dnd_areaの利便性と概念について詳しく説明します。ビルドの準備ができたら、 dnd_areaを使ってみるとdnd_areaのリファレンスドキュメントをご参照ください。
制作担当者にとっての利便性
制作担当者がドラッグ&ドロップエリアを含むテンプレートを使用してページを作成する際には、開発者がレイアウトに配置した定義済みモジュールを使用したページが最初に表示されます。この初期レイアウトは、このテンプレートを使用するページの外観のサンプルとなります。制作担当者はドラッグ&ドロップエリアを使用して、次のようなページを作成できます。- モジュール、セクション、行、列の追加。
- モジュールのサイズ変更、コンテンツとスタイルの更新(配置の調整や背景の追加など)。

開発者にとっての利便性
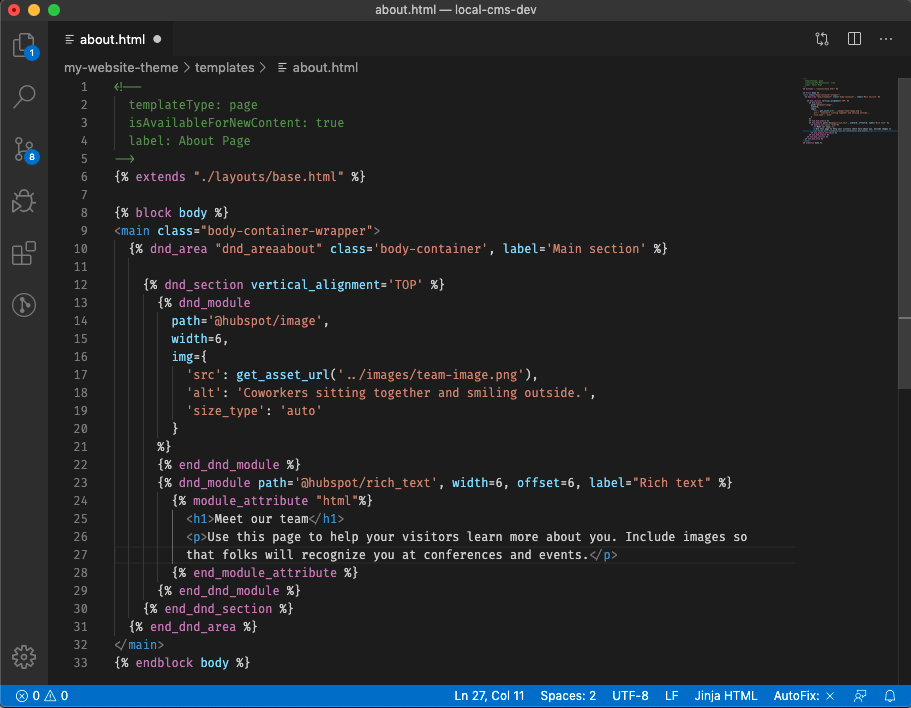
