HubSpotフォームを使用して、HubSpot全体でアクセスできる情報をウェブサイト訪問者から取得します。フォームへのリンクをユーザーと直接共有し、APIを介してフォームデータを送信して、CMSを使用してウェブサイトページに埋め込むことができます。
フォームはHubSpotの中核となる要素であり、どのサブスクリプションレベルのHubSpotアカウントでも作成できます。フォームは顧客のコンバージョンにとって重要であるだけでなく、フォームデータはスマートコンテンツ、リスト、ワークフロー、コンテンツのパーソナライズなど、他のHubSpotツールやアセットでも使用できます。
作成したHubSpotフォームは、テンプレートやページに追加できます。ユースケースに応じて、フォームをテンプレートに追加する方法はいくつかあります。
既定のフォームモジュール
テンプレートにドラッグ&ドロップエリアがある場合、制作担当者はページエディターから既定のフォームモジュールをページに追加し、左側のサイドバーでフォームオプションを設定できます。
フォームモジュールをドラッグ&ドロップエリアを持つテンプレートに直接コード化するには、フォームモジュールをdnd_moduleとして参照します。
{% dnd_area "dnd_area" class='body-container body-container__landing', label='Main section' %}
{% dnd_section vertical_alignment='MIDDLE' %}
{% dnd_column width=6, offset=6 %}
{% dnd_row %}
