テンプレートを作成する
テンプレートを作成するには、HubSpotのデザインマネージャーを使用するか、hs create templateのCLIコマンドを実行します。
| パラメーター | 説明 |
|---|---|
name | テンプレートの名前 |
dest | テンプレートを作成するローカルディレクトリーのパス。このパラメーターが含まれない場合、テンプレートは現在のディレクトリーに作成されます。 |
- 矢印キーを使用して、作成するテンプレートのタイプに移動し、Enterキーを押します。
テンプレートをプレビューする
テンプレートを更新したら、プレビューで期待通りに表示されて動作することを確認できます。次のように、HubSpotにはテンプレートをプレビューする方法がいくつかあります。- デザインマネージャーでテンプレートをプレビューする: 簡単な目視チェックを行う場合や、ブログ記事、リスト、統合テンプレートをプレビューする必要がある場合に最適です。
- テンプレートから新しいアセットを作成する: ドラッグ&ドロップエディターとコンテンツ作成エクスペリエンスのテストに最適です。
デザインマネージャーでプレビューする
デザインマネージャーによるテンプレートのプレビューは、簡単な目視チェックを行う際に特に便利です。テンプレートプレビューアーでは、ビューポートの寸法などの表示オプションも設定できます。 デザインマネージャーでテンプレートをプレビューするには、次の手順に従います。- HubSpotアカウントにて、[マーケティング]>[ファイルとテンプレート]>[デザインマネージャー]の順に進みます**。 **** **** **
- 左サイドバーのファイルエクスプローラーを使用して、プレビューするテンプレートをクリックします。
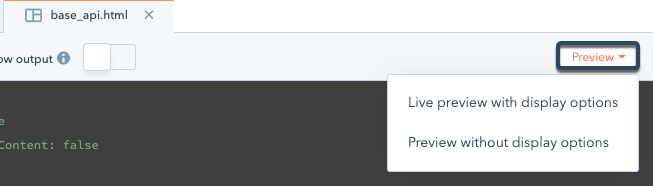
- 右上にある[プレビュー]をクリックします**。 **
- [表示オプションを使用したライブプレビュー]を選択し、応答性とドメイン設定(スタイルシートなど)のテストを実行するオプションを含むテンプレートをプレビューします**。 **このオプションでは、iframe内のページが表示されます。ブログテンプレート用にブログとブログ記事、またはリストビューを選択することもできます。
- [表示オプションを使用せずにプレビュー]を選択し、追加オプションのないテンプレートをプレビューします**。 **

新しいページでプレビューする
ドラッグ&ドロップエリアを変更する場合、モジュールに設定されているデフォルトのパラメーター値を変更する場合、またはその他に大きな変更を加える場合は、テンプレートを使用して、ウェブサイトページ、ブログ、ブログ記事、またはEメールを作成するのが最適です。その上でモジュールのさまざまなフィールド値を試し、テンプレートが実際にどのように表示されるかをテストして、制作担当者にとって使いやすくなるように最適化できます。これらのアセットを公開することも、テスト用に下書きモードのままにすることもできます。 さらに、コンテンツのステージングまたは開発者サンドボックスアカウントを使用して、本番アカウントに影響を与えることなくアセットを作成および表示できます。テンプレートのタイプ
ウェブサイトページやブログ記事など、さまざまなタイプのコンテンツでテンプレートを使用できます。コードテンプレートでは、ファイルの先頭部分にアノテーションを追加してテンプレートのタイプを指定します。 さまざまなタイプのテンプレートと、各タイプを指定するためのアノテーションについて、以下で説明します。ページ
Eメール
templateTypeを指定して作成したテンプレートは、Eメールを作成するときにだけテンプレート選択画面に表示されます。
CAN-SPAMに準拠するためには、Eメールテンプレートに必要な必須の変数を含める必要があります。
Eメールテンプレートには、特殊なクラス名またはデータ属性を設定して<style>要素に追加されるinline-cssに対する機能も組み込まれています。EメールにおけるCSSのインライン化は、さまざまなEメールクライアントへの対応を強化するために行います。利用者の多いEメールクライアントのほとんどが埋め込みCSSに対応していますが、受信者によっては例外的なEメールクライアントを使用している場合もあります。受信者を考慮して適切に判断してください。
詳しくは、Eメールテンプレートの作成をご参照ください。
パーシャル
グローバルパーシャル