ドラッグ&ドロップエリアを使用した開発は、一般的なCSSフレームワークとそのグリッドを使用することと似ています。まず最初にセクションと呼ばれるコンテナーを使用してページをレイアウトします。セクションに行が含まれています。行の内部はモジュールと列です。これらの要素の詳細については、以下をご覧ください。 ほとんど全てをテンプレートにハードコードすることもできますが、ドラッグ&ドロップエリアを使用した開発の目標は、後で制作担当者が編集できるデフォルトのページコンテンツを作成することです。dnd_areaタグの使用例を確認するには、HubSpotのCMSボイラープレートテンプレートをご参照ください。

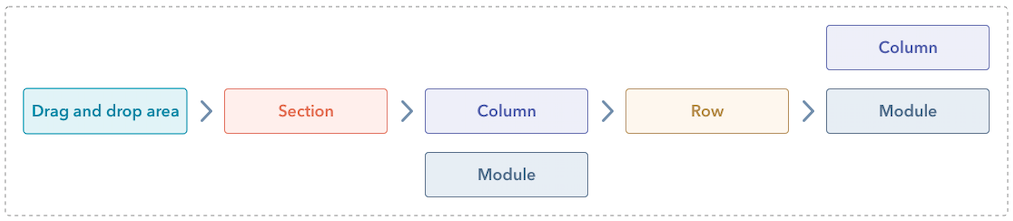
ドラッグ&ドロップエリアの要素
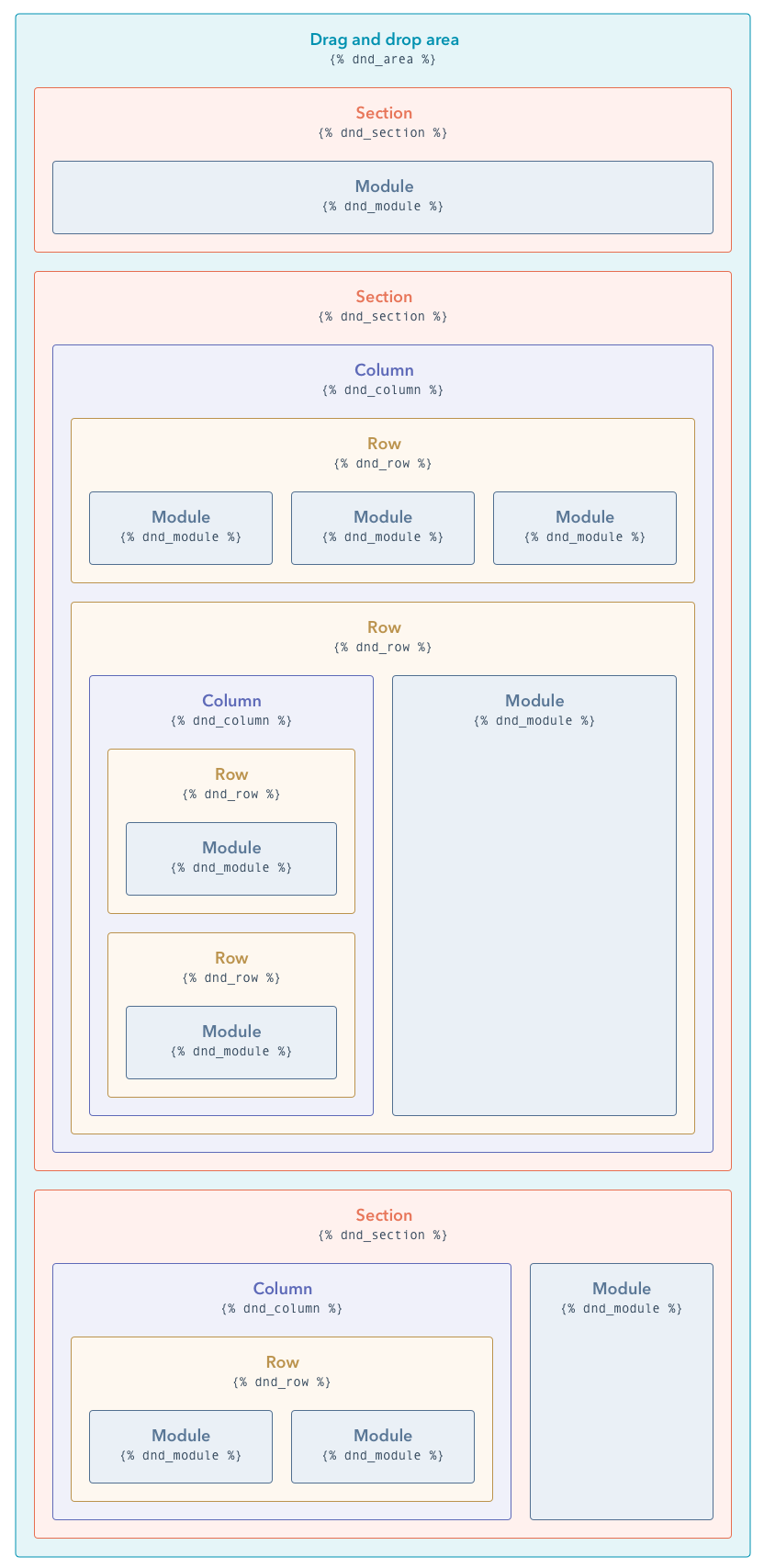
ドラッグ&ドロップエリアを含むページを作成する場合は、次の要素を含めます。- dnd_area**:**コンテンツエディターでモジュールのドラッグ&ドロップを可能にする最上位のドラッグ&ドロップ要素。ドラッグ&ドロップエリアをネストすることはできません。例えば、