<!-- Form module tag for use in templates -->
{% dnd_module path='@hubspot/form' %}
{% end_dnd_module %}
{% end_dnd_row %}
{% end_dnd_column %}
{% end_dnd_section %}
{% end_dnd_area %}
moduleとして参照します。
{% module "form"
path="@hubspot/form"
form={
"form_id": "9e633e9f-0634-498e-917c-f01e355e83c6",
"response_type": "redirect",
"message": "Thanks for submitting the form.",
"redirect_id": null,
"redirect_url": "http://www.google.com"
}
%}
既定のモジュールを複製する
既定のモジュールをそのまま使用することに加えて、複製して編集可能にすることで、必要に応じてカスタマイズできます。例えば、既定のフォームモジュールを複製し、色フィールドを追加してから、モジュールのHTMLをスタイル付きの<section>タグでラップして、背景として色を追加できます。
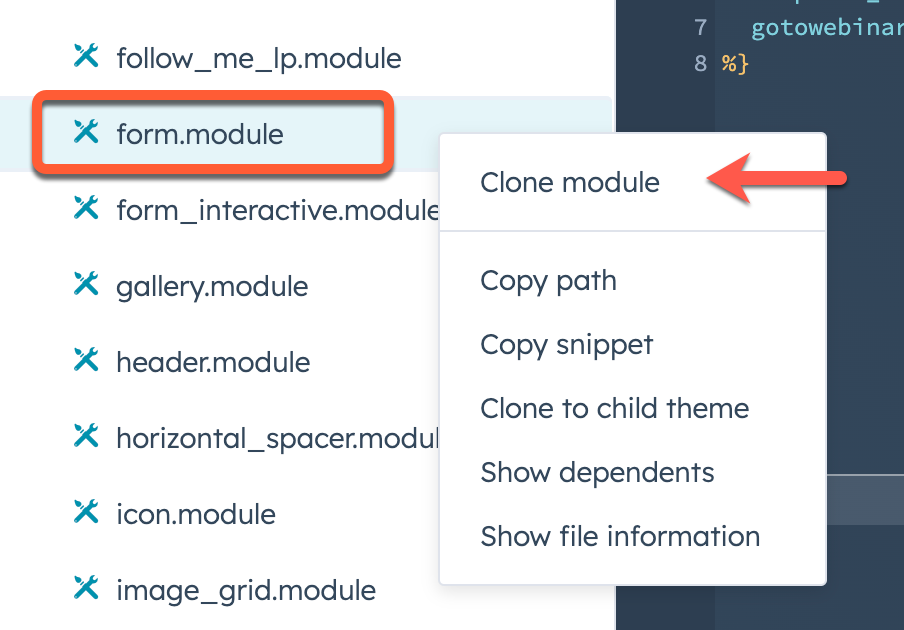
- 左側のサイドバーのデザインマネージャーで、@hubspotフォルダーに移動し、[form.module]を右クリックして、[モジュールを複製]を選択します。
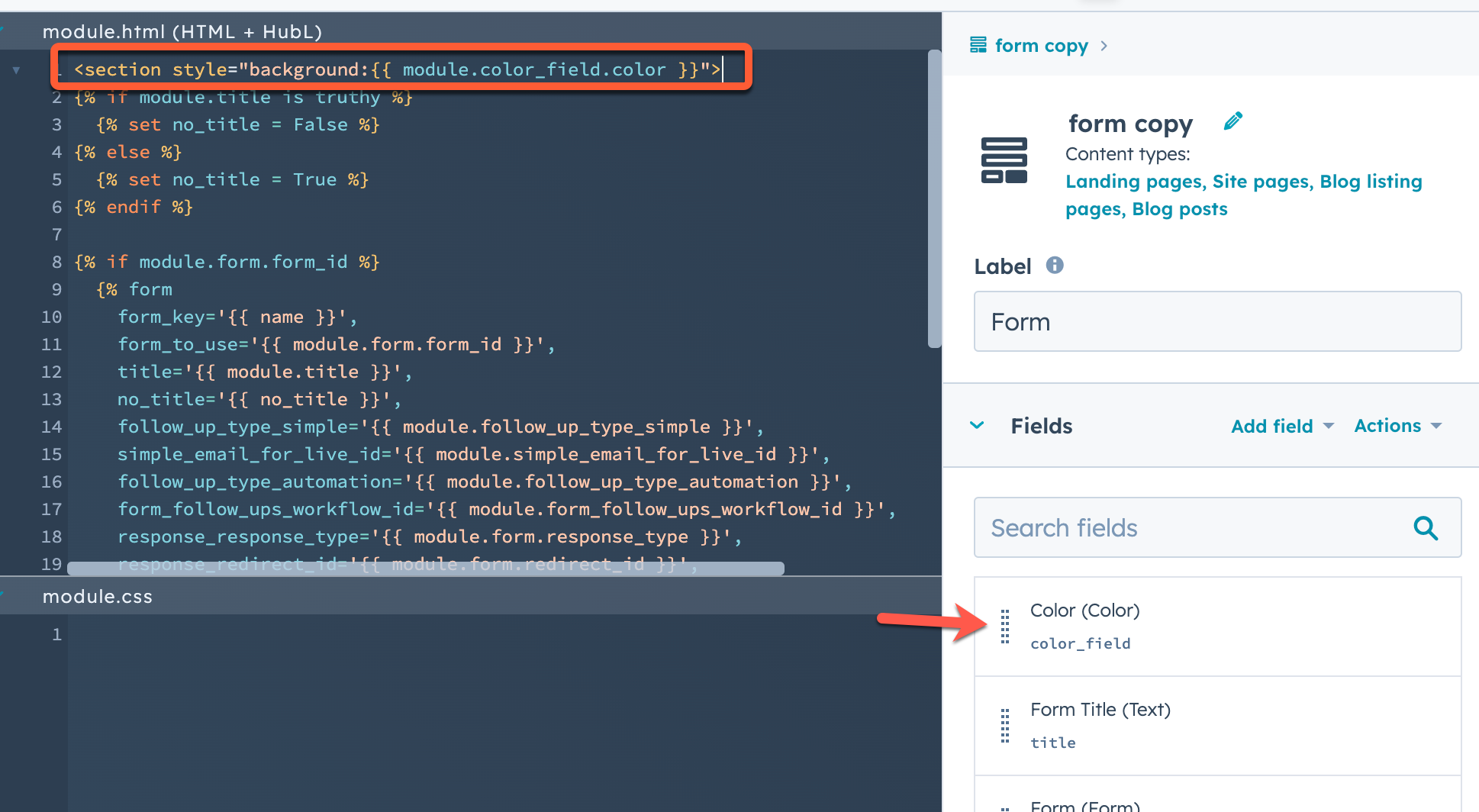
