全てのフィールドで使用されるプロパティー
全てのフィールドは、一般的なプロパティーセットを共有しています。これらはフィールドの名前、またはモジュールやテーマのフィールドを使用するコンテンツ作成者に表示されるヘルプテキストなど、一般的なフィールドです。| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
name | 文字列 | フィールドの名前。モジュールまたはテーマにフィールドとその値を組み込むときに、これを参照します。スペースや特殊文字を含めることはできません。 | richtext_field, date_field, etc. |
label | 文字列 | コンテンツ作成者に表示されるフィールドの説明テキスト。スペースを含めることができます。 | Rich text field, Date field, etc. |
required | ブール値 | エディターでフィールドを空白のままにできるかどうかを設定します。trueの場合、フィールドに値がない状態でコンテンツを公開することはできません。 | false |
locked | ブール値 | フィールドがコンテンツエディターで編集可能かどうかを設定します。trueの場合、フィールドはコンテンツエディターに表示されません。 | false |
type | 文字列 | フィールドのタイプ。フィールドタイプはフィールドごとに固有で、以下の各フィールドに関する資料に記載されています。 | |
inline_help_text | 文字列 | フィールドのラベルの下にインラインで表示されるテキスト(最大400文字)。フィールドを使用する際の必須情報を示すのに最適です。次のHTMLタグを含めることができます(他のタグはレンダリング時に無視されます):a、b、br、em、i、p、small、strong、span | |
help_text | 文字列 | コンテンツ作成者へのヒントとして、カーソルを置いたときにエディターに表示されるテキスト(最大300文字)。フィールドを使用するのに必須ではない補足情報を示すのに最適です。次のHTMLタグを含めることができます(他のタグはレンダリング時に無視されます):a、b、br、em、i、p、small、strong、span | |
id | 文字列 | HubSpotによって設定される、フィールドの一意のID。ローカル環境で開発するときにはこのIDを指定する必要はありません。 | |
visibility | 配列 | フィールドの表示条件を設定します。例えば、別のチェックボックスフィールドが選択されている場合にのみ表示するようにフィールドを設定できます。詳しくは表示についてご確認ください。 | |
display_width | 文字列 | デフォルトでは、フィールドはエディター内で全幅表示されます。fields.jsonファイル内の連続する2つのフィールドがhalf_widthに設定されている場合、それらのフィールドはエディター内で互いに隣接して表示されます。 | |
alias_mapping | 文字列 | フィールドのエイリアス。既存のコンテンツを壊すことなく、既存のフィールド値を新しい場所にマッピングします。これは、[コンテンツ]タブから[スタイル]タブにフィールドを移動するなど、公開中のコンテンツで現在使用されているフィールドを更新する必要がある場合に役立ちます。* __ *詳しくは、エイリアスマッピングについてご参照ください。 | False |
位置合わせ
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | horizontal_alignおよびvertical_alignを含むオブジェクト。 | |
alignment_direction | 文字列 | 水平方向のみ、垂直方向のみ、または両方の位置合わせコントロールを表示するかどうかを指定します。例:
| BOTH |
背景画像
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | 画像のsrc、背景位置、背景サイズを含むオブジェクト。 | null |
ブログ
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | ”default”またはブログID | デフォルトで選択されるブログを指定します。このパラメーターには「default」、または(ブログダッシュボードのURLで取得できる)特定のブログIDを指定できます。 | null |
ブール値
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | ブール値 | このフィールドのデフォルトの状態がtrueまたはfalseのどちらであるかを設定します。 | false |
display | 文字列 | フィールドの視覚表示スタイルを選択します。toggleまたはcheckboxとして表示できます。 | checkbox |
境界線
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | ブール値 | 境界線の半径、上部、下部、左側、右側のキーを含むオブジェクト。 | {} |
選択
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
choices | 配列 | 一意の内部値とそれに続くラベルという形式の、選択可能なオプションを含む配列。 | [ [ "value 1", "Label 1" ], [ "value 2", "Label 2" ] ] |
default | 値 | 選択肢の配列の中から、デフォルトで選択される値を設定します。 | |
