次のいずれかの製品またはそれ以上が必要です。
 Marketing Hub -Professional
Marketing Hub -Professional Content Hub -Professional
Content Hub -Professionalドラッグ&ドロップテンプレートは、新しいテンプレートには推奨されません。ドラッグ&ドロップテンプレートはテーマの一部として使用できないため、テーマフィールドのようなテーマ機能と、テーマモジュールをサポートしません。また、CMS Hub Starterではサポートされないため、代わりにdnd_areaを使用してください。ドラッグ&ドロップテンプレートでは、CMSの一部の新しい機能(アクセス権設定(メンバーシップ)、ドラッグ&ドロップエリア、再利用可能セクション、GraphQLなど)がサポートされません。拡張性が十分ではなく、制作担当者や開発者にとってコードテンプレートほどの利便性が得られません。代わりに、ドラッグ&ドロップエリアを有する、コード化されたHTML+HubLテンプレートの利用をお勧めします。開発者やマーケティング担当者にとっての利便性が向上します。CMSの利用を始めるには、コードテンプレートを使用して構築されているHubSpot Theme Boilerplate(テーマボイラープレート)をぜひご参照ください。 ドラッグ&ドロップ テンプレート ビルダー
ドラッグ&ドロップテンプレートを作成するには、デザインマネージャーを開き、ファインダー内で新しいファイルを作成し、作成するテンプレートとテンプレートのタイプを選択します。
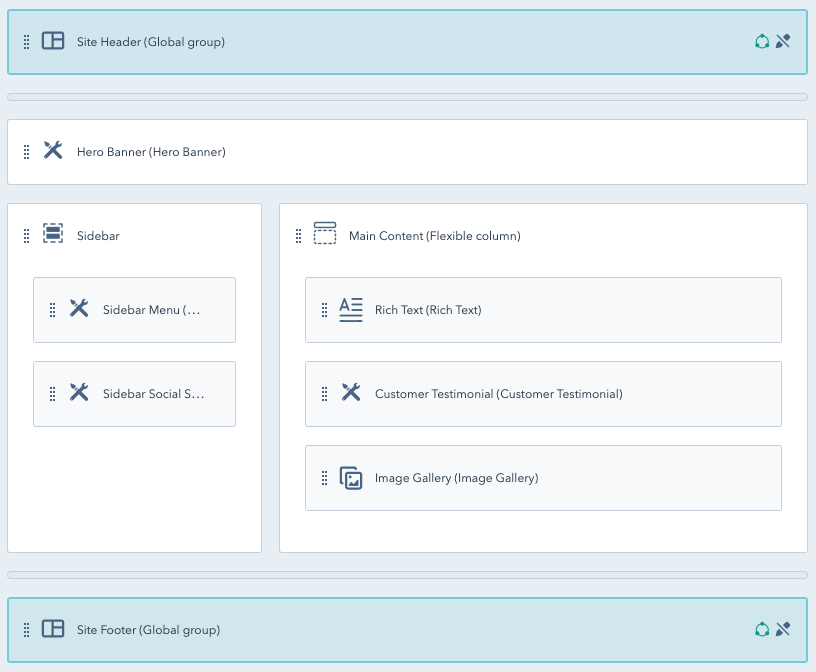
ドラッグ&ドロップテンプレートには、モジュール、グループ、グローバルグループ、フレキシブルカラムというさまざまな構成要素があります。
詳しくはドラッグ&ドロップ テンプレート ビルダーの使用方法をご覧ください。
モジュール
モジュールは、ページ上で編集できる再利用可能な要素です。モジュールは、HTML+HubLテンプレートのフラグメント、CSS、JS、およびフィールドで構成されます。制作担当者は、モジュールをフレキシブルカラムとdnd_areasの内部に配置できます。制作担当者によるウェブサイトのコンテンツ管理の基本機能です。モジュールを作成することで、数多くの機能、検索、画像ギャラリー、メニュー、複雑なマーケティングアニメーション、電卓、製品比較など、想像力次第でさまざまな処理が可能になり、制作担当者の利便性の向上につながります。フィールドは、制作担当者が出力を制御する手段になります。モジュールはドラッグ&ドロップテンプレートに使用できるだけではなく、HubSpotのCMSにおける重要な構成要素です。ドラッグ&ドロップテンプレートでは、モジュールフィールドの既定値をインスペクター内で設定できます。詳しくはモジュールについてをご参照ください。