- 右側のサイドバーで[フィールドの追加]をクリックして、[カラー]を選択します。
- HTMLコンテンツの周りに
<section>タグを追加し、次のように色フィールドを参照するスタイルを含めます。
<section style="background:{{ module.color_field.color }}">
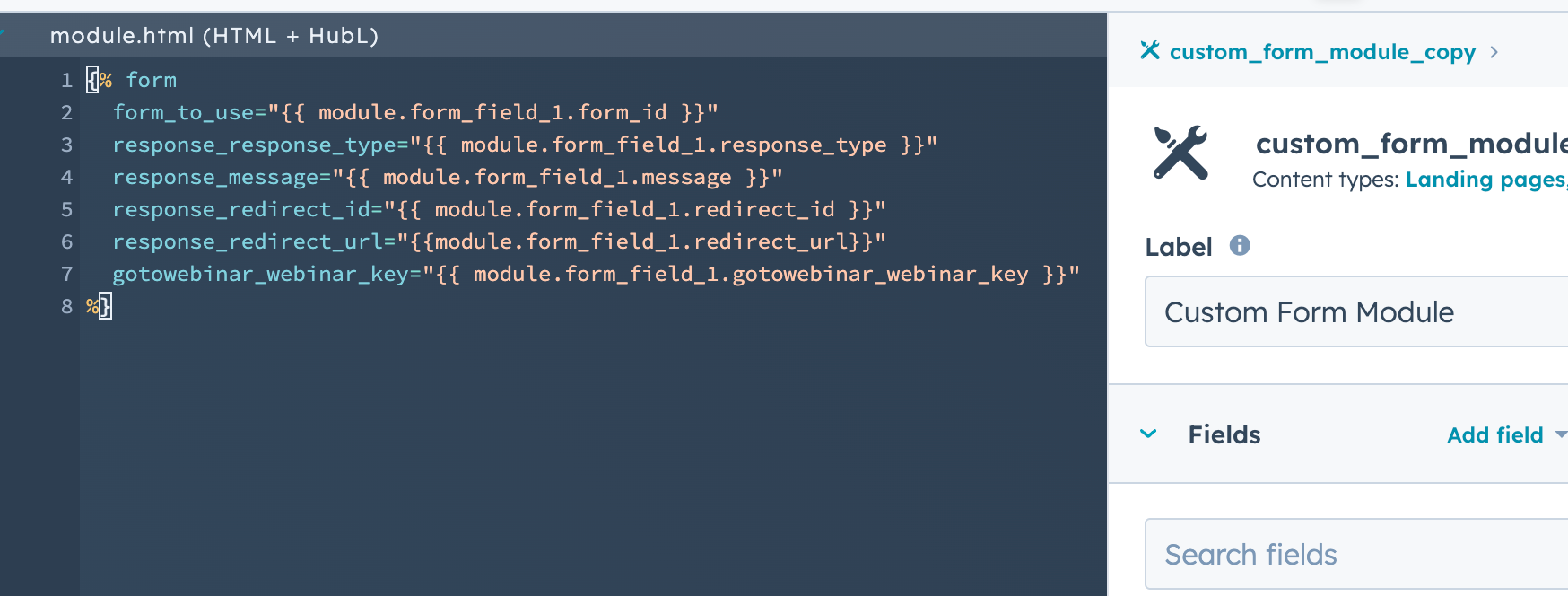
カスタムモジュールのフォームフィールド
カスタムモジュールを作成するときは、フォームフィールドを追加し、そのフィールドのコードスニペットをモジュールHTMLに追加することで、フォームを含めることができます。例えば、製品の画像と価値ある提案の説明を含むモジュールに相談依頼フォームを追加することができます。
デザインマネージャーからカスタムモジュールにフォームフィールドを追加するには、以下の手順に従います。
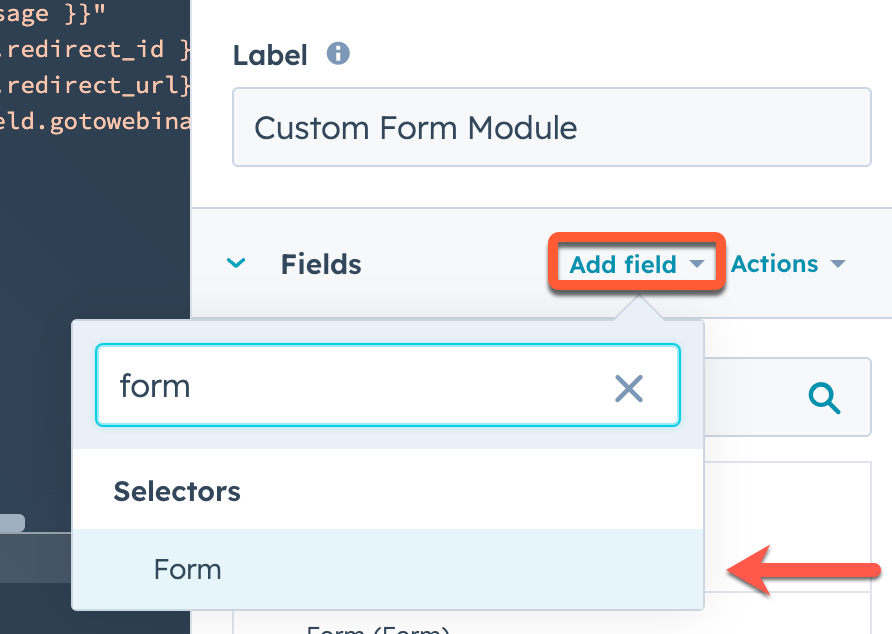
- モジュールエディターの右側のサイドバーで、[フィールドの追加]をクリックし、[フォーム]を選択します。
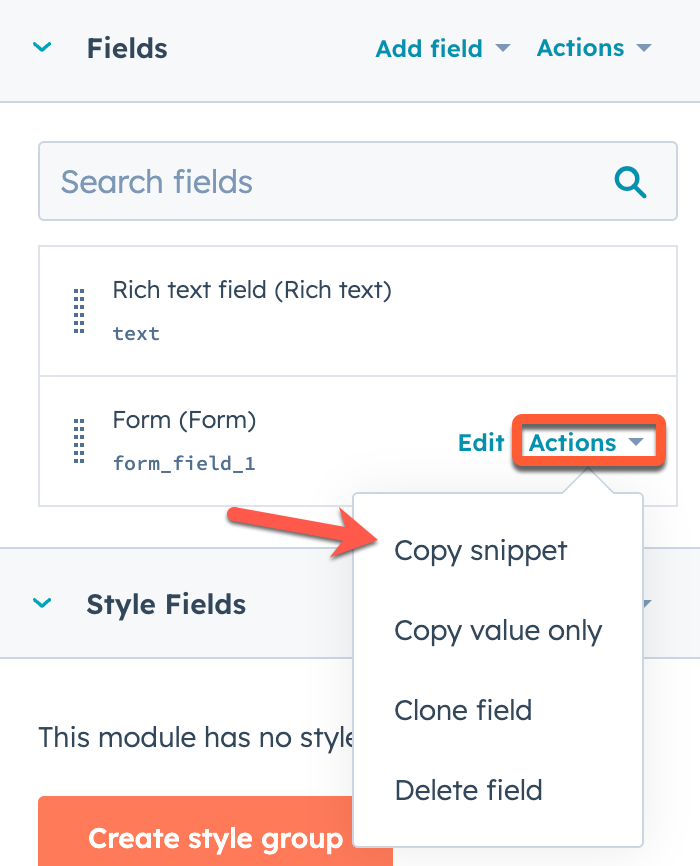
- フィールドを追加したら、右側のサイドバーのフィールドにカーソルを合わせ、[アクション]をクリックして[スニペットをコピー]を選択します。
- スニペットをモジュールのHTMLフィールドに貼り付けます。
エディターでフォームオプションを制限する
ページに追加されると、制作担当者は通常、使用するフォームやフォームフィールド自体など、フォームのさまざまな特徴を制御できます。ただし、フォームモジュールのfields.jsonファイルをローカルに変更して次のフィールドを含めることで、ページエディターで指定される制御の量を制限できます。
| パラメーター | タイプ | 説明 |
|---|
disable_inline_form_editing | 文字列 | フォームモジュール内の全てのインラインフォーム編集コントロールを非表示にするには、disable_inline_form_editingプロパティーをtrueに設定します。これには、フォームフィールド、送信ボタンのテキスト、データのプライバシーと同意のオプション、CAPTCHAが含まれます。 |
required_property_types | 配列 | フォームフィールドのプロパティータイプに基づいて選択できるフォームを指定する配列。値には、"CONTACT"、"COMPANY"、および"TICKET"を使用できます。 |
// Form field
{
"id": "843b4f0f-0ed7-5b10-e86a-5cc8a0f11a0c",
"name": "form_field_1",
"display_width": null,
"label": "Form",
"required": false,
"locked": false,
"type": "form",
"disable_inline_form_editing": true,
"required_property_types": ["TICKET"],
"default": {
"response_type": "inline",
"message": "Thanks for submitting the form."
