モジュールを作成する際には、モジュールの表示場所、識別方法、編集方法などを決定するオプションが多数あります。
ローカルで開発する場合、モジュールは.moduleサフィックスが付いたフォルダーとして保存されます。これらのフォルダー内には、モジュールの設定用ファイルと、モジュールのレンダリングに使用されるコードが含まれています。モジュールの設定はmeta.jsonファイルに保存されますが、フィールドは別途fields.jsonファイルに設定されます。
設定の大半は、デザインマネージャーのモジュールエディターからも変更できます。
概要レベルでは、meta.jsonファイル内でモジュールオプションをローカルで設定します。これには次のプロパティーを含めることができます。
| パラメーター | 型 | 説明 | デフォルト値 | |
|---|
icon | 文字列 | モジュールのアイコンとして使用する画像のURL。 | | |
label | 文字列 | コンテンツエディターに表示されるモジュールのラベル。 | | |
module_id | 数値 | パスから独立した、モジュールの固有ID。 | | |
is_available_for_new_content | ブール値 | HubSpotのモジュールエディターの右上隅にある切り替えスイッチの値。モジュールがコンテンツで使用可能かどうかを指定します。 | true | |
global | ブール値 | モジュールがグローバルかどうかを示します。 | false | |
content_types | 配列 | モジュールを使用できるコンテンツタイプのarray。次の1つ以上を指定できます。ANY:以下に示すタイプ全て。LANDING_PAGE:ランディングページ。SITE_PAGE:ウェブサイトページとテンプレート。BLOG_POST:ブログ記事とテンプレート。BLOG_LISTING:ブログリストのテンプレート。EMAIL:EメールとEメールテンプレート。KNOWLEDGE_BASE:ナレッジ ベース ページとテンプレート。QUOTE_TEMPLATE:見積もりテンプレート。CUSTOMER_PORTAL:カスタマー ポータル テンプレート。WEB_INTERACTIVE:ウェブインタラクティブ。SUBSCRIPTION:配信登録テンプレート。MEMBERSHIP:メンバーシップテンプレート。
モジュールがHubSpot内のどの領域でも使用されない場合は、値を["NONE"]ではなく、空の配列である[]に設定します。このフィールドは以前はhost_template_typesという名前でした。以前のフィールド名を使用しているモジュールは引き続き機能しますが、今後はcontent_typesを使用することをお勧めします。 | | |
css_assets | 配列 | モジュールが依存するCSSファイルを含むarray。相対パスを使用できます。例:"css_assets": [{ "path": "../path/to/file.css" }] | [] | |
css_render_options | オブジェクト | asyncをtrueまたはfalse | {"async": false} | にして、モジュールCSSによる非同期レンダリングを行うかどうかを設定します。 |
js_assets | 配列 | モジュールが依存するJavaScriptファイルを含むarray。相対パスを使用できます。例:"js_assets": [{ "path": "../path/to/file.js" }] | [] | |
js_render_options | オブジェクト | レンダリングされたページに追加するモジュールのJavaScriptタグを変更します。次のオプションがあります。position:head、footerasync:true、falsedefer:true、falsetype:string
| {"position":"footer"} | |
inline_help_text | 文字列 | モジュール上部の青い情報ボックスに表示されるヘルプテキスト(400文字まで)。モジュールを使用するのに必要な情報が示されます。フィールド固有のヘルプテキスト情報を伝達したい場合は、ヘルプテキストフィールドのドキュメントを参照してください。 | null | |
master_language | 文字列 | 翻訳が有効になっている場合、モジュールのフィールドの最初の作成時に使用された言語の言語コード。例:en | | |