ブログ
ブログを作成する場合、ブログテンプレートの構造は標準ページテンプレートと似ています。大きな違いは、コンテンツ設定ではブログテンプレートを選択できますが、ページテンプレートは選択できない点です。blog_listing、blog_post、またはblogのtemplateTypeで作成されたテンプレートは、ユーザーがウェブページを作成するときにテンプレート作成画面に表示されません。ブログテンプレートには、実際にはブログ リスト ページとブログ記事の詳細ページという2つの形式があります。
ブログリスト
ブログ記事
ブログ記事とブログリストの統合テンプレート
1つのブログテンプレートで、リストページと詳細ページの両方のレイアウトを扱うこともできます。ただし、別個のテンプレートに分けるのが一般的です。統合テンプレートは、ブログ設定内のリストとブログ記事の両方に、選択可能なテンプレートとして表示されます。記事専用またはリスト専用のテンプレートを作成する場合は、blog_postまたはblog_listingを使用する必要があります。
システムページ
システムページテンプレートには、特定の用途を示す内部フラグがあります。アカウントのコンテンツ設定で、システムタブの指定された用途に対応するテンプレートを選択できます。エラーページ
コンテンツ設定では、エラーページを404ページまたは500ページとして設定できます。どちらのテンプレートも同じtemplateTypeを使用します。以下のtemplateTypeを指定して作成したテンプレートは、ユーザーがウェブページを作成するときにテンプレート作成画面に表示されません。Eメール配信設定
Eメール配信設定ページ。ユーザーがオプトインまたはオプトアウトできる、全ての利用可能な配信カテゴリー(サブスクリプションタイプ)のリストが表示されます。{% email_subscriptions "email_subscriptions" %}のHubLタグを含める場合は必須です。Cms-theme-boilerplateの配信設定テンプレートをご参照ください。
Eメールバックアップ配信停止
Eメール配信停止ページのシステムテンプレート。{% email_simple_subscription "email_simple_subscription" %}のHubLタグを含める場合は必須です。Cms-theme-boilerplateのEメールバックアップ配信停止テンプレートをご参照ください。
Eメール配信停止確認
Eメール配信停止確認ページのシステムテンプレート。{{ unsubscribe_link_all }}の変数によって生成されたURLにユーザーが移動すると、ここにリダイレクトされます。Cms-theme-boilerplateの配信登録確認テンプレートをご参照ください。
パスワードプロンプト
パスワード入力テンプレートでは、ブランディングが施されたページが生成されます。制作担当者はこのページにパスワードを入力するよう促すメッセージを表示し、訪問者がパスワードを入力しなければページのコンテンツを閲覧できないようにすることができます。パスワード入力テンプレートを設定するには、コンテンツ設定を使用します。HubSpotパスワードで保護されたページの作成方法をご参照ください。ボイラープレートでの保護されたページのパスワード入力をご参照ください。検索結果ページ
組み込みCMSサイト検索リスト機能のシステムテンプレート。ボイラープレートでの検索結果ページテンプレートをご参照ください。アクセス権設定(メンバーシップ)
アクセス権設定(メンバーシップ)機能(CMS Hub Enterpriseのみ)を使用できるHubSpotアカウントでは、CRMの特定のリストに含まれるユーザーだけがアクセスできるページをサイト上に作成できます。_ _これにより、サイト訪問者はログイン資格情報が設定されたアカウントを保持できるようになります。これらのテンプレートを使用して、ページの外観を制御できます。メンバーシップテンプレートとして設定できるのはHTML+HubLテンプレートのみです。
メンバーシップのログイン
アクセス権設定機能でアクセスが制御されたコンテンツにユーザーがアクセスしようとすると表示される、ログインページです。通常は、{% member_login "member_login" %}モジュールを含んでいます。ボイラープレートでのメンバーシップログインテンプレートの例をご参照ください。
メンバーシップの登録
