ドラッグ&ドロップエリアの最も外側にあるコンテナーはセクションと呼ばれます。セクションは他のdnd要素内にネスト(入れ子構造に)することはできませんが、モジュール、行、列を含めることができます。制作担当者はページエディター上でセクションを追加し、必要に応じて変更やスタイル設定を行うことができます。また、同じテーマ内の他のページで使用するセクションを作成して保存することもでき、コンテンツ作成がより効率的になります。
この記事では、セクションの詳細とページエディターでの使用方法について説明します。テーマを開発する際は、コンテンツ作成の作業効率を向上できるよう、ページエディターでモジュールとセクションを非表示にする方法に関するガイドをご覧ください。
セクションは制作担当者がコンテンツエディターで作成するか、または開発者がdnd_sectionタグを使用してdnd_areaに構築することができます。
エディター内で使用できるスタイル設定オプションは、テンプレートのコーディング時にも使用できます。以下に例を示します。
<main class="body-container-wrapper">
{% dnd_area 'dnd_area'
label='Main section',
%}
{% dnd_section
background_image={
'backgroundPosition': 'MIDDLE_CENTER',
'backgroundSize': 'cover',
'imageUrl': 'https://example.com/path/to/image.jpg'
},
margin={
'top': 32,
'bottom': 32
},
padding={
'top': '1em',
'bottom': '1em',
'left': '1em',
'right': '1em'
},
max_width=1200,
vertical_alignment='MIDDLE'
%}
{% end_dnd_section %}
{% end_dnd_area %}
</main>
注: セクションを変更すると、そのセクションを参照するテンプレートを使用している既存のページを除くセクションの全てのインスタンスでセクションが更新されます 。セクションがインクルードされたテンプレートを使って以前に作成されたページは、代わりに手動で更新して新しいバージョンのセクションを使用する必要があります。これにより、破損につながる変更ミスが防止されます。セクションを最新バージョンに更新するには、制作担当者がページエディターに移動して新しいセクションをページに追加してから、古いバージョンを削除します。
再利用可能なセクションを作成
テーマ内には事前設定済みのセクションを含めることができます。制作担当者はこのセクションを、ページエディター内でそのテーマを使用するページに追加できます。このような再利用可能なセクションはセクション テンプレート ファイルとして作成され、 dnd_area内で使用されるのと同じ構文でコーディングされます。
注: セクションを複数のテーマで利用できるようにするには、各テーマにセクション テンプレート ファイルを追加する必要があります。同様に、制作担当者がコンテンツエディター内で作成したセクションは、そのテーマ内でのみ利用可能です。
セクション テンプレート ファイル
セクションテンプレートは、そのテンプレートアノテーションに含まれるtemplateType: sectionによって指定されます。
<!--
templateType: section
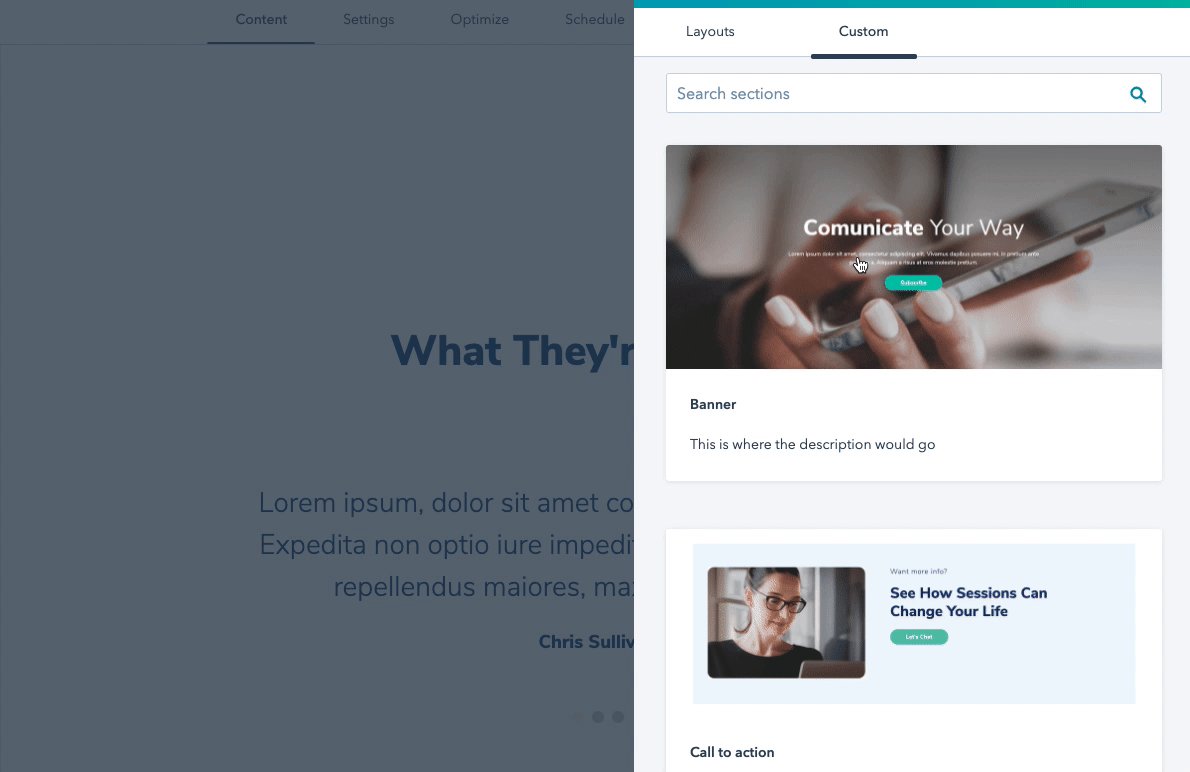
label: Banner
description: "A banner typically used at the top of a page highlighting a product or main topic."