multiple | ブール値 | 任意指定フィールド。trueに設定すると、複数のオプションを選択できるようになります。フィールドをチェックボックスのリストまたはドロップダウンメニューとして表示するかどうかを設定するには、displayをcheckboxまたはselectに設定します。 | false |
display | 文字列 | 次のいずれかの値を使用して、フィールドの外観を設定します。
| "select" |
reordering_enabled | ブール値 | trueに設定すると、コンテンツ作成者がエディターでフィールドのオプションを並べ替えることができます。これを有効にするには、multipleもtrueに設定する必要があります。 | false |
preset | 文字列 | displayがbuttonsに設定されている場合に使用するボタンのプリセットを設定します。プリセットごとに、特定の値のセットに一致するようにchoicesラベルを設定する必要があります。これらのプリセットオプションの詳細については、以下をご参照ください。 |
選択ボタンのプリセット
ドロップダウンメニュー、チェックボックス、またはラジオ選択の代わりにボタンを表示する選択フィールドを設定するには、以下のプリセットのいずれかを使用します。各プリセットでは、特定のオプションラベルのセットを使用でき、それをchoices配列に含める必要があります。これらのラベルはカスタマイズできません。
| プリセット | 選択ラベル | 例 |
|---|---|---|
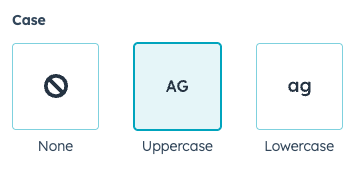
case | none | upper | lower |

expand_icon | caret | plus | chevron |
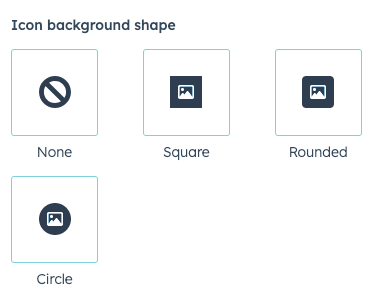
icon_background_shape | none | square | rounded | circle |

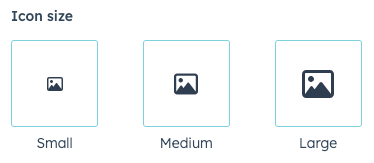
icon_size | small | medium | large |

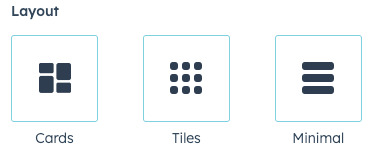
layout | cards | tiles | minimal |

social_icon_background_shape | none | square | rounded | circle |

social_icon_size | small | medium | large |

色
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | デフォルトで選択される色と不透明度を設定します。 | { "color" : "#ffffff", "opacity" : 100 } |
show_opacity | ブール値 | 不透明度入力が表示されるかどうかを設定します。
| undefined |
limited_options | 配列 | デフォルトのカラーグリッドを非表示にし、お気に入りの色の一覧をオーバーライドする文字列の配列(「Favorites」ラベルは「Available colors」になります)。配列内の値は、任意の継承パスで16進コードまたはcolor16進値のいずれかである必要があります。 | undefined |
CTA
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 文字列 | デフォルトで選択されるCTA。想定される値は、CTAマネージャーでCTAを編集する際にURLに表示されるCTA IDです。 | null |
CRMオブジェクト
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
object_type | 文字列 | ユーザーが選択できるCRMオブジェクトのタイプ。サポートされるCRMオブジェクトタイプ | |
properties_to_fetch | 配列 | オブジェクトタイプに関連付けられているプロパティー名の配列(文字列の形式)。例えば"date_of_birth"は、コンタクトに関連付けられたプロパティーです。これを使用すると、必要な情報だけを限定的にページで利用可能にすることができます。 | |
default | オブジェクト | デフォルトで選択されるオブジェクトインスタンスのIDを含むオブジェクト。コンタクトID、会社IDなど。 | null |
CRMオブジェクトプロパティー
- JSON
- React
| パラメーター | タイプ | 説明 |
|---|---|---|
object_type | 文字列 | ユーザーが選択できるCRMオブジェクトのタイプ。詳しくはサポートされるCRMオブジェクトタイプをご確認ください。 |
default | オブジェクト | 表示するデフォルトのプロパティーが含まれます。 |
{{ module.fieldname.property }}:プロパティーの内部名を返します。{{ module.fieldname.property_definition.label }}:プロパティーのラベルを返します。{{ module.fieldname.property_definition.type }}:プロパティータイプ(文字列など)を返します。
日付
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | タイムスタンプ | 日時のデフォルトとして使用するUnixエポック時間のタイムスタンプ。日付入力の開始時に現在の日時をコンテンツ作成者に提示するには、nullのままにします。 | null |
日時
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | タイムスタンプ | 日時のデフォルトとして使用するUnixエポック時間のタイムスタンプ。日付入力の開始時に現在の日時をコンテンツ作成者に提示するには、nullのままにします。 | null |