dnd_sectionにdnd_areaタグを含めることはできません。 - dnd_section:
dnd_area内の最も外側のコンテナ。dnd_row、dnd_column、dnd_moduleを含めることができます。他のドラッグ&ドロップ要素の中にdnd_sectionをネストすることはできません。 - dnd_column:
dnd_rowを含めることができます。dnd_row内に複数の列がある場合、行の内容は水平方向に揃えられます。 - dnd_row:
dnd_moduleとdnd_columnを含めることができます。 - dnd_module: モジュールのレイアウト、スタイル、コンテンツを追加できるモジュールラッパー。


このまま読み進めて、ドラッグ&ドロップのセクション、行、列、モジュールの詳細をご確認ください。
セクション
セクションは、dnd_sectionタグを使用して作成される特殊なタイプの行です。これはdnd_areaの直接の子にすることができる唯一のドラッグ&ドロップ要素です。セクションは外側のラッピングコンテナーと考えることができます。コンテンツは全幅に広げることも、中央で最大幅制限を持たせることもできます。セクションは列とモジュールを囲むので、コンテンツの大部分を簡単に再配置して実装できます。dnd_sectionタグはHTML<section>要素をレンダリングしません。
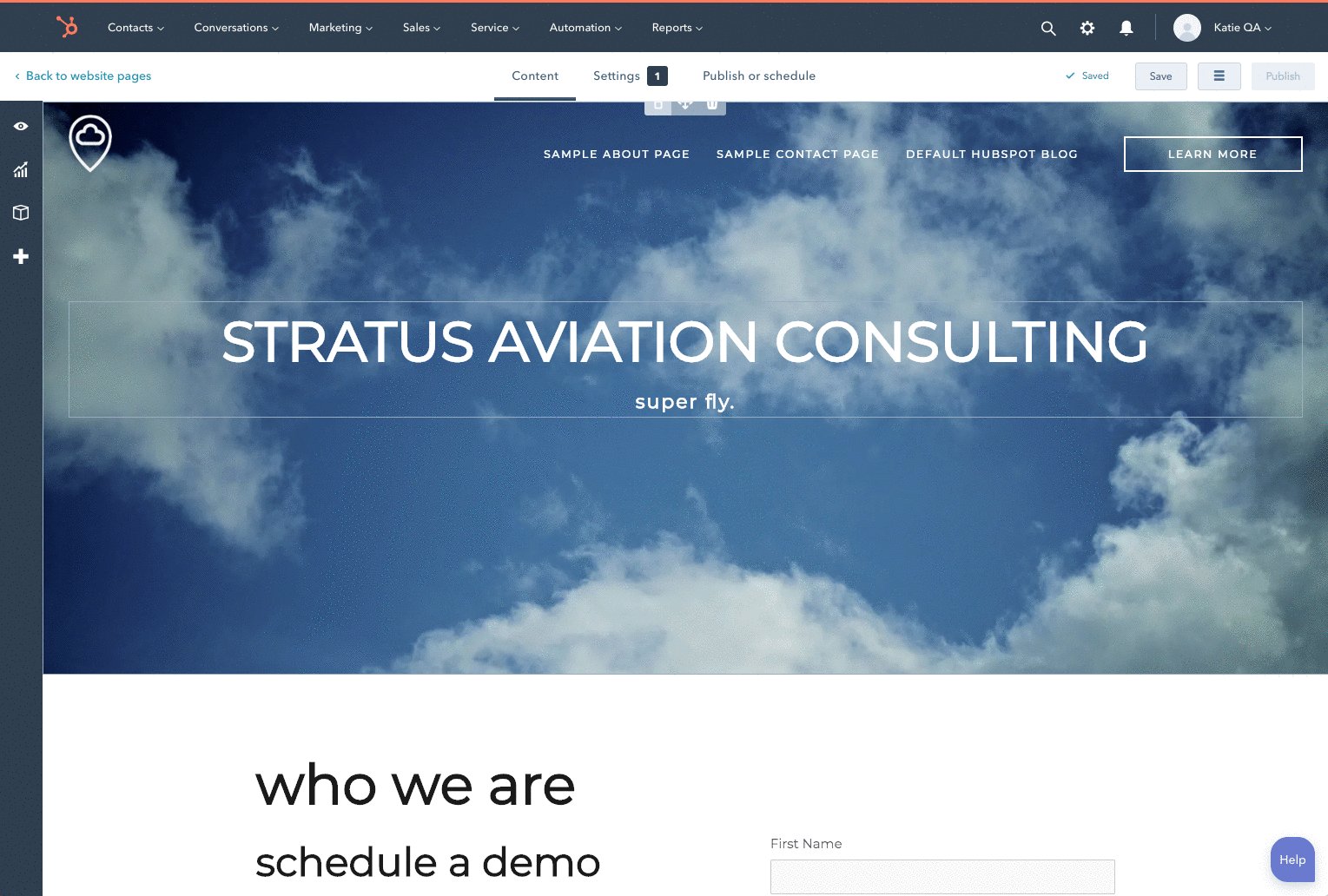
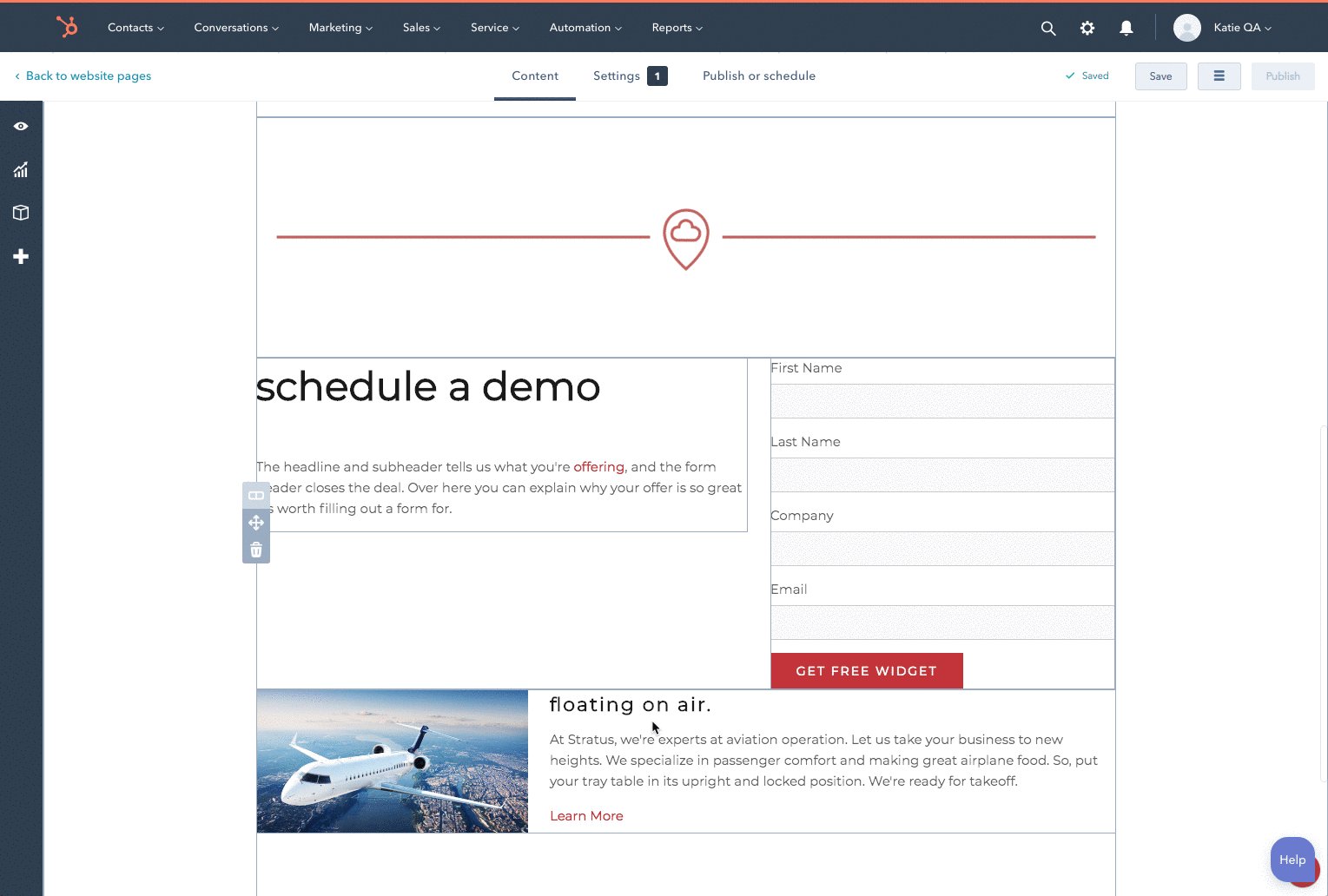
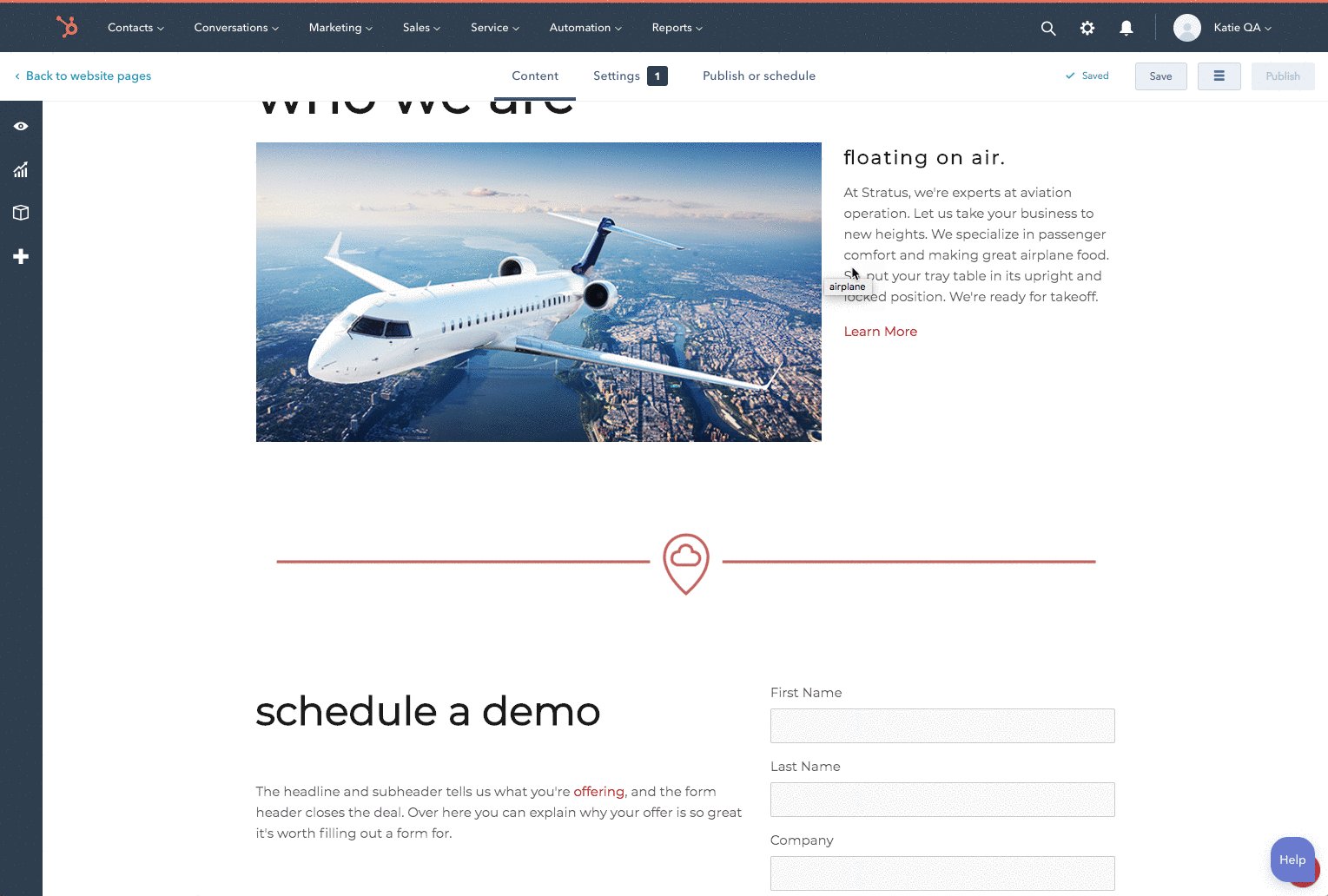
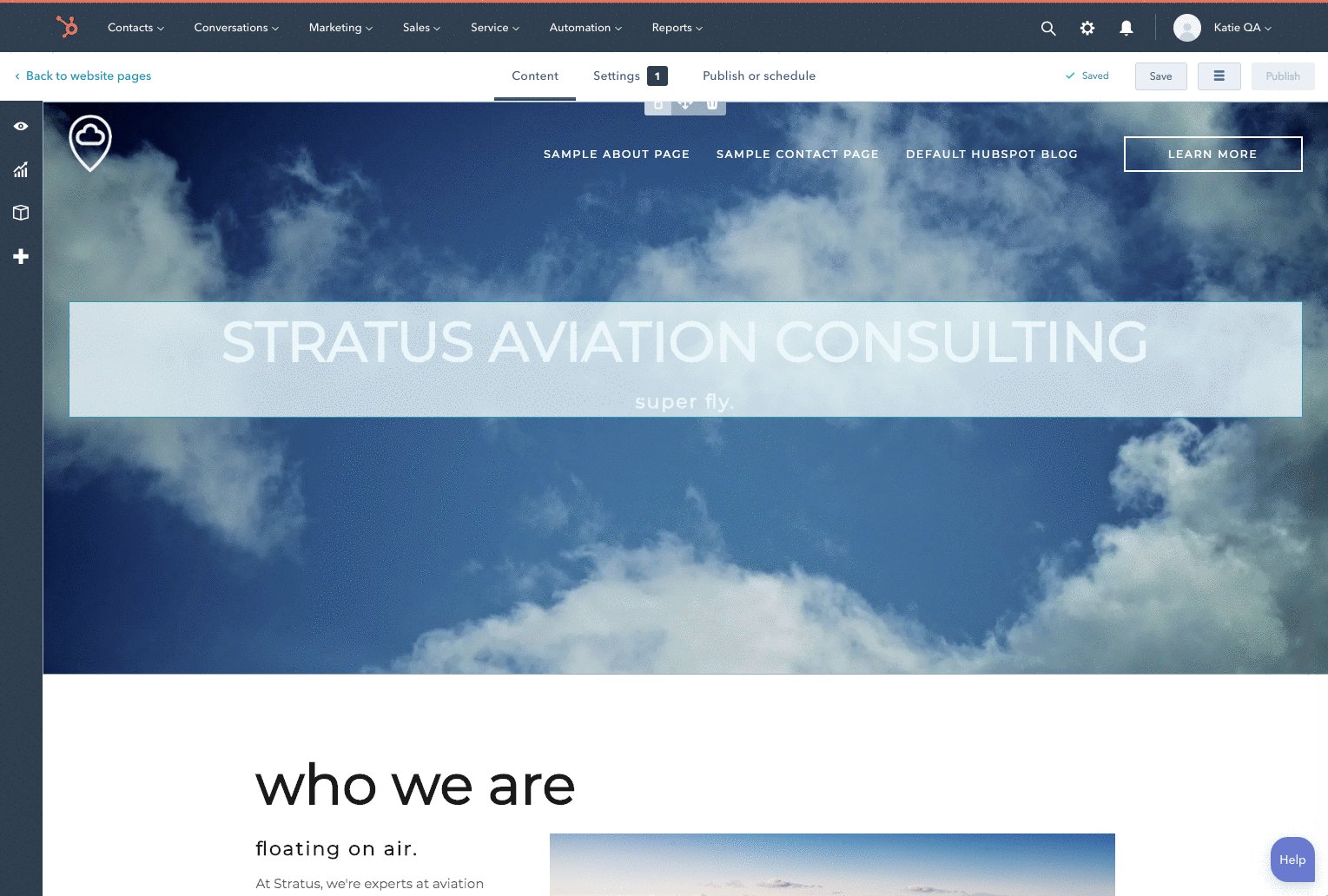
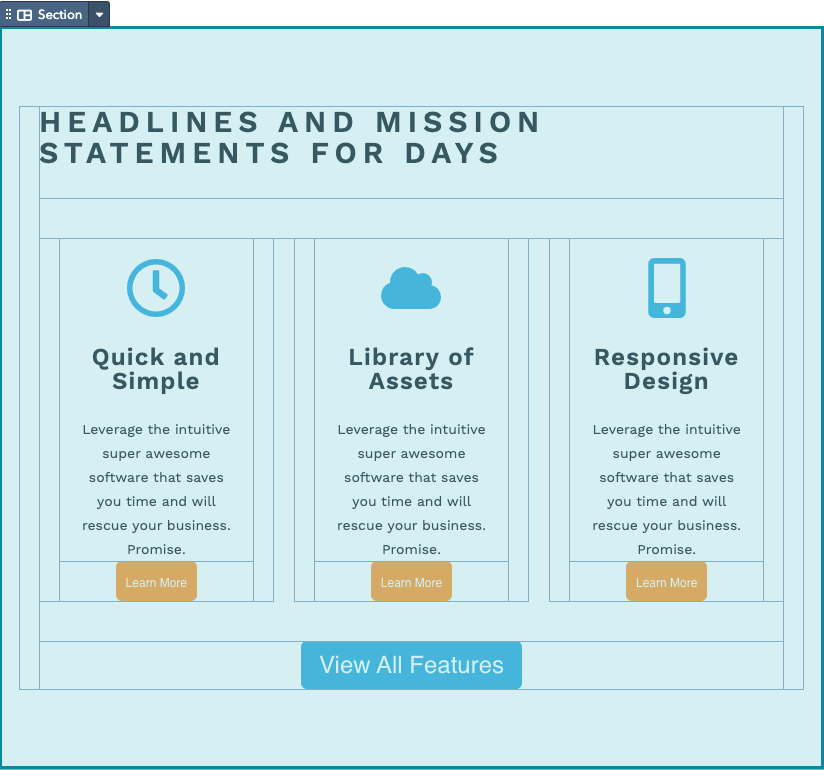
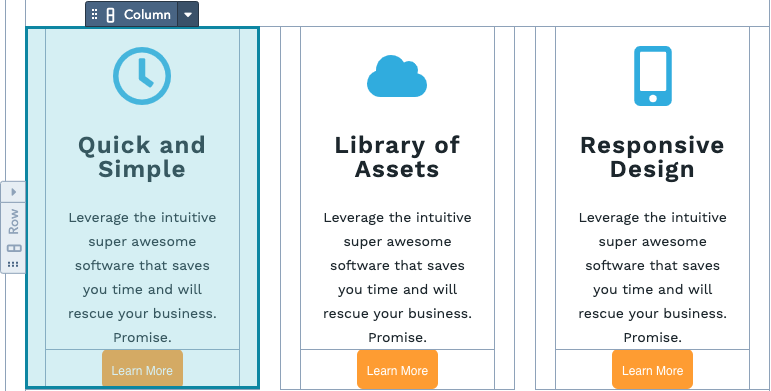
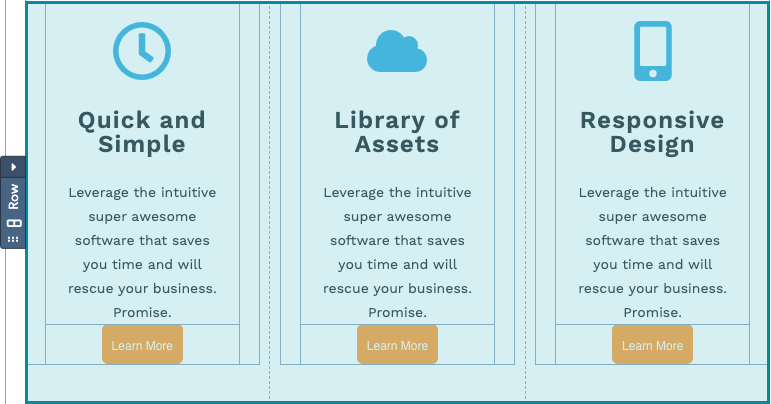