isAvailableForNewContent: true
screenshotPath: ../images/section-previews/banner.png
-->
| パラメーター | タイプ | 説明 | 既定値 |
|---|
templateType | String | テンプレートの使用箇所とテンプレートでの使用データを決める、テンプレートタイプを設定します。 | section |
label | String | ページエディターで、人間に分かりやすいセクション名を指定するために使用します。 | |
description | String | ラベルに収まらない、セクションに関する詳しい説明です。ページエディター内に表示されます。最大255文字です。 | |
screenshotPath | String/path | セクションのスクリーンショットのパスです。セクションがどのように表示されるかを示すビジュアルリファレンスを制作担当者に提供するために使用します。 | |
dnd_sectionタグを使用する必要があります。セクションテンプレート内に配置できるdnd_sectionは1つのみです。このセクションの内部には、 ページテンプレートにdnd_areaを追加するときと同じdnd_areaルールに従って、モジュール、行、列を配置できます。例外として、定義は1つのセクションのコンテンツとその子ドラッグ&ドロップ要素が対象になります。
<!--
templateType: section
label: Banner
description: "A banner typically used at the top of a page highlighting a product or main topic."
isAvailableForNewContent: true
screenshotPath: ../images/section-previews/banner.png
-->
{% dnd_section
padding={
'top': 200,
'right': 20,
'bottom': 200,
'left': 20
},
background_image={
'backgroundPosition': 'MIDDLE_CENTER',
'backgroundSize': 'cover',
'imageUrl': context.backgroundImage || get_asset_url('../images/blank-page-banner.png')
},
max_width=778,
vertical_alignment='MIDDLE'
%}
{% dnd_column %}
{% dnd_row %}
{% dnd_module path='@hubspot/rich_text' %}
{% module_attribute 'html' %}
<div style="text-align: center">
{{ context.content || '<h1 style="color: #fff;">Communicate <span style="font-weight: 400;">Your Way</span></h1><p style="color: #fff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus dapibus posuere mi, in pretium ante posuere a. Aliquam a risus at eros molestie pretium.</p>' }}
</div>
{% end_module_attribute %}
{% end_dnd_module %}
{% end_dnd_row %}
{% dnd_row %}
{% dnd_module
path='../modules/button',
button_text={{ context.buttonText || 'Subscribe' }}
horizontal_alignment='CENTER'
%}
{% end_dnd_module %}
{% end_dnd_row %}
{% end_dnd_column %}
{% end_dnd_section %}
テンプレートにセクションパーシャルを追加する
セクションを作成した後、 include_dnd_partialタグを使用してdnd_area内でセクションを参照できます。このタグは、次に示すように、セクション ファイルを指すパスを提供します。
{% dnd_area 'dnd_area' class='body-container body-container--home-page', label='Main section' %}
{# Banner Section #}
{% include_dnd_partial path='../sections/banner.html' context={} %}
{# End Banner Section #}
{% end_dnd_area %}
上記の例では、 include_dnd_partialタグのコンテキスト引数に注目してください。このタグにより、ページテンプレートからセクションにインスタンス固有の変数を渡すことができ、セクションファイルのデフォルト値よりも優先されます。詳細については、セクションコンテキストを参照してください。 セクションコンテキスト
セクションコンテキスト変数を使用して、セクションとモジュールのデフォルト値を変更できます。セクションコンテキスト変数は開発者が定義します。つまり、モジュールとそのフィールドには直接関連付けられていません。
ページテンプレートでは、include_dnd_partialタグ内でcontextパラメーターを使用してこれらのコンテキスト変数を設定できます。
{% dnd_area 'dnd_area' class='body-container body-container--home-page', label='Main section' %}
{# Banner Section #}
{% include_dnd_partial path='../sections/banner.html'
context={
'content': '<h1 style="color: #fff;">Home Page</h1><p style="color: #fff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus dapibus posuere mi, in pretium ante posuere a. Aliquam a risus at eros molestie pretium.</p>',
'buttonText': 'Buy Now'
}
%}
{# End Banner Section #}
{% end_dnd_area %}
contextパラメーターに追加する変数は、セクションテンプレート内で参照できるようになります。次の例は、画像 URL、リッチ テキスト エリア、およびコンテキストに設定されたボタン コンテンツ (存在する場合) を設定する方法を示しています。
<!--
templateType: section
label: Banner
description: "A banner typically used at the top of a page highlighting a product or main topic."