}
}
フォーム埋め込みコードを使用する
モジュールやHubLタグを使用するのが理想的ではない場合や、外部ページにフォームを追加する場合は、代わりにフォーム埋め込みコードを使用してフォームを埋め込むことができます。フォーム埋め込みコードをカスタマイズして、フォームの機能を拡張することもできます。全てのフォーム埋め込みコードのカスタマイズオプションなどの詳細は、フォームに関するリファレンスガイドをご覧ください。
- フォームのカスタマイズオプションは、未加工のHTMLとして設定されている、HubSpotで作成されたフォームでのみ使用できます。HubSpotアカウントで、Marketing Hub**__およびContent HubのProfessionalまたはEnterprise**エディションを利用している必要があります。
- HubSpotフォームの読み込みには、HubSpotでホスティングされているJavaScriptファイルを使用する必要があります。フォーム埋め込みコードのコピーを作成して、自社サイトでホスティングすることはできません。HubSpotフォームの埋め込みコードを自社サイトでホスティングした場合、セキュリティー、スパム対策、アクセシビリティー、パフォーマンスの向上を目的としたHubSpotで行われる改善はご使用のフォームに反映されません。
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/embed/v2.js"></script>
<script>
hbspt.forms.create({
region: "na1",
portalId: "123456",
formId: "df93f0c1-2919-44ef-9446-6a29f9a7f",
});
</script>
| パラメーター | タイプ | 説明 |
|---|
portalId | 数値または文字列 | フォーム多作成されたHubSpotアカウントのID。これは、フォーム定義を取得するために使用されます。 |