placeholder | オブジェクト | モジュールのプレースホルダーコンテンツを設定します。次のプロパティーが含まれます。show_module_icon:モジュールアイコンを表示するかどうかを示します。trueまたはfalse。title:エディターでモジュールに表示されるタイトル。文字列。description:エディターでモジュールに表示される説明。文字列。
| | |
categories | 配列 | 最大3つのモジュールカテゴリーを含む配列。例: | "categories":["FORMS_AND_BUTTONS"] | |
content_tags | 配列 | タグ名と"USER"のsourceを含むモジュールタグオブジェクトの配列。例:"content_tags": [{ "name" : "BUTTONS", "source" : "USER"``}] | | |
アイコンの追加
モジュールには、デザインマネージャーに表示されるアイコンと、コンテンツクリエイターのために視覚的なコンテキストを提供するページおよびEメールエディターを含めることができます。テーマ内の異なるタイプのモジュールに対して異なるアイコンを使用することをお勧めします。アイコンは、マーケットプレイスプロバイダーの場合は必須です。
アイコンの追加方法は2種類あり、デザインマネージャーまたはCMS CLIを使用できます。
モジュールアイコンには、サイズが10KB以下の.svgファイルを使用する必要があります。アイコンを最適化するには、シンプルな単色のアイコンにしてください。複数の色を使用したアイコンは、自動的に変換されます。レンチとペイントブラシのアイコンが、デフォルトのモジュールアイコンとして表示されます。
デザインマネージャーを使用してアイコンを追加するには、次の手順に従います。
- HubSpotアカウントにて、マーケティング>ファイルとテンプレート>デザインツールの順に進みます。
- 左サイドバーを使用して編集するモジュールを見つけて、モジュール名をクリックします。
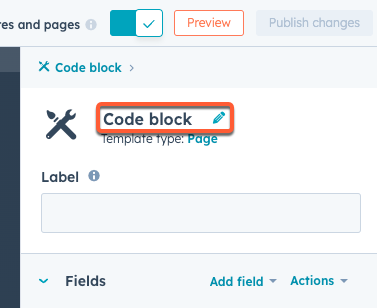
- モジュールエディターの右サイドバーで、モジュールタイトルの横にあるアイコンをクリックします。
- アイコンをアップロード/選択します。変更を公開すると、ページエディターとデザインマネージャー内にアイコンが表示されます。
ローカルで開発する際にアイコンを追加するには、モジュールのmeta.jsonファイルを開き、iconパラメーターの値を追加または編集して、ファイルマネージャーからのSVGを指定します。
// meta.json
{
"global": false,
"content_types": ["PAGE"],
"icon": "http://example.com/hubfs/code.svg",
"label": "Code block",
"smart_type": "NOT_SMART",
"is_available_for_new_content": true,
"inline_help_text": "This module is for code snippets."
}
ラベルを変更する
エディター内に表示されるモジュールのラベルは、モジュールの名前とは別に調整できます。自分に分かりやすい名前を付け、コンテンツ作成者には異なる名前を表示できるので、ローカル環境で開発を行う際に便利です。
ローカル環境ではlabelパラメーターを変更してラベルを設定します。デザインマネージャーでは、モジュールエディターのモジュール名の下にフィールドがあります。
モジュールをグローバルにする
通常のモジュールの場合、ページ、Eメール、テンプレートの各モジュールインスタンスのコンテンツは独立しています。使い方によっては、モジュールの全てのインスタンスのコンテンツを同じにすると便利な場合があります。ローカルで開発する際は、globalをtrueに設定すると、モジュールをグローバルにすることができます。
デザインマネージャーを使用して、ドラッグ&ドロップテンプレートのモジュールをグローバルに変換することもできます。
モジュールの使用箇所を制御する
ローカルで開発する際は、hostTemplateTypesプロパティーにより、モジュールを使用できるコンテンツのタイプを制御できます。利用可能なテンプレートタイプについて詳細をご確認ください。モジュールでは、ページに直接追加できないように、is_available_for_new_contentをfalseに設定して非表示にすることもできます。これは、ナビゲーションメニュー用および検索用に作成されたモジュールなどで役立ちます。
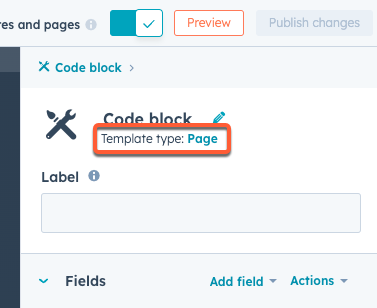
デザインマネージャーでこの更新を行うには、右側のサイドバーにある**[テンプレートタイプ]**オプションをクリックします。
CSSとJavaScriptの依存関係を追加する
