
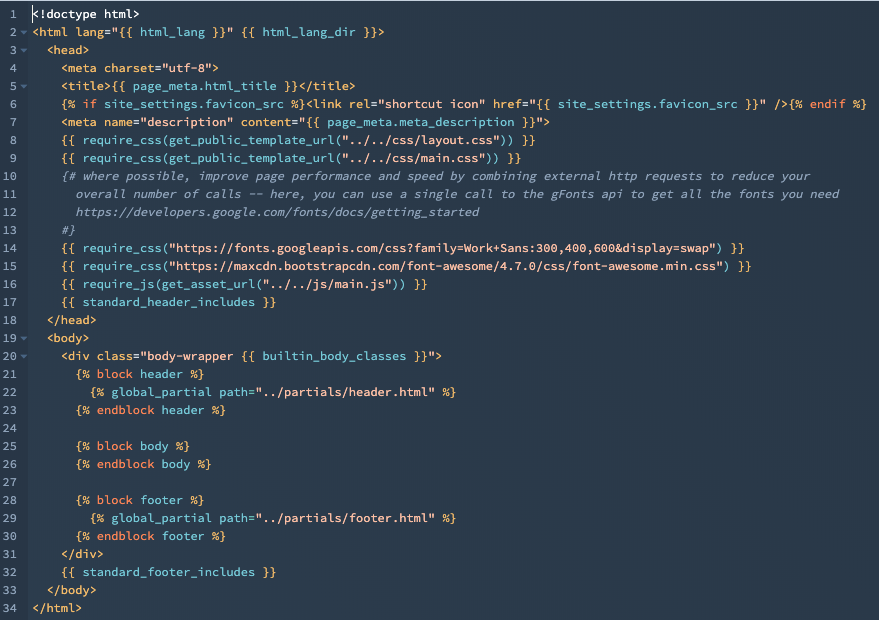
上記のテンプレートは、HubSpotのCMSボイラープレートに含まれているbase.htmlテンプレート(英語)です。HubSpotで開発を行う際にはこのボイラープレートから始めると便利です。
習熟度とツール選び
HTML+HubLテンプレートはコード化されたファイルであるため、お好みのツールを使用してローカル環境でも編集できます。推奨されるのは、HubSpot独自のローカル開発ツールの使用です。HubSpotの開発ツールでは、デベロッパー ファイル システムとファイルマネージャーのファイルを安全に管理し、アップロード、取得、監視、作成することができます。 以前に他のテンプレート言語を使用した経験がある場合は、それと同様の方法で、HubSpotでもHTML+HubLテンプレートを構築できます。主な違いは、HubSpotでは、制作担当者にとって最適な編集環境を実現するために注力していること、そしてメンテナンスとパフォーマンス最適化の開発者の作業負担の大部分を軽減していることです。 例えば、特定のモジュールを対象に所定のページでCSSファイルを読み込む必要がある場合、<link rel="stylesheet" type="text/css" href="https://developers.hubspot.jp/docstheme.css">を使用する代わりに、モジュールのmeta.jsonファイル内にあるcss_assetsを使用してスタイルシートをインクルードします。これにより、HubSpotは、モジュールがページに存在する場合にのみCSSを条件付きで読み込むため、不必要に読み込まれるCSSの量を最小限に抑えることができます。
詳しくは、HubSpot開発ワークフローの最適化方法をご確認ください。
テンプレートアノテーション
テンプレートの上部に含まれるテンプレートアノテーションは、重要なテンプレート設定を構成するためのもので、テンプレートのタイプや新しいコンテンツの作成に使用できるかどうかなどを設定できます。テンプレートアノテーションは、開発プロセス中にいつでも変更できます。利用可能なテンプレートアノテーションの詳細については、以下をご覧ください。| アノテーション | タイプ | 説明 |
|---|---|---|
templateType | 文字列 | ファイルのテンプレートタイプを指定します。指定可能な値は、次のとおりです。
|
isAvailableForNewContent | 文字列 | コンテンツ作成プロセスでテンプレートを選択できるかどうかを指定します。指定可能な値は、trueおよびfalseです。このアノテーションがfalseに設定されているテンプレートには、必須の変数を含める必要はありません。このアノテーションがfalseに設定されている、pageタイプのテンプレートは、標準パーシャルとしても使用できます。 |
enableDomainStylesheets | 文字列 | テンプレートでドメインスタイルシートを読み込むかどうかを指定します。指定可能な値は、true、falseです。 |
Label | 文字列 | テンプレート選択画面に表示される、テンプレートについての分かりやすい説明文。例:About Page、Homepage、Pricing。 |
screenshotPath | 文字列 | 制作担当者がテンプレートを選択しているときに表示されるスクリーンショット。このスクリーンショットによってテンプレートが区別しやすくなります。 |
ヘッダーとフッターのインクルード
ファイルがテンプレートパーシャルでない限り、HubSpotのテンプレートを使用するには2つのタグが必要です。この2つのタグを次に示します。{{ standard_header_includes }}必要なCSSを結合してミニフィケーションし、自動的に追加するために使用します。{{ standard_footer_includes }}HubSpotトラッキングスクリプトやモジュールなどの要素で使用するJavaScriptをページの下部に動的に追加するために使用します。
パーシャル
テンプレートパーシャルは、他のコードファイルにインクルードできるHTML+HubLファイルです。パーシャルを使用して複数のテンプレートの間でマークアップを共有することで、モジュール方式の開発アプローチをとることができます。例えば、ヘッダーをパーシャルにすれば、コンポーネントとして簡単にインクルードでき、再度コード化する必要がなくなります。標準パーシャル
標準パーシャルとは、個々のページで編集できるコンテンツを含む、再利用可能なテンプレートまたはコンポーネントのことです。常にコンテンツを共有するグローバルパーシャルとは異なり、標準パーシャルでは、制作担当者が個々のページで必要に応じてコンテンツを変更できます。例えば下記のコードでは、サイドバーモジュールが別のテンプレートファイルに取り込まれます。 標準パーシャルの場合、テンプレートファイルの先頭に次のアノテーションを組み込む必要があります。templateType: pageisAvailableForNewContent: false
グローバルパーシャル
グローバルパーシャルとは、そのパーシャルの全てのインスタンスで共有されるコンテンツを含む一種のグローバルコンテンツであり、複数のテンプレートで使用できます。多くの場合、ヘッダーとフッターにはグローバルパーシャルが使用されます。その一例として、HubSpotのCMSボイラープレートのヘッダー(英語)とフッター(英語)をご確認ください。これらのパーシャルは、base.html内でglobal_partialタグを使用して呼び出されます。
グローバルパーシャルの場合、ファイルの先頭にアノテーションとしてtemplateType: global_partialを組み込む必要があります。
ブロックと拡張
複雑なテンプレートを作成するときは、親テンプレートを拡張する区画となるブロックを作成できます。 例えば、必須の変数であるstandard_header_includesとstandard_footer_includesを含む親テンプレートを作成できます。このテンプレート内で、以下の構文を使用して一意のブロックを定義します。bodyは一意の名前です。
bodyブロックにさらにコンテンツを挿入することができます。