Eメールアドレス
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 配列 | Eメールアドレス文字列の配列["[email protected]", "[email protected]"] | null |
埋め込み
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
supported_source_types | 配列 | サポートされるソースタイプ。oEmbed URL(oembed)、HTML埋め込みコード(html)、またはメディアブリッジ(media_bridge)のいずれか。 | ["oembed", "html"] |
supported_oembed_types | 配列 | サポートされるoEmbedタイプ("photo"、"video"、"link"、"rich"など)。HTMLのsupported_source_typesには適用されません。 | [ "photo", "video", "link", "rich" ] |
supported_media_bridge_providers | 配列 | どのメディアブリッジプロバイダーからコンテンツを選択できるかを決定するプロバイダーIDの配列。なお、メディアブリッジプロバイダーアプリケーションのインストール時にも、このパラメーターに入力されます。 | |
type | 文字列 | このパラメーターは常に"embed"に設定されます。 | "embed" |
default | ディクショナリー | "source_type"パラメーターを含む配列。このパラメーターには、"supported_source_types"パラメーターで指定された文字列ベースの値のオプションのうちの1つが含まれます。 | oembed |
ファイル
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 文字列 | ファイルURL。 | null |
picker | 文字列 | 利用可能な値は、「file」、「document」、「image」です。 このパラメーターに応じて、ファイルマネージャーまたはドキュメントマネージャーにアップロードされたアセットがファイル選択画面に表示されます。 | file |
フォローアップEメール
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 文字列 | EメールID | null |
フォント
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | サイズ、サイズ設定単位、色の設定と、太字、イタリック、下線のスタイル設定を含むフォントオブジェクト。 | { "size" : 12, "size_unit" : "px", "color" : "#000", "styles" : { } } |
load_external_fonts | ブール値 | スタイルシートまたはモジュール内のHubLによって選択または参照されたウェブフォントが、HubSpotにより自動的にページに読み込まれます。既にページにフォントが読み込まれている場合は、これをfalseに設定しておくことでフォントが二重に読み込まれるのを回避できます。 | true |
visibility | オブジェクト | hidden_subfieldsのネストされたオブジェクトを使用して、非表示にするフォントフィールドを制御するブール値を設定できます。サブフィールドには、font、size、bold、italic、underline、colorが含まれます。 | |
variant | 文字列 | ウェブフォントを使用する場合の、フォントのバリエーションです。例えば、フォントの太さを700にして使用するには、これを"700"に設定します。フォントをイタリックの太さ400にして使用するには、これを"400i"に設定します。 | |
limited_options | 配列 | 全てのフォントオプションのリストをオーバーライドする文字列の配列。配列内の値は、ハードコーディングされたフォント名または任意の継承パスでフォントのnameプロパティーを使用する必要があります。例:theme.typography.body_text.name。 | undefined |
フォーム
- JSON
- React
| パラメーター | タイプ | 説明 |
|---|---|---|
default | オブジェクト | フォーム送信応答の詳細を含むオブジェクト。次のパラメーターが含まれます。
|
disable_inline_form_editing | 文字列 | フォームモジュール内の全てのインラインフォーム編集コントロールを非表示にするには、disable_inline_form_editingプロパティーをtrueに設定します。これには、フォームフィールド、送信ボタンのテキスト、データのプライバシーと同意のオプション、CAPTCHAが含まれます。 |
required_property_types | 配列 | フォームフィールドのプロパティータイプに基づいて選択できるフォームを指定する配列。値には、"CONTACT"、"COMPANY"、および"TICKET"を使用できます。 |
support_all_webinar_types | ブール値 | trueに設定すると、より包括的なウェビナーセレクターがフォームに表示され、GoToWebinarに加えてMicrosoft Teamsウェビナーも選択可能になります。また、フォームフィールドの値が若干変更され、gotowebinar_webinar_keyではなくwebinar_idとwebinar_sourceが保存されます。これらの包括的なプロパティー値をgotowebinar_webinar_keyと共にFormタグに戻す必要があります。 |