formId | 文字列 | フォームのID。フォーム定義を取得するために使用されます。 |
region | 文字列 | フォームが作成されたアカウントの地域。これは、フォーム定義を取得するために使用されます。指定可能な値は、na1またはeu1です。 |
国際化を追加する
HubSpotではデフォルトで、さまざまな言語で検証メッセージが表示されます。言語は、localeパラメーターを使用して指定できます。translationパラメーターを使用して、カスタム言語を追加したり、フォームに表示されるエラーメッセージや日付入力の月や日を上書きしたりすることもできます。
国際化とフォーム検証のエラーメッセージに関する詳細は、フォームに関するリファレンスドキュメントをご確認ください。
hbspt.forms.create({
portalId: "",
formId: "",
locale: "en",
translations: {
en: {
fieldLabels: {
email: "Electronic mail",
},
required: "Hey! That's required!",
submitText: "Custom Submit Button Text",
submissionErrors: {
MISSING_REQUIRED_FIELDS: "Please fill in all required fields!",
},
},
},
});
フォームイベント
フォームでは、HubSpotフォーム埋め込みコードのコールバックとグローバル フォーム イベントの2つの方法で機能をイベントにバインドできます。利用可能なフォーム埋め込みコードのコールバックとグローバル フォーム イベントの詳細については、フォームに関するリファレンス ドキュメントをご確認ください。
// Example form embed code callback
hbspt.forms.create({
portalId: "",
formId: "",
onBeforeFormSubmit: function ($form) {
