グローバルコンテンツとは、ウェブサイト全体で共有されるコンテンツです。一般的な例としては、ウェブサイトのヘッダー、フッター、サイドバーが挙げられます。開発者はどのコンポーネントをグローバルとして扱うかを指定するために、グローバルパーシャルを使用するか、モジュールをグローバルに指定します。HubSpotを使用すると、グローバルコンテンツを扱うコンテンツエディターは、グローバルコンテンツを編集し、全てのページで編集内容をプレビューする作業を簡単に行えます。グローバルコンテンツの編集方法については、HubSpotナレッジベースで複数のテンプレートにわたってグローバルコンテンツを使用する方法に関するナレッジベース記事を参照してください。
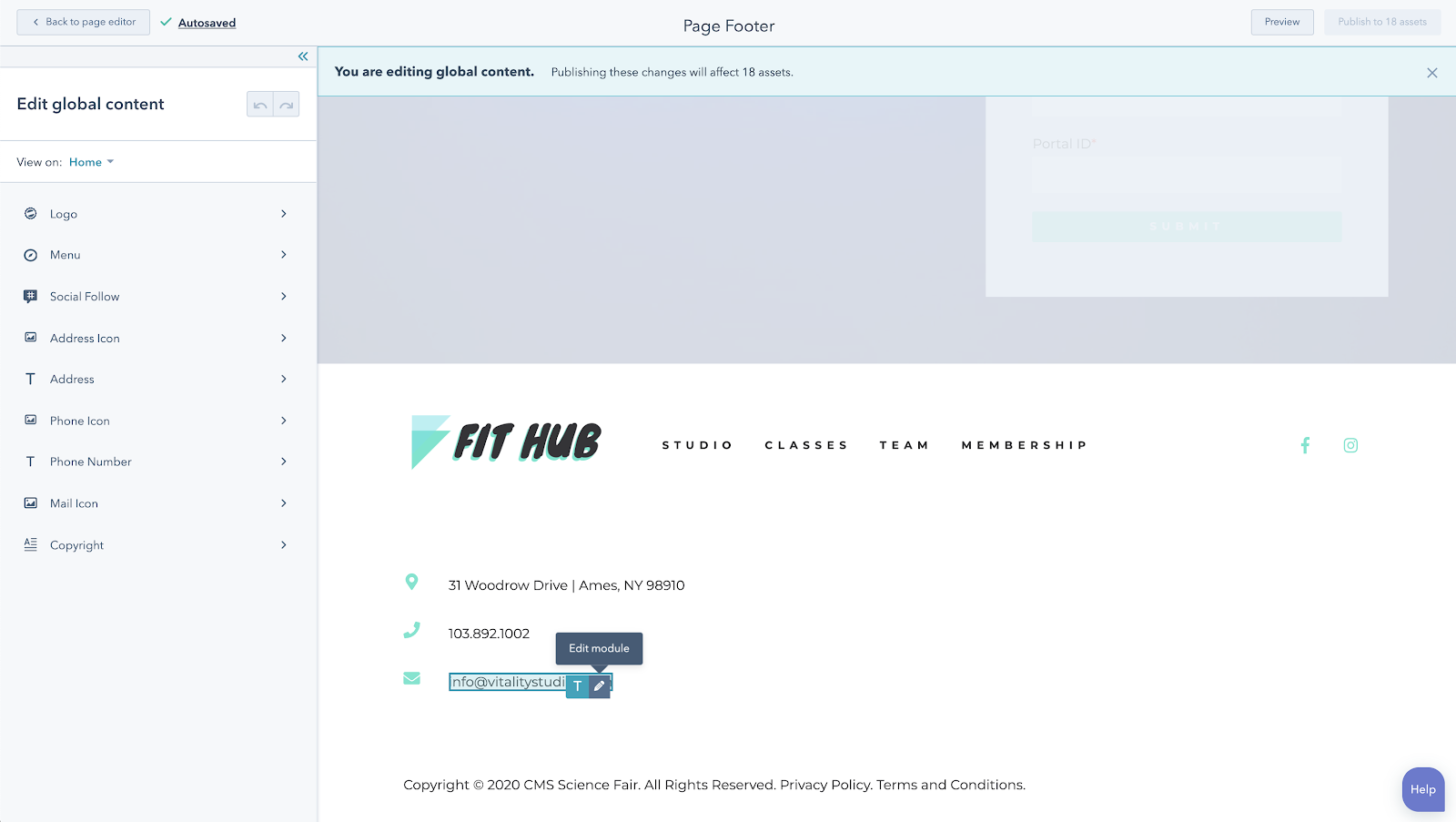
グローバルコンテンツの使用は、複数のページにわたって同じ情報を表示する場合に最も効果的です。例えば、以下に示すページの上部にあるヘッダーなど、ウェブサイトのヘッダーやフッターに使用できます。
グローバルコンテンツは次のような領域にも使用できます。
- ウェブサイトのセクション別のセカンダリーナビゲーション
- 著作権のフッター(またはサブフッター)
- ブログ記事のサイドバー(最近の投稿、執筆者リストなどの表示に使用)
グローバルパーシャルとグローバルモジュールの比較
開発者は、グローバルパーシャルとグローバルモジュールを作成できます。この2つの間の主な違いは次のとおりです。
- グローバルパーシャルは、HTMLとHubLを使用して作成されたテンプレートの一種であり、ウェブサイト全体にわたって再利用できます。典型的なパーシャルは、ウェブサイトのヘッダー、サイドバー、フッターです。
- グローバルモジュールは、ウェブサイト上の複数のページで使用可能な1つまたは複数のコンテンツ要素で構成されたモジュールです。典型的なグローバルモジュールとしては、ブログの配信登録フォーム、セカンダリーナビゲーション要素、Call-To-Action(CTA)などがあります。
グローバルパーシャル内にグローバルモジュールを含めることは避けてください。コンテンツの編集作業に悪影響を及ぼす可能性があります。
グローバルパーシャル
グローバルパーシャルを作成する
グローバルパーシャルはテンプレートの一種であり、HubSpot CLIで以下に示すcreateコマンドを使用することで、ローカルに作成できます。
hs create template <partial-file-name>
global partialを選択します。
このコマンドを実行すると、指定したディレクトリーにテンプレートが作成され、そのHTMLファイルには以下のテンプレートアノテーションが含まれます。
