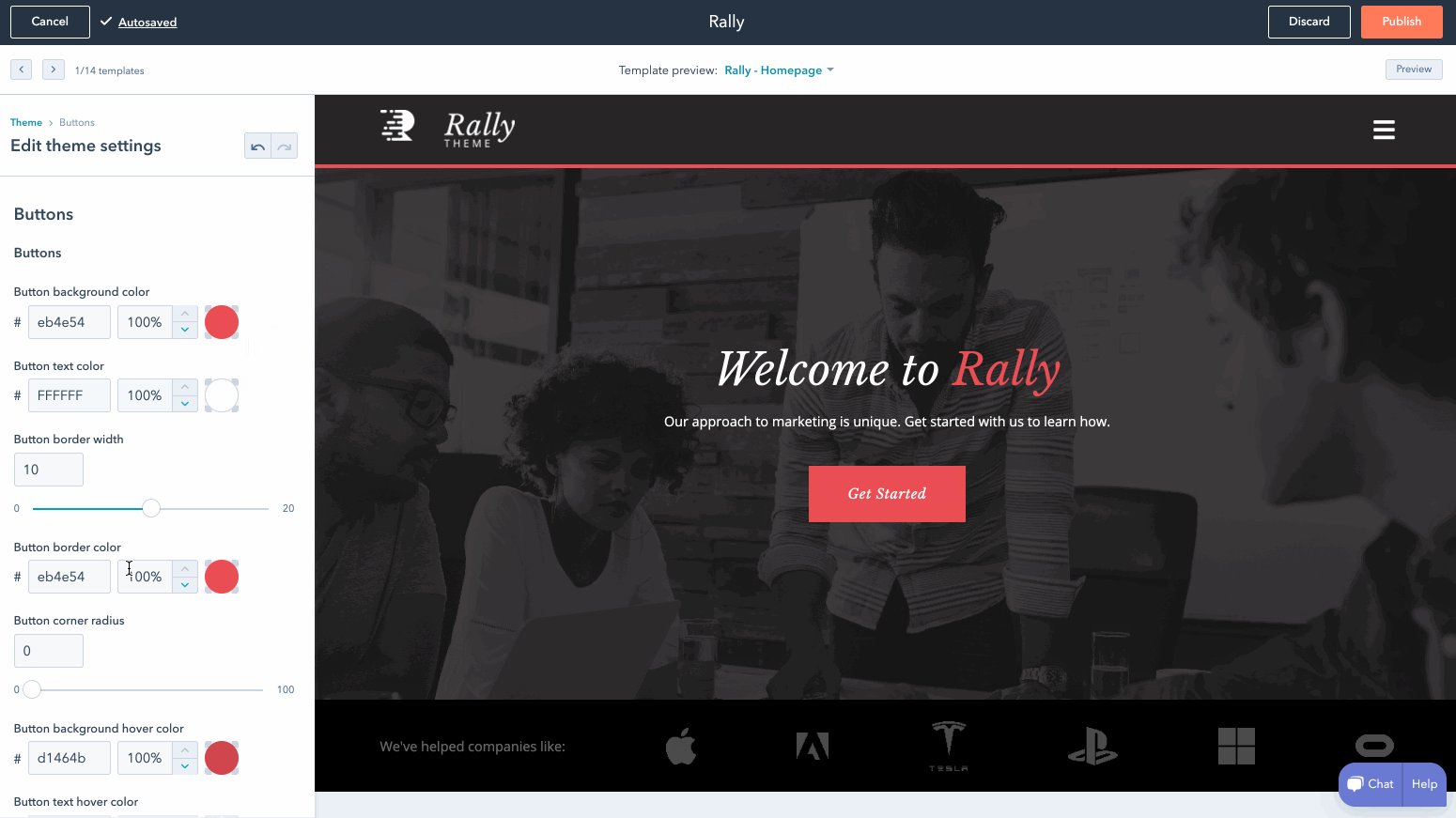
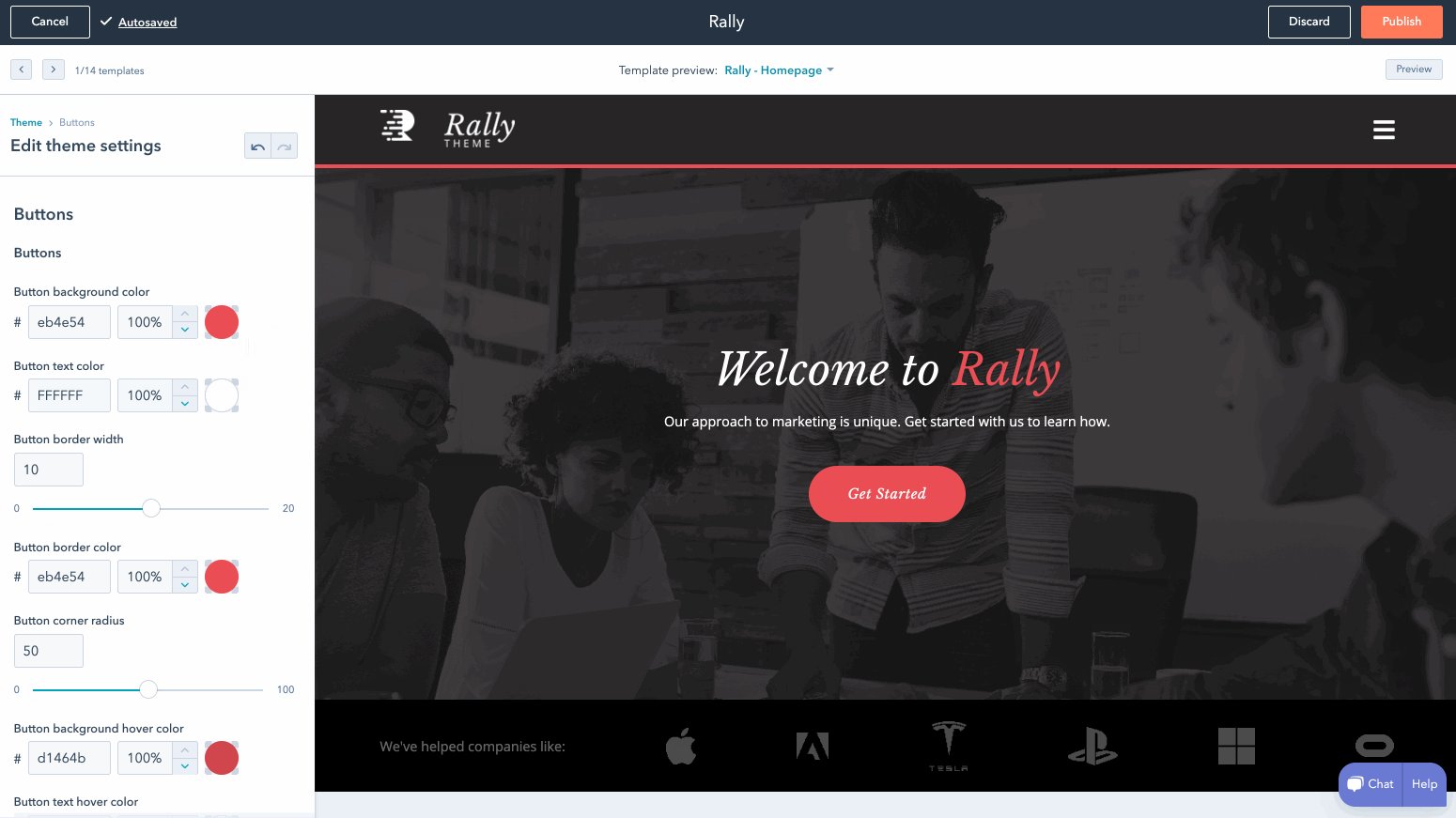
- ページエディターで、左側のサイドバーの[デザイン]タブをクリックして、[テーマ設定を編集]をクリックします。

- URLに
?testmode=trueを追加して、Enterキーを押します。その後、テストモードになります。
?testmode=trueをアドレスバーのURLに追加します。