以下は、ページエディターでのセクションの表示方法を示したスクリーンショットです。

dnd_sectionタグに加えて、 セクションテンプレートを作成することもできます。これは、このページエディターで制作担当者がアクセスできる事前定義された再利用可能なセクションです。例えば、上のスクリーンショットに示されているセクションをセクションテンプレートとして作成することができます。制作担当者は作成したテンプレートを必要に応じてページに素早く追加することができます。再利用可能なセクションには固有の機能があり、例えば、標準のhubLパーシャルテンプレートのように使用できます。
列
列は行とモジュールのラッパーであり、行またはセクション内に配置できます。列はdnd_columnタグを使用して作成します。
行内の複数の列を使用して、水平方向に行とモジュールを配置します。
列は行を含めることができる垂直方向の領域です。幅を変更することで、異なるサイズの列を作成できます。行のサイズが12「列」幅だという場合、これはCSSグリッドを指します。行内の列は12以下ならどんなサイズにもできますが、12を超えて追加することはできません。
複数行を列に配置すると、それらの行内のモジュールは垂直方向に積み重なって表示されます。モジュールは列自体であるため、モジュールを列の直接の子にすることはできません。モジュールは行内に含める必要があります。

行
行は列のラッパーです。行はdnd_rowタグを使用してテンプレート内に作成します。モジュールは、行内に直接配置できる列です。これにより、モジュールは水平方向に隣り合って表示されます。
モジュールを行内に配置することにより、垂直方向に整理できます。モジュールを他のモジュールの上に配置する場合は、そのモジュールを行内に配置します。次に、最初の行の上または下の行内に別のモジュールを追加します。

モジュール
モジュールはCMS Hubの基本パーツであり、サイトにまとめてコンテンツを表示するために使用する再利用可能な構築要素として機能します。