embed_versions | 配列 | フォームのバージョンに基づいて選択できるフォームを指定する配列。値には、旧フォームの"v2"と新しいエディターフォームの"v4"を使用できます。 |
グラデーション
- JSON
- React
| パラメーター | タイプ | 説明 |
|---|---|---|
default | オブジェクト | グラデーションの方向性の設定(“side_or_corner”)およびグラデーションの色の分岐点がオブジェクトの配列として含まれます。 |
HubDB行
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
table_name_or_id | 文字列 | HubDBテーブルの名前またはID。このフィールドは必須です。 | |
columns_to_fetch | 配列 | テーブルから取得する列名の配列。空白にした場合、テーブル内の全ての列が返されます。 | [] |
display_columns | 配列 | 選択ラベルに使用する列名の配列。空白にした場合、テーブルの最初の列のみが返されます。 | [] |
display_format | 文字列 | HubDB行セレクターで列データを表示する形式。パーセント記号と数値を使用して列を指定します。 例: 「%0 (%1)」は、「Column0Value (Column1Value)」と表示されます。_ _ | "" |
default | オブジェクト | デフォルトのHubDB行を設定するためのIDを含むオブジェクト。 | { "id" : null } |
HubDBテーブル
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 文字列 | HubDBテーブルID | null |
アイコン
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | アイコンオブジェクト | |
icon_set | 文字列 | 使用するFontAwesomeアイコンセット。指定可能な値は以下の通りです。
| fontawesome-5.0.10 |
画像
画像フィールドはモジュール内でサポートされます。画像はスタイルフィールドとして使用できます。メッセージ性のない単なるイメージ画像で、背景画像でもない場合は、画像フィールドをスタイルフィールドとしてのみ使用してください。これにより、アクセシビリティーのベストプラクティスに従うことができます。- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | 画像サイズ、代替テキストなどのプロパティーを設定します。以下のプロパティーを含めることができます。
| { "size_type" : "auto", "src" : "", "alt" : null, "loading": "disabled" } |
responsive | ブール値 | 画像がレスポンシブ対応か、それとも高さと幅が固定されるかを指定します。 | true |
show_loading | ブール値 | 画像の遅延読み込みを選択するためのコントロールをページエディターに表示するかどうかを指定します。 | false |
リンク
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | デフォルトのURLと「リンクを開く」動作。このオブジェクトには次のものが含まれます。
| { "url" : { "content_id" : null, "type" : "EXTERNAL", "href" : "" }, "open_in_new_tab" : false, "no_follow" : false, "sponsored" : false, "user_generated_content" : false } |
supported_types | 配列 | コンテンツ作成者が選択できるリンクのタイプ。コンテンツ作成者が利用しないタイプはこのリストから削除してください。有効なタイプは次の通りです。
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG", "CALL_TO_ACTION", "PHONE_NUMBER", "WHATSAPP_NUMBER", "PAYMENT" ] |
show_advanced_rel_options | ブール値 | デフォルトでは、制作担当者はno_followオプションのみを選択できます。trueに設定すると、コンテンツ作成者は以下を選択することもできます。
| false |
ロゴ
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
show_loading | 文字列 | 画像の遅延読み込みを選択するためのコントロールをページエディターに表示するかどうかを決定します。 | false |
default | オブジェクト | ロゴオブジェクト。show_loadingがtrueに設定されている場合は、loadingプロパティーを含めることで、画像の遅延読み込みオプションを設定できます。次のオプションがあります。
| { override_inherited_src: false, src: "", alt: null, width: null, height: null, loading: "disabled" suppress_company_name: false } |
メニュー
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 整数 | メニューのメニューID。デフォルト値のnullの場合、ナビゲーション下のデフォルトのメニューが設定されます。 | null |
