イベントテンプレートを作成する
イベントを作成するには、事前にイベントテンプレートを作成しておく必要があります。イベントテンプレートでは、HubSpotの中のコンタクト、会社、または取引オブジェクトのタイムラインにアプリが追加するアクションを記述します。アクションの例としては、動画表示、ウェビナー登録、アンケート記入などがあります。アプリごとに、最大750件のイベントテンプレートを作成できます。
既定では、イベントテンプレートはコンタクトに対して作成されますが、objectTypeフィールドを使用することによって会社や取引について作成することもできます。詳細は、タイムライン イベント テンプレートの作成に関する説明を参照してください。
イベントテンプレートごとに、トークンとテンプレートの固有のセットがあります。コンタクトに対して作成されたイベントを、新しいコンタクトリストまたはワークフローを作成する際の条件として使用できます。例えば、「動画名にXYZが含まれる動画にいいね!を付けた全てのコンタクトのリストを作成する」というように設定できます。この場合、イベントテンプレートは「Video Like」という名前が付けられ、「video name」というイベントトークンを持っています。“
APIを使用してイベントテンプレートを作成する
この例では、新しいイベントテンプレート「Example Webinar Registration」を作成します。認証には開発者APIキーを使用します。これは、アプリ開発者アカウントで確認できます。