<!--
templateType: global_partial
label: Page Header
-->
グローバルパーシャルにドラッグ&ドロップエリアを追加する
グローバルパーシャル内でコンテンツのドラッグ&ドロップ機能を有効にするには、ページテンプレートで有効にする場合と同様に、dnd_areaタグを追加します。詳しくは、ドラッグ&ドロップエリアのドキュメントを参照してください。
既存のテンプレートにグローバルパーシャルを追加する
既存のテンプレートのいずれかにグローバルパーシャルを追加するには、global_partial HubLタグを使用してパーシャルへのパスを参照します。以下に示しているのは、このタグを使用したCMSボイラープレートの例です。
{% global_partial path="../partials/header.html" %}
<div>で囲みます。これは、そのコンテンツがグローバルパーシャルであることを識別するためにページエディターで使用されます。
<div data-global-resource-path="cms-theme-boilerplate/templates/partials/header.html">
<!-- Your header.html code is output here -->
</div>
**注:**テンプレートの<head>内ではglobal_partialを使用しないでください。使用すると、無効なHTMLになります。ヘッダー内でグローバルパーシャルを使用するような場合は通常、代わりにグローバルモジュールで{%require_head%}を使用してカスタムコードをheadに挿入し、モジュールフィールドも追加する方法が適切です。 グローバルモジュール
グローバルモジュールを作成するには、CLIを使用する他のモジュールを作成する場合と同様に、以下に示すhs createコマンドを実行します。
hs create module <module_name>
meta.jsonファイル内にあるglobalフラグによって区別されます。
// meta.json file
{
"css_assets": [],
"external_js": [],
"global": true,
"help_text": "",
"host_template_types": ["PAGE"],
"js_assets": [],
"other_assets": [],
"smart_type": "NOT_SMART",
"tags": [],
"is_available_for_new_content": false
}
Last modified on December 10, 2025