テンプレートを作成するとき、dnd_moduleタグを使用してドラッグ&ドロップ行内およびセクション内にモジュールを配置します。モジュールは列でもあります。つまり、2つのモジュールタグを配置するか、モジュールと列を直接隣に配置すると、それらは水平方向に並べて表示されます。
ドラッグ&ドロップ要素をモジュール内に配置することはできません。モジュールをdnd_areaの直接の子にすることはできません。
HTML構造とスタイル設定
ドラッグ&ドロップエリアとその要素がレンダリングされるときには、ブートストラップ2に基づいて12列グリッドのクラス名になります。簡単に実行できるようにするには、HubSpot CMS Boilerplateの_layout.cssファイルを使用できます。これはそのクラス名のデフォルトのスタイルを提供します。 このスタイルシートを使用する必要はなく、代わりに独自のスタイルを提供できます。CMSテーマボイラープレートに基づいてサイトを構築していて独自のCSSを使用する場合は、base.htmlで呼び出されないようにlayout.cssを削除するとよいでしょう。独自のCSSグリッドを使用するには同じグリッドクラス名をターゲットにする必要がありますが、スタイルは自由に設定できます。 ドラッグ&ドロップエリアは、レンダリングされるときにページエディターで使用されるクラスを使用するdivを作成します。例えば、widget-spanやwidget-type-cellなどです。これらのクラスはページエディターで使用されるので直接ターゲットにするべきではありませんが、後で変更することはできます。
代わりに、使用するクラス名を使うクラスパラメーターをdnd_areaにHubLが追加します。
制作担当者と属性スタイル設定
ドラッグ&ドロップエリアで制作担当者はページのスタイルにエフェクトを付けることができます。例えば、セクションに背景を設定できます。開発者は、属性によって設定のデフォルト値を渡すことができます。 ページが実際にレンダリングされるとき、この設定に基づいて生成されるスタイルがstandard_header_includesに追加されます。