-
**既定のメニュー:**HubSpotには、必要に応じてすぐに使用できる2つの既定のメニュータイプがあります。これらのメニューは、ドラッグ&ドロップエリアまたはテンプレートのページエディターでモジュールとして追加することも、HubLタグを使用してカスタムモジュールに追加することもできます。
- **メニュー:**ウェブサイトのヘッダーやフッターなど、グローバルナビゲーションで一般的に使用されるもので、既定の標準メニューでは、ナビゲーション設定で構成したメニューを選択し、最大レベル、表示設定、方向などのオプションを使用してさらに構成できます。
- **シンプルメニュー:**ピラーページなどのページ固有のナビゲーションで一般的に使用されるもので、シンプルメニューのモジュールを使用すると、ページレベルでメニューを作成できます。シンプルメニューの項目は、ナビゲーション設定で作成したメニューを参照するのではなく、コンテンツエディターで管理され、標準メニューよりも構成オプションが少なくなります。これにより、コンテンツ作成者はグローバルナビゲーションに影響を与えることなく、必要に応じて特定のページのメニューを更新できます。
-
**カスタムメニュー:**既定のメニューオプションがニーズに合わない場合は、独自のカスタムソリューションを作成できます。これには、標準メニューとsimple_menu HubLタグを使用して既定のメニューを含むカスタムモジュールを構築することから、menu() HubL関数を使用して、リピーターグループまたはHubDBで完全なカスタムソリューションを構築することまで含まれます。ただし、複雑なカスタムメニューを作成する場合は、エディターのエクスペリエンスを念頭に置く必要があります。多くの場合、カスタムソリューションと直感的な編集エクスペリエンスのバランスを取るために、
menu()関数と並行してmenuフィールドとsimple_menuフィールドを使用する方が理にかなっています。
ナビゲーション設定
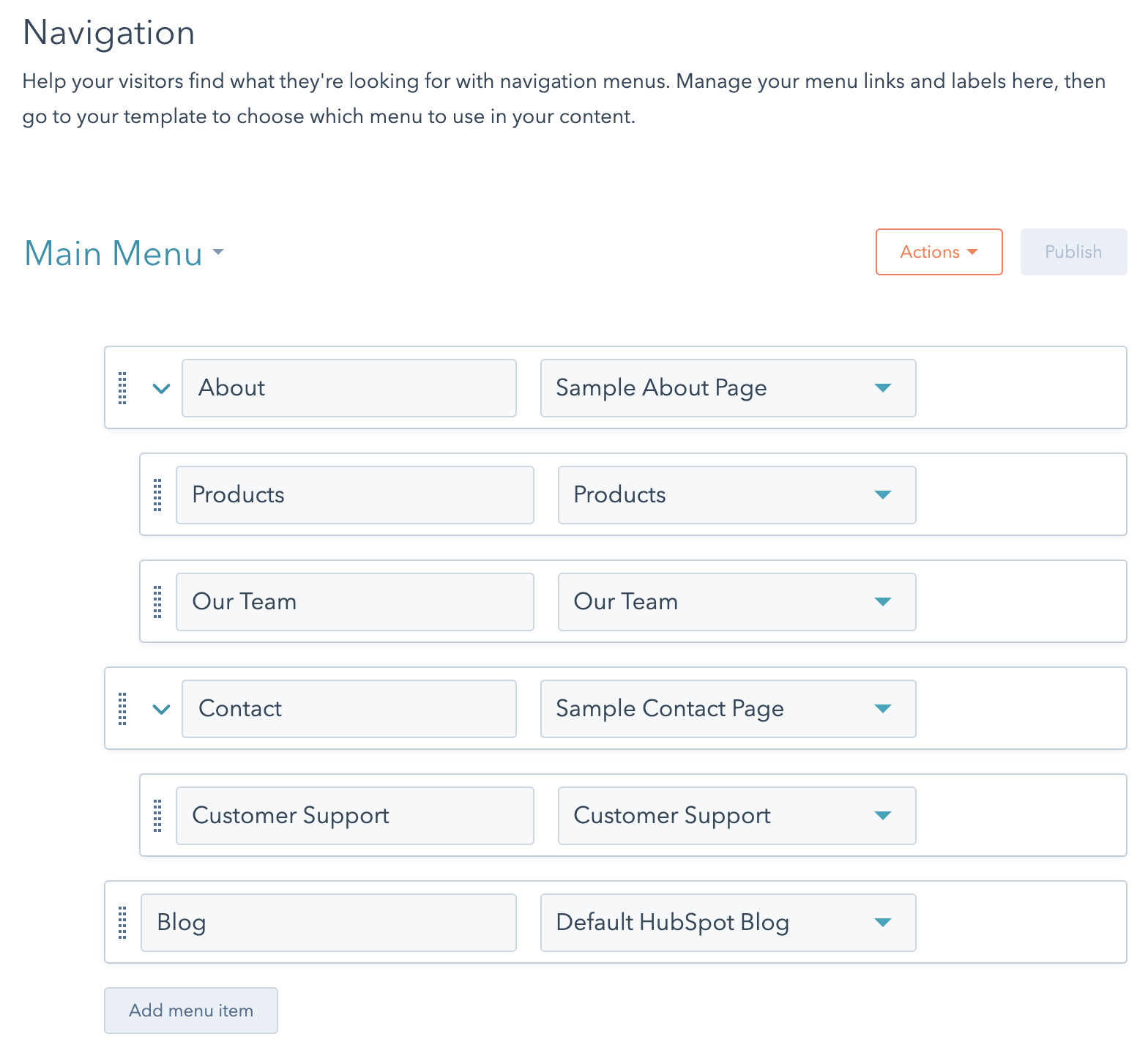
各アカウントには、メニューモジュールとタグで参照するマルチレベルメニューを作成できるように、HubSpotにナビゲーション設定が含まれています。これにより、一連のメニュー商品の信頼できる唯一の情報源が作成されるため、メニューを1回更新するだけで、そのメニューを参照する全てのページを更新できます。必要に応じて多くのメニューを作成でき、各メニューには、クローン作成、削除、名前変更、および変更履歴の表示のオプションが付属しています。 HubSpotでメニューを作成および管理するには、[設定]>[ウェブサイト]>[ナビゲーションメニュー]に移動します。ナビゲーション設定の詳細については、HubSpotのナレッジベースをご覧ください。

サイトのヘッダーには長いメインナビゲーションが含まれることがよくありますが、“コンテンツへスキップ”するリンクを設置すると効果的です。これは長いメニューをキーボード操作でスキップする際に役立ちます。
HubLメニュータグ
menuとsimple_menu HubLタグを使用して、カスタムモジュールにメニュー機能を追加します。モジュールにタグを追加すると、ページ上のメニューがレンダリングされます。コンテンツ作成者がページエディターでメニューのオプションを設定できるようにするには、モジュールにメニューまたはシンプル メニュー フィールドも含める必要があります。
以下では、メニュータグの各タイプについて詳しく説明します。
標準メニュー
HubLメニュータグでは標準的なメニューHTMLが生成され、深さ、アクティブ状態、子項目の有無に関するクラス名も定義されています。メニュータグはカスタムモジュール内で使用することが可能で、メインナビゲーションやサイドバーナビゲーションのナビゲーションメニューを簡単に作成できます。このタグには、メニューIDを指定する必要があります。シンプルメニュー