isAvailableForNewContent: true
screenshotPath: ../images/section-previews/banner.png
-->
{% dnd_section
background_image={
'backgroundPosition': 'MIDDLE_CENTER',
'backgroundSize': 'cover',
'imageUrl': context.backgroundImage || get_asset_url('../images/blank-page-banner.png')
},
max_width=778
%}
{% dnd_column %}
{% dnd_row %}
{% dnd_module path='@hubspot/rich_text' %}
{% module_attribute 'html' %}
<div style="text-align: center">
{{ context.content || '<h1 style="color: #fff;">Communicate <span style="font-weight: 400;">Your Way</span></h1><p style="color: #fff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus dapibus posuere mi, in pretium ante posuere a. Aliquam a risus at eros molestie pretium.</p>' }}
</div>
{% end_module_attribute %}
{% end_dnd_module %}
{% end_dnd_row %}
{% dnd_row %}
{% dnd_module
path='../modules/button',
button_text={{ context.buttonText || 'Subscribe' }}
horizontal_alignment='CENTER'
%}
{% end_dnd_module %}
{% end_dnd_row %}
{% end_dnd_column %}
{% end_dnd_section %}
コンテキスト変数が使用されているすべての場所に、何も指定されない場合にフォールバックのデフォルトのコンテンツを提供する「OR」(||)フィルターがあることに注意してください。例えば、ボタンモジュールでは、 context.buttonTextに値があれば、その値がページに使用されます。それ以外の場合、テキストはSubscribeに設定されます。
セクションクラス
セクションテンプレートでは、classパラメーターを使用してセクションラッパーにクラスを追加できます。これにより、dndセクションのhtml要素のclassフィールドに、指定したクラスが追加されます。可能な限り、スタイル設定コントロールをセクションに組み込んで、セクションを制作担当者が変更できるようにしておくことをお勧めします。
注: セクションクラスはセクションテンプレートでのみサポートされます。
{% dnd_section
class='my-hero-section'
padding={
'top': 200,
'right': 20,
'bottom': 200,
'left': 20
},
background_image={
'backgroundPosition': 'MIDDLE_CENTER',
'backgroundSize': 'cover',
'imageUrl': context.backgroundImage || get_asset_url('../images/blank-page-banner.png')
},
max_width=778,
vertical_alignment='MIDDLE'
%}
...
制作担当者は、クラスの編集、追加、または削除を行うことはできません。エディター内でセクションを手動で再作成することによってのみ、取り除くことが可能です。また、CSSまたはJavaScriptを使用してセクションの子のレイアウトを変更することは避けてください。制作担当者がページエディター内で作業しにくくなるためです。
セクションのプレビュー
開発中にセクションをプレビューする最も簡単な方法は、デザインマネージャーを使用することです。dnd_areaを含むテンプレートを開きます。これにより、include_dnd_partialタグを使用してセクションテンプレートが呼び出されます。右上にあるプレビューをクリックします。これにより、セクションを更新すると変更がすぐに反映されるようになります。これは、変更のたびに新しいページを作成するよりも大幅に効率的です。
セクションのHubLをコピーする
ページエディターでは、HubLマークアップをコピーして、必要に応じてコードを再利用できます。これは、コードファイル内でドラッグ&ドロップセクションを再作成する場合に便利です。
セクションのHubLマークアップをコピーするには、次の手順に従います。
- コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントで、 [マーケティング]>[ウェブサイト]>[ウェブサイトページ]に移動します。
- ランディングページ:HubSpotアカウントで、[マーケティング]>[ランディングページ]の順に移動します。
- ページにマウスポインターを合わせ、[ページを編集]をクリックします。
- ページエディターで、URLに
?developerMode=trueというパラメーターを追加してから、Enterを押します。
- ページが再読み込みされ、開発者モードになります。右上の[開発者モードを終了]をクリックすれば、いつでも開発者モードを終了できます。
- コピーするセクションの上にカーソルを置き、 下矢印アイコンをクリックします。[HubLとしてコピー]を選択します。HubLマークアップがクリップボードにコピーされます。
関連コンテンツ