- 一連のフィールドを使用して作成されたユーザーインターフェイス。ユーザーがモジュールインスタンスを編集するときに表示されます。
- CSSとJSが関連付けられたHTML+HubLテンプレートフラグメント。これによりHTMLの出力が定義されます。
例
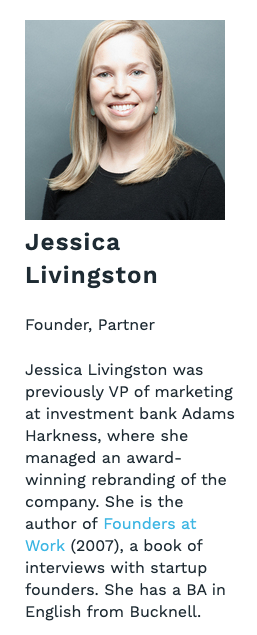
モジュールの理解を深めるために、シンプルな「チームメンバー」モジュールを例として説明します。このモジュールは、写真、チームメンバーの名前と役職、簡単な自己紹介からなります。CMSウェブページに組み込まれると、次のように表示されます。
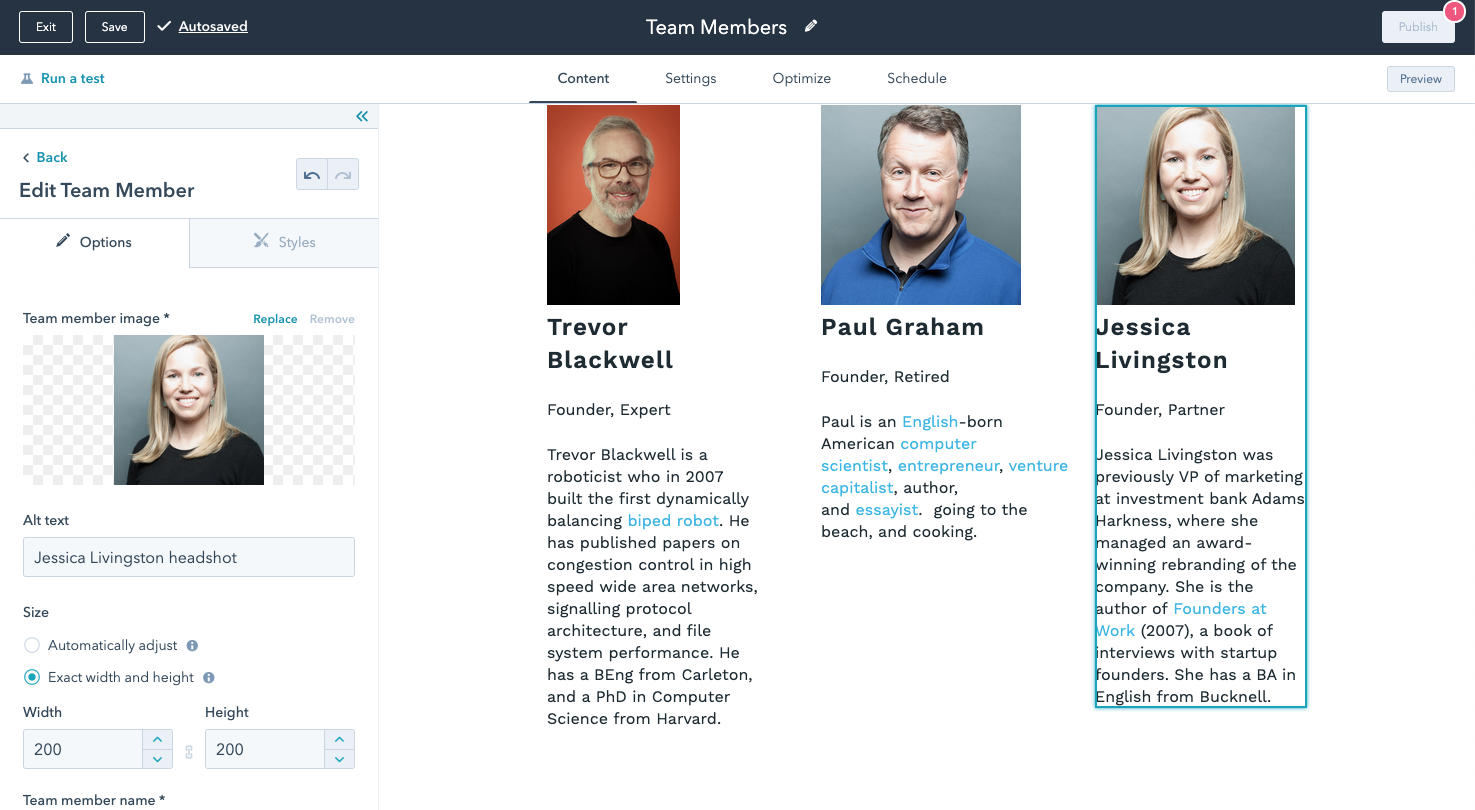
編集用ユーザーインターフェイス
開発者はフィールドを使用して、モジュールのユーザーインターフェイス(UI)を構築します。続いて、開発するモジュールの種類、必要なデータ、編集方法に基づいて、使用するフィールドを選択します。この例では、モジュールに次のフィールドを使用しています。- チームメンバーの写真に使用する画像フィールド
- チームメンバーの名前と役職に使用する2つのテキストフィールド
- 簡単な自己紹介に使用するリッチ テキスト フィールド

モジュールとモジュールインスタンス
モジュールに関する2つの頻出用語があります。その違いを理解することが重要です。- モジュール - :テンプレートやページに追加できる、再利用可能な構成要素。
- モジュールインスタンス - :ページ上にレンダリングされた個々のモジュール。モジュールインスタンスはそれぞれ別個のフィールド値を使用できるため、同じモジュールであっても、モジュールインスタンスによっては外観が異なる場合があります。
fields.json
モジュールのフィールドはオブジェクト配列としてJSONで定義されます。各フィールドに、名前、型、既定値があります。編集方法を制御するフィールドのタイプによっては、他にもプロパティーがあります。モジュール フィールド データを使用してHTMLをレンダリングする
各フィールドの値は、モジュールのHTML+HubLフラグメントでmodule変数を介して使用できます。各フィールドのデータにアクセスするには、module変数のプロパティーを使用します。チーム メンバー モジュールの例では、チームメンバーの名前にアクセスするために{{ module.team_member_name }}プロパティーを使用します。
テンプレートでのモジュールの使用
モジュールをテンプレートに追加するには、module、module_block、またはdnd_moduleタグを使用し、パラメーターとしてモジュールのパスを指定します。モジュールに含まれるフィールドの既定値は、テンプレートレベルでのオーバーライドもできます。下の例の後半部分のように、フィールド名に対応するmoduleタグにパラメーターを追加してください。モジュールを相互にネストすることはできません。ほとんどの場合、モジュール同士をネストさせる必要が生じるのはレイアウト上の理由からです。その場合の対処法として、通常はドラッグ&ドロップエリア内のセクションを使用するのが適切です。