グループ
グループは他のグループやモジュールのためのラッパーであり、CSSクラスやラッピングHTMLを使用できます。グループの配置とサイズ設定を円滑化する、レイアウトクラスを伴うラッピングHTMLとして機能します。グループには内部専用名を付けることができます。このようにデザインマネージャー上でモジュールをグループ化することで、ページのさまざまな部分が識別しやすくなります。例として、サイドバーやバナーが挙げられます。
新しいサイトではHTML+HubLファイルが推奨されるため、ドラッグ&ドロップエリアの列、セクション、行によってグループの目的の大半が置き換えられます。さらに開発者は、パーシャルおよびグローバルパーシャルを作成し、ドラッグ&ドロップエリアに加えて自由形式のコードも含められます。ドラッグ&ドロップテンプレートでは、ドラッグ&ドロップエリア、パーシャル、およびグローバルパーシャルがサポートされません。 グローバルグループ
グローバルグループは、編集されると、特定のページだけでなくウェブサイト全体に影響するグループです。グローバルグループは、複数のテンプレートに配置可能で、通常はウェブサイトのヘッダーやフッターに使用されます。グローバルグループはパーシャルに似ていますが、ドラッグ&ドロップテンプレートによって適用される構造に限定されます。必要に応じてHTML+HubLファイルに埋め込むこともできますが、その場合はグローバルパーシャルを使用する方が理にかなっています。
フレキシブルカラム
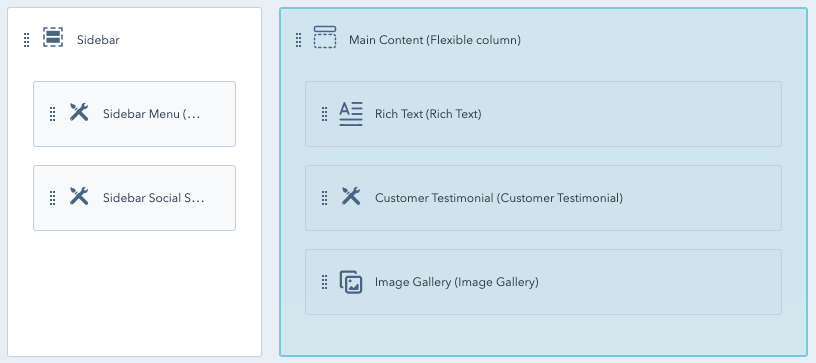
フレキシブルカラムは特別なタイプのグループです。モジュールの既定のセットを含めることができますが、制作担当者はその中のモジュールを追加、削除、移動することが可能です。フレキシブルカラムを利用すると、1次元的にモジュールを上から下に並べ替えることができます。dnd_areaタグとは異なり、**フレキシブルカラムでは、モジュールを格納できるセクションもスタイル機能もサポートされません。 **フレキシブルカラムは、ドラッグ&ドロップテンプレートに限定されません。HTML+HubLテンプレートで使用できるHubLタグがあります。詳しくはドラッグ&ドロップテンプレートにフレキシブルカラムを追加する方法をご確認ください。
一般的に、ドラッグ&ドロップエリアの使用が推奨されます。多くの状況で使いやすく、フレキシブルカラムに相当する機能を全て利用できるためです。ただしサイドバーのように、フレキシブルカラムを使用する方が便利な場合もあります。メインのコンテンツ領域としては、ドラッグ&ドロップエリアが非常に柔軟です。