ユーザー登録ページです。このページでユーザーはアカウントを作成して、このリストに含まれるユーザーがアクセスできるコンテンツを表示できるようになります。通常は、{% member_register "member_register" %}のHubLタグを含んでいます。ボイラープレートでのメンバーシップ登録テンプレートの例をご参照ください。
メンバーシップパスワードのリセット
パスワードリセットページです。このページで、ユーザーは新しいパスワードを設定できます。通常は、{% password_reset "password_reset" %}のHubLタグを含んでいます。ボイラープレートでのメンバーシップパスワードリセットテンプレートの例をご参照ください。
メンバーシップのリセットリクエスト
パスワードのリセットをリクエストするページです。パスワードリセットEメールをリクエストするフォームが表示されます。通常は、{% password_reset_request "password_reset_request" %}のHubLタグを含んでいます。ボイラープレートでのメンバーシップパスワードリセットリクエストテンプレートの例をご参照ください。
インクルードされているCMSファイル
CMSテンプレートには、特定のJavaScriptファイルとCSSファイルが関連付けられます。一部のファイルは自動的にインクルードされて削除できませんが、他のファイルは任意にインクルードできます。CMSコンテンツにスタイルシートが関連付けられる順序については、こちらの記事をご参照ください。jQuery
任意でjQueryをHubSpotテンプレートのheadタグにインクルードできます。インクルードした場合、standard_header_includesのHubL変数の一部としてレンダリングされます。
[設定]>[ウェブサイト]>[ページ]で、jQueryのバージョンを1.11.x、バージョン1.7.1に変更したり、完全に無効にしたりできます**。 **古いブラウザーとの後方互換性を維持するためにjQuery移行スクリプトをインクルードすることもできます。ページのパフォーマンス向上を目的に、jQueryをフッターに移動することも可能ですが、jQueryを移動すると、それに依存しているJavaScriptが機能しなくなることがあります。移動する前に、ウェブサイトページのURLの最後に?hsMoveJQueryToFooter=Trueを追加して、テストを行うことをお勧めします。
従来jQueryはデフォルトで付属していましたが、現在CMS HubにjQueryは必須ではありません。jQueryの機能の大半には、同等の最新かつ簡素なJavaScriptがあるので、こちらを使用することをお勧めします。jQueryを使用する必要がある場合は、設定でデフォルトのバージョンを無効にし、</body>タグの前に最新バージョンが読み込まれるようにすることをお勧めします。
サイトでjQueryを削除しても問題が発生しないかどうかをテストするには、サイト上の操作可能な要素が特に多く含まれているページを表示し、URLの末尾に?hsNoJQuery=trueを追加します。
layout.css
このcss(旧称required_base.css)は、HubSpotのレスポンシブグリッドをスタイル設定するファイルです。このファイルは自動的にドラッグ&ドロップテンプレートに組み込まれますが、カスタムコードテンプレートにデフォルトで組み込まれることはありません。コード化されたHTML+HubLテンプレートでdnd_areaタグを使用している場合、layout.cssファイルを組み込む必要はありませんが、このファイルをCMSボイラープレートに組み込んでおくと、素早く簡単に稼働を開始できます。
このファイルにはレスポンシブグリッドCSSに加え、さまざまなビューポートで要素を表示または非表示にするために使用できるクラスが含まれています。詳細については、ファイルを直接確認してください。
HubSpotトラッキングコード
HubSpotトラッキングコードは、standard_footer_includesのHubL変数と共に、HubSpotテンプレートに自動的に追加されます(Eメールテンプレートを除く)。トラッキングコードはyour_HubID.js(例:158015.js)という名前のアナリティクスJavaScriptファイルを読み込みます。このトラッキングコードは、HubSpotのGDPR機能に直接統合されます。