// YOUR SCRIPT HERE
},
});
// Example listener
window.addEventListener("message", event => {
if (event.data.type === "hsFormCallback" && event.data.eventName === "onFormSubmitted") {
someAnalyticsLib("formSubmitted");
console.log("Form Submitted! Event data: ${event.data}");
}
});
フォームのスタイル設定
HubSpotにはグローバル設定のフォームスタイルとフォーム固有の設定がありますが、フォームをどのようにCMSページに追加するかに応じてフォームのスタイルを設定することもできます。
CMS Hub上に生成された全てのフォーム(フォーム埋め込みコードを使用した場合を除く)では、グローバルフォーム設定またはフォーム固有の設定に指定された全てのスタイルが無視されます。 既定のフォームモジュールまたはHubLタグを使ってフォームのスタイルを設定する
HubSpotページに追加されたHubSpotフォームのスタイルを設定するには、ウェブサイトのCSSを使用します。HubSpotには、生成されるフォームにさまざまなクラスと属性が用意されていて、スタイルを適用できます。出発点として、HubSpotボイラープレートのフォームCSS(英語)をご参照ください。フォームのスタイル設定に関するベストプラクティスが示されています。
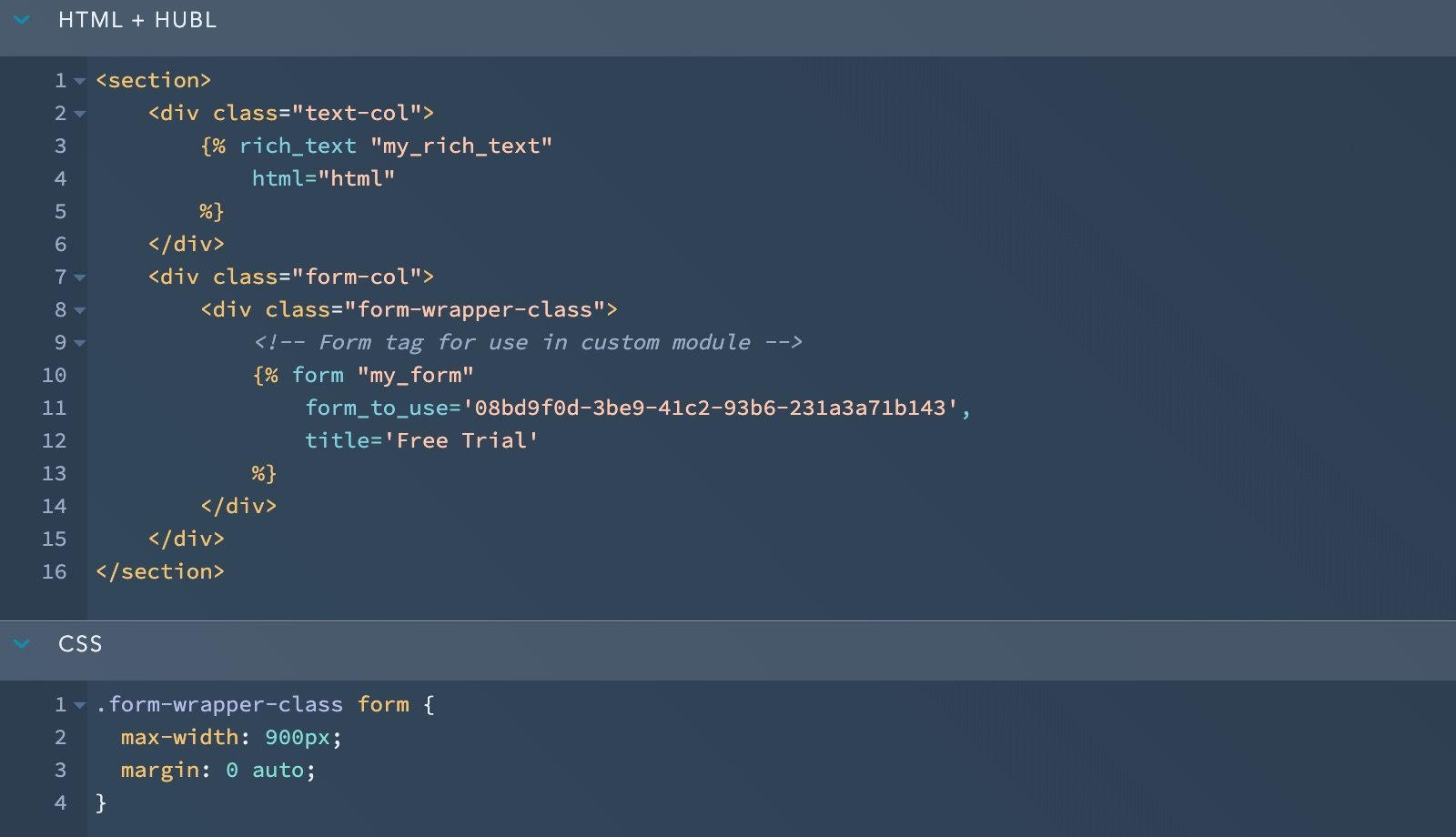
カスタムモジュールを使ってフォームのスタイルを設定する
カスタムモジュール内のフォームのスタイルを設定するには、デザインマネージャー内のモジュールのCSSペインでCSSを使用します。CSSをモジュールに適用したままにすることで、モジュールがページに追加された場合には必ず、スタイル設定も伴うようになります。