数値
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 数値 | デフォルトとして使用する数値。 | null |
prefix | 文字列 | 数値フィールドの前に追加するプレフィックス。 | |
suffix | 文字列 | 数値フィールドの後に追加するサフィックス。 | |
placeholder | 文字列 | フィールドにプレースホルダー値を追加します。 |
サフィックスパラメーターとプレフィックスパラメーターは、コンテンツエディターでの表示を目的としたもので、フィールドの数値には影響しません。
ページ
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 整数 | デフォルトで選択するページのID。 | null |
リッチテキスト
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 文字列 | 表示するコンテンツの文字列はHTMLをサポートします。注:このデフォルトのプロパティー内ではget_asset_url関数を使用できません。 | "" |
enabled_features | 配列 | この項目配列を使用すると、リッチテキストエディターのツールバーでコンテンツ編集者に利用可能にするオプションを設定できます。 |
シンプルメニュー
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクトの配列 | メニューと子メニューを表すJSON構造。 | [] |
間隔
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | デフォルトの間隔値を設定します。paddingおよびmarginオブジェクトを含んでいます。
unitsは、HubSpotでコンテンツ作成者が使用できる単位を設定します。単位について詳しくは、下記をご参照ください。 | {} |
limits | オブジェクト | 間隔のmin量とmax量のガイドラインを設定します。paddingオブジェクトとmarginオブジェクトを含んでいます。
unitsは、HubSpotでコンテンツ作成者が使用できる単位を設定します。単位について詳しくは、下記をご参照ください。 |
minまたはmaxを設定するときにはunitsリストを含める必要があります。unitsプロパティーがサポートする単位タイプは%、ch、em、ex、in、lh、pc、pt、px、Q、rem、vh、vmax、vmin、vwです。- コンテンツ作成者が全てのパディングをまとめて編集する場合、HubSpotでは最も高い
min値と最も低いmax値が使用されます。また、コンテンツ作成者が使用できるのは、全てのサイドで共有されている単位のみとなります。
タグ
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 文字列 | タグのID。 | null |
tag_value | 文字列 | 出力値。次のいずれかを使用できます。
| SLUG |
テキスト
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | 文字列 | テキスト文字列。 | "" |
テキストの位置合わせ
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | horizontal_alignおよびvertical_alignを含むオブジェクト。 | |
alignment_direction | 文字列 | 水平方向のみ、垂直方向のみ、または両方の位置合わせコントロールを表示するかどうかを指定します。例:
| BOTH |
URL
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | タイプ、href、コンテンツID(コンテンツがHubSpotのページまたは投稿である場合)を伴うURLオブジェクト。 | { "content_id" : null, "href" : "", "type" : "EXTERNAL" } |
supported_types | 配列 | このフィールド上でコンテンツ作成者が選択できるリンクタイプのリスト。コンテンツ作成者が利用しないタイプはこのリストから削除してください。次のタイプがあります。
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG" ] |
動画
- JSON
- React
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
default | オブジェクト | 動画オブジェクト。player_id、height、width、size_type、conversion_asset、loop_video、mute_by_default、autoplay、hide_controlの設定を含んでいます。 | [] |
show_advanced_options | ブール値 | 高度なデフォルトのオプションをコンテンツ作成者に対して表示するかどうかを指定します。 | false |
conversion_assetオブジェクトパラメーター
| パラメーター | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
type | 文字列 | "FORM"、"CTA"、または""を指定できます。 | "" |
id | 文字列 | フォームまたはCTAタイプのID | "" |
position | 文字列 | 動画の開始前または終了後にコンバージョンアセットを表示するかどうかを指定します。「PRE」または「POST」のいずれかを指定できます。 | "" |