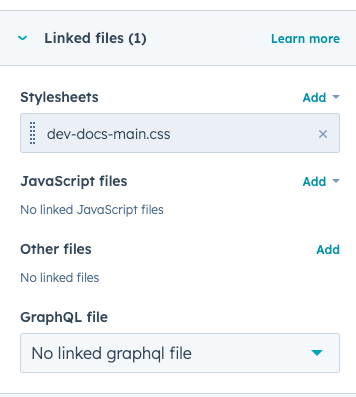
モジュールインスタンスを含む全てのページにCSSとJavaScriptを追加する際にmodule.cssおよびmodule.jsを使用することに加えて、モジュール間で共有される依存関係はcss_assetsおよびjs_assetsで付加することができます。パスにはmeta.jsonファイルに対する絶対パスまたは相対パスを使用することが可能です。
{
"css_assets": [
{
"path": "../path/to/file.css"
}
],
"js_assets": [
{
"path": "../path/to/file.js"
}
]
}
警告: 相対パスを使用して依存関係を参照している場合に、hs fetch --overwriteを実行してローカル開発用モジュールを更新すると、相対パスが絶対パスによって上書きされます。
カテゴリーとタグを追加する
モジュールにカテゴリーとタグを割り当てて、HubSpotツール内でモジュールを分類することができます。
- カテゴリー:モジュールにカテゴリーを割り当てると、コンテンツエディターUI内でモジュールをグループに分類できます。これにより、コンテンツクリエイターはHubSpotでコンテンツを作成する際に、より簡単にモジュールを見つけることができます。カテゴリーについては、次の点に注意してください。
- 1つのモジュールには最大3つのカテゴリーを割り当てることができます。カテゴリーは事前定義されており、カスタマイズすることはできません。
- 現在、カテゴリーはコンテンツエディターUIには表示されません。ただし、エディターで分類が利用可能な場合は、カテゴリーを割り当てることができます。
- 未分類のモジュールは__「全ての」カテゴリーで使用できます。
- タグ:タグを割り当てると、デザインマネージャー内でモジュールを分類できます。これにより、テンプレートを作成する際に、より簡単にモジュールを見つけることができます。
デザインマネージャーでは、モジュールエディターの右側のサイドバーにある__[タグをフィルター]セクションを使用して、カテゴリーとタグを割り当てることができます。利用可能なカテゴリーとタグの詳細については、以下をご覧ください。
ローカルでは、次のようにモジュールのmeta.jsonファイルにカテゴリーとタグを追加できます。
{
"label": "Custom module",
"categories": ["image_and_video", "commerce"],
"content_tags": [
{
"name": "BUTTONS",
"source": "USER"
},
{
"name": "CTA",
"source": "USER"
}
],
"is_available_for_new_content": true
}
カテゴリー
モジュールのcategories配列には、次のカテゴリーを3つまで含めることができます(大文字と小文字は区別されません)。
| カテゴリー | 説明 |
|---|
blog | ブログ固有のモジュール(最近の投稿リストなど)。 |
body_content | コンテンツをグラフィカルに表示するようにフォーマットされたモジュール(画像ギャラリーなど)。 |
commerce | コマース固有のモジュール(価格カードなど)。 |
design | コンテンツの構造とレイアウトに影響を与えるモジュール(アコーディオンなど)。 |
functionality | ページ上の動的な応答または動作を含むモジュール(メニューなど)。 |
forms_and_buttons | サイト訪問者がデータを入力して送信できるモジュール。 |
media | 画像、アイコン、動画、バナーなどの要素を含むモジュール。 |
social | ソーシャルメディア固有のモジュール(ソーシャルシェアなど)。 |
text | テキストのみを含むモジュール。 |
content_tags配列には、次のモジュール タグ オブジェクトのいずれかを含めることができます(大文字と小文字は区別されます)。
コンテンツタイプ:
ACCORDIONANIMATIONBLOG_POSTBUTTONSCODECTAFEEDFORMICONIMAGELISTSLOGOMENURICH_TEXTSLIDERTEXTVIDEO
関数:
BANNERBLOGBRANDINGCALCULATORCONVERSIONEMAILGALLERYHEADERSINTERACTIONLAYOUTMAPMULTIMEDIANAVIGATIONPROGRESS_BARSEARCHSETTINGSSOCIALTRANSLATION