シンプル メニュー タグもメニュータグと同様に機能し、深さ、アクティブ状態、子項目の有無に関するクラス名を備えた標準的なメニューHTMLが生成されます。相違点として、このタグにはメニューIDではなくメニュー構造のディクショナリー(辞書型)が渡されることを想定しています。これが有用なのは、ナビゲーション設定を使う代わりに、モジュールのフィールドによってメニュー構造を決める場合です。例えば、ピラーページの目次にこのタイプのモジュールを使用することができます。既定のメニューモジュール
HubSpotには、コード化されたテンプレートに追加できる既定のモジュールが用意されています。また、テンプレートにドラッグ&ドロップエリアが含まれている場合は、ページエディターを介してページを追加できます。各モジュールには異なる編集エクスペリエンスがあり、標準メニューにはシンプルメニューよりも多くの設定オプションがあります。 モジュールをネストさせることはできないので、他のモジュール内にこれらのモジュールを入れることはできません。代わりにメニュータグまたはシンプル メニュー タグを使用してください。標準メニューのマークアップ
既定のメニューモジュールは、それぞれのHubLメニュータグ(menuとsimple_menu)を使用して標準メニューHTMLを生成します。他のHubSpotモジュールと同様に、メニューモジュールはモジュール ラッパー マークアップで囲まれています。これらのdivタグとspanタグにより、コンテンツエディターでモジュールを編集できるようになります。メニューモジュールとシンプル メニュー モジュールのメニューマークアップは、ラッパーとメニューコンテナーに適用される一部のクラスを除いて同じです。
hs-menu-wrapperクラスのdivでラップされたulとしてレンダリングされます。このラッパーには、フライアウトの有効化など、ページエディターでのモジュールの構成方法に基づいて追加のクラスがあります。これらの設定によって追加されるクラスの詳細については、以下をご覧ください。
ul内の各メニュー項目は、liでラップされたaタグです。liタグには、メニューツリー内の項目の深さを示すクラスがあります(例:hs-menu-depth-1)。メニュー項目にネストされた子項目が含まれている場合、対応するliはhs-item-has-childrenの追加クラスを持ちます。子メニューは、クラスhs-menu-children-wrapperを使用してネストされたulとしてレンダリングされます。
メニュー ツリーに含まれるページを訪問すると、クラスactive-branchが親li項目に追加され、クラス**active**がそのページの特定のli項目に追加されます。
標準メニューのスタイリング
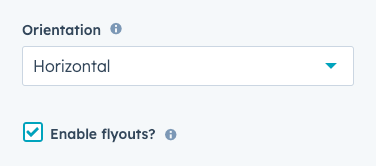
モジュールレベルでは、ページエディターでメニューモジュールを編集する場合でも、カスタムモジュールでメニューフィールドを編集する場合でも、いくつかの構成オプションがあります。[メニュー]、[詳細メニュータイプ]、および[最大レベル数]フィールドを使用すると、ページマークアップでメニュー項目がliとしてレンダリングされるように制御できます。ただし、方向とフライアウトのオプションは、メニューラッパーのdivに追加されたCSSセレクターに影響します。CSSでこれらのセレクターを対象にすることができます。

divに追加されるクラスの詳細について説明します。
| クラス | 説明 |
|---|---|
hs-menu-flow-horizontal | メニューが水平方向に設定されている場合、ラッパーのdivに追加されます。 |
hs-menu-flow-vertical | メニューが垂直方向に設定されている場合、ラッパーのdivに追加されます。 |
flyouts | [フライアウトを有効にする]が選択されている場合、ラッパーのdivに追加されます。 |
no-flyouts | [フライアウトを有効にする]が選択されていない場合、ラッパーのdivに追加されます。 |