フォームにラッパーを追加し、そのラッパーをCSSの最上位のセレクターとして使用することをお勧めします。その結果、ウェブサイトのメインのスタイルシートに定義されている追加のスタイルによって、カスタムモジュールのフォームスタイルが上書きされることを防止できます。以下に、上記のカスタムモジュールのスクリーンショットを示します。フォームスタイル設定がCSSペインに追加されています。
埋め込みフォームのカスタムスタイルを定義する
Marketing HubまたはCMS Hub ProfessionalまたはEnterpriseサブスクリプションをご利用の場合は、CSS変数の定義を使用して、グローバルスタイルの定義、ボタンやその他の入力のカスタマイズ、マルチステップフォームとプログレスバーのスタイル設定を行うことができます。
埋め込みフォームにカスタムCSS定義を適用する方法の詳細をご確認ください。
フォーム埋め込みコードを使って追加したフォームのスタイルを設定する
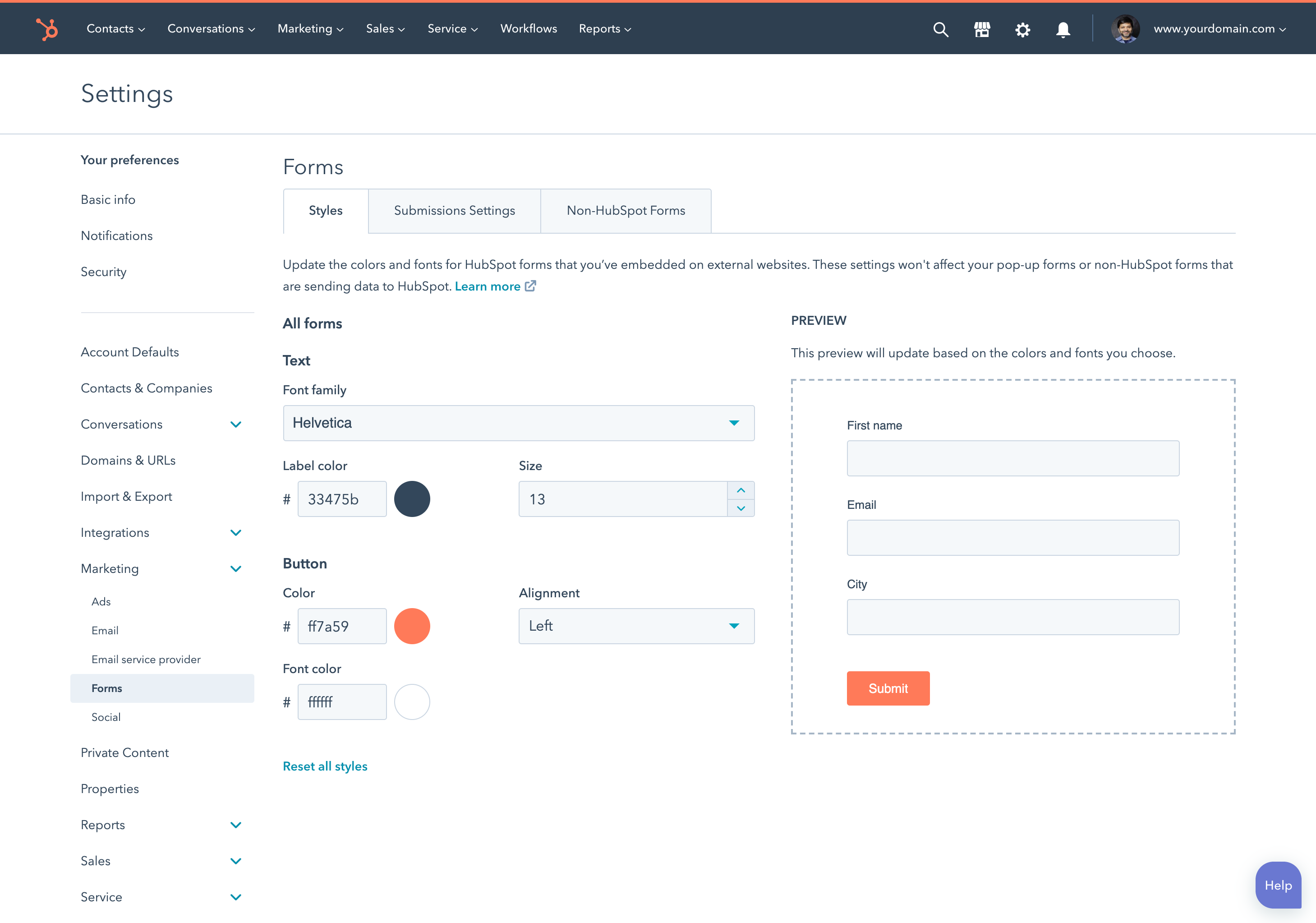
フォーム埋め込みコードを使用する場合は、グローバル フォーム スタイル設定またはウェブサイトのCSSを使用してフォームのスタイルを設定できます。
グローバル フォーム スタイル設定を使用すると、アカウント内の全てのフォームの既定の設定を構成できます。フォームエディター内の個別のフォームに対し、これらのスタイルを上書きすることもできます。
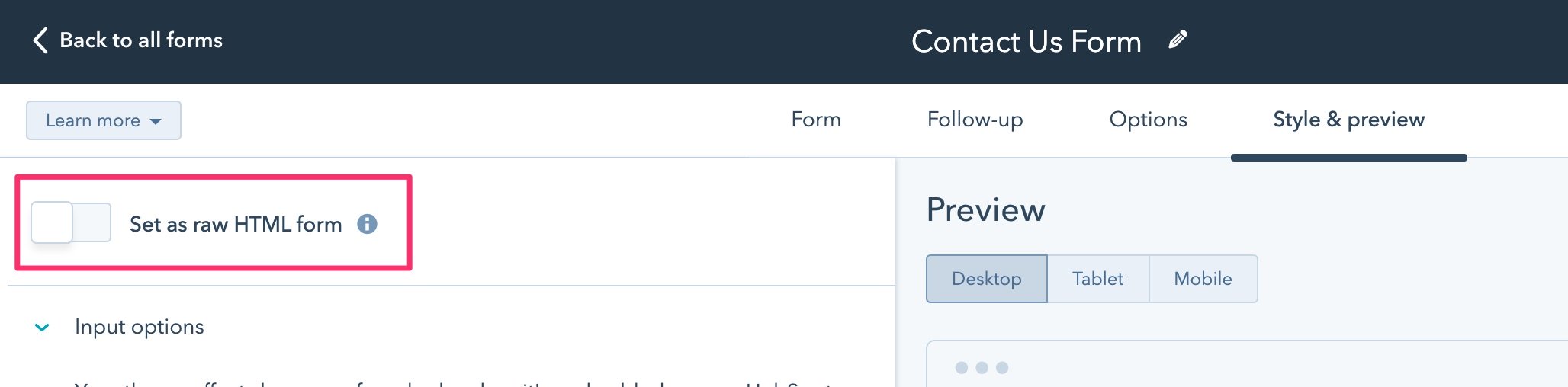
Marketing HubまたはCMS HubのProfessionalまたはEnterpriseサブスクリプションをご利用の場合、フォーム作成時に[未加工のHTMLフォームとして設定]オプションを選択できます。この設定により、フォームはiframeではなくHTMLとして表示されるため、CSSを使用して埋め込みフォームのスタイルを設定するのが簡単になります。
詳しくは埋め込みフォームのスタイル設定方法をご確認ください。
Last modified on January 26, 2026