curl -X POST
-H "Content-Type: application/json" -d '
{
"name": "Example Webinar Registration",
"objectType": "contacts"
}' \
'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates?hapikey=<<developerAPIkey>>''
<appId>は自分のアプリIDに置き換えてください。アプリIDは、開発者アカウントの[マイアプリ]またはアプリの詳細ページで確認できます。また、<developerHapikey>も自分の開発者APIキーに置き換える必要があります。APIキーは、[アプリ]>[HubSpot APIキーを取得]の順に進むことで確認できます。
ここでheaderTemplateとdetailTemplateプロパティーも指定できます詳細については、下記の「ヘッダーおよび詳細テンプレートを定義する__」を参照してください。
このPOSTリクエストは、保存されているイベントテンプレート定義全体を返します。レスポンス内にあるidプロパティーに注目してください。これがイベントテンプレートIDで、今後このイベントテンプレートまたはトークンを更新する際に必要になります。
次のGETコマンドを使用すれば、アプリで定義されている全てのイベントテンプレートを確認できます。この場合も、イベントテンプレートIDが返されます。
curl -X GET 'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates?hapikey=<<developerAPIkey>>'
HubSpotでイベントテンプレートを作成する
APIによるタイムライン イベント テンプレートの作成および管理に加えて、HubSpot開発者アカウントでイベントテンプレートを管理することもできます。
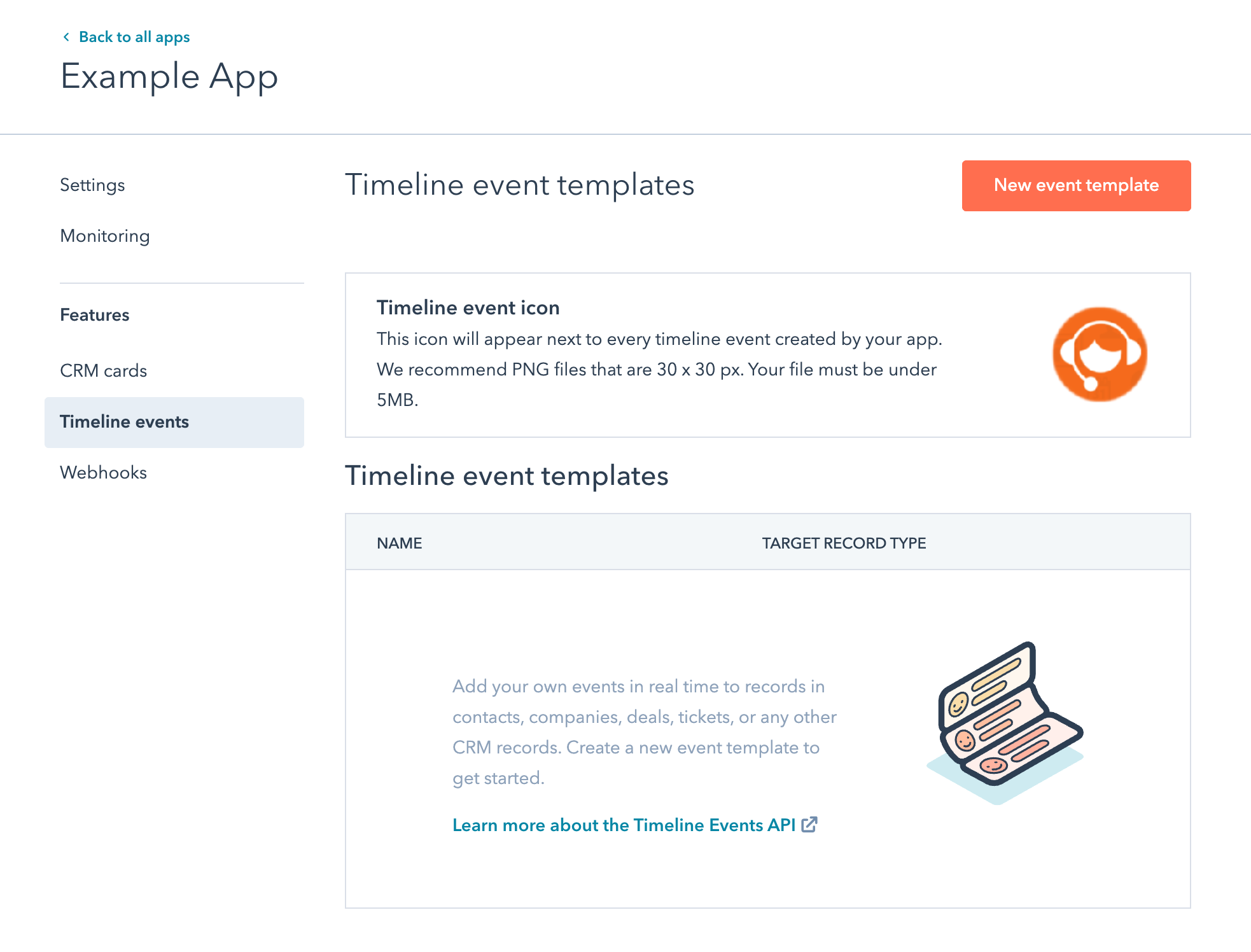
アプリの設定から[タイムラインイベント]に進み、[イベントタイプを作成]をクリックしてこのアプリ用の新しいイベントテンプレートを作成します。以前に作成したイベントテンプレートがある場合は、ここに表示されます。
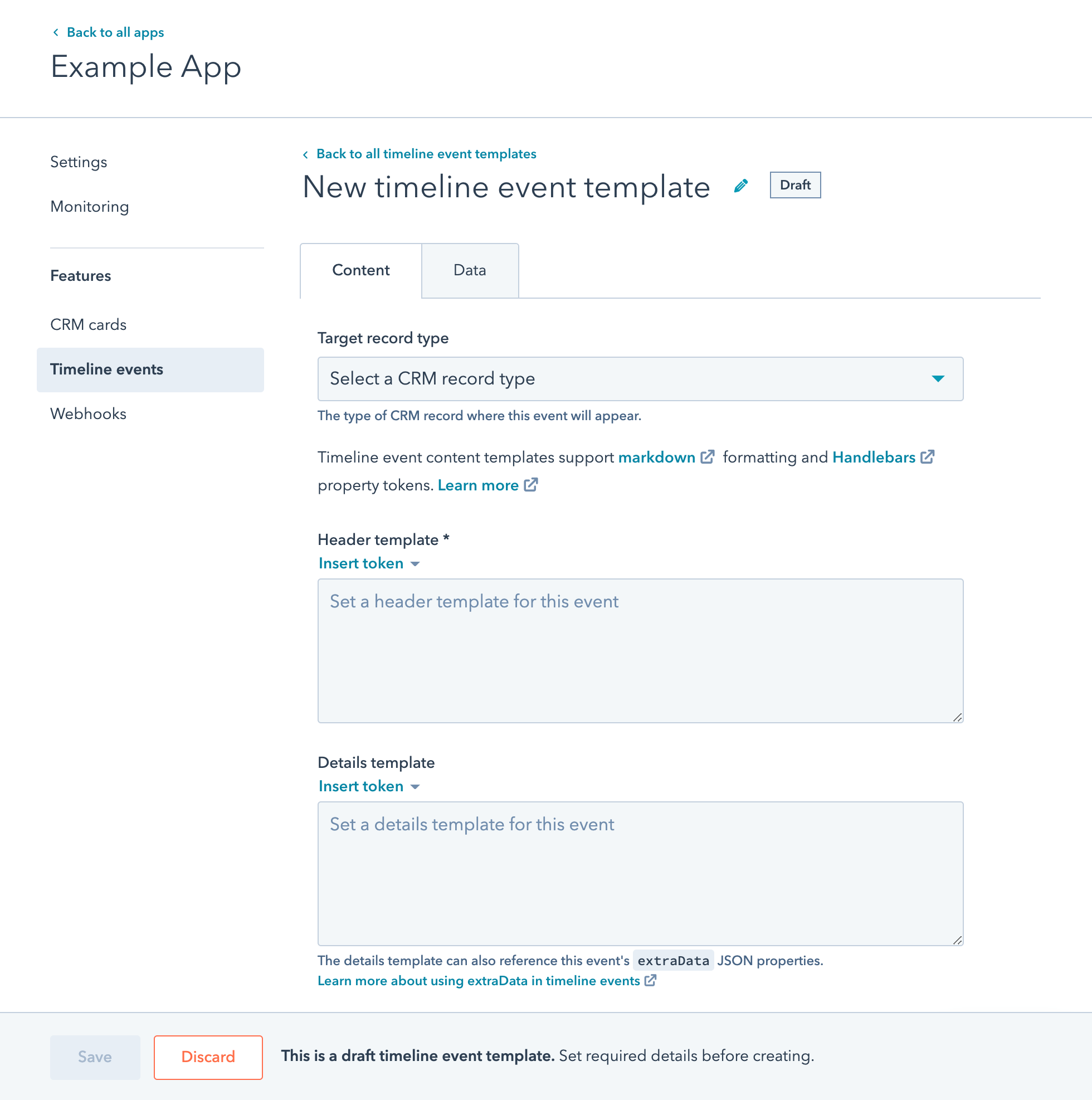
新しいイベントテンプレートの下書きから始めます。イベントのオブジェクトタイプ、さらに詳細テンプレートとヘッダーテンプレートを設定したら、[作成]をクリックします**。**
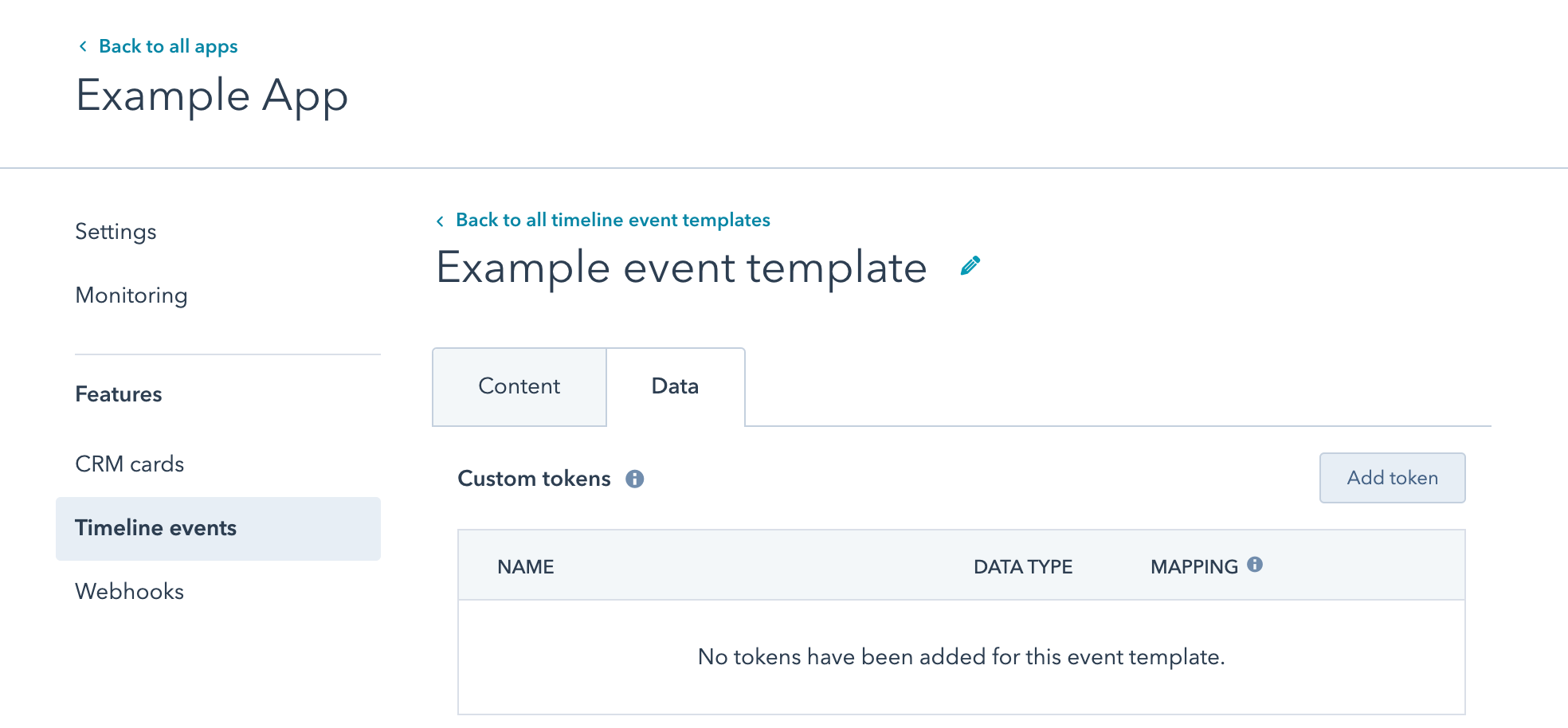
イベントテンプレートの作成または編集を行う際には、使用するトークンを[データ]タブで設定します。
テンプレートを削除すると、そのテンプレートを使用していた既存のイベントが、アプリが接続されているアカウントから完全に削除されます。そのタイプのイベントは新規に作成できなくなりますが、リストやレポートでは従来から存在しているタイプのイベントデータは確認できます。この変更がHubSpotに反映されるまでに数時間かかる場合があります。 イベントトークンを定義する
イベントテンプレートを定義したら、トークンも定義してみてください。イベント テンプレート トークンを使用すると、イベントにカスタムデータを添付し、それをタイムラインに表示したり、ワークフローの自動化に使用したりできます。また、コンタクトの場合はリストのセグメンテーションにも使用できます。1つのタイムライン イベント テンプレートにつき最大500件のトークンを作成できます。
APIを使用してイベントトークンを作成する
ステップ1で作成したイベントテンプレートIDを使用して、コンタクトが登録しているウェビナーを特定するためのトークンを追加します。
curl -X POST -H "Content-Type: application/json" -d '
{
"name": "webinarName",
"label": "Webinar Name",
"type": "string"
}' \
'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates/<<eventTemplateId>>/tokens?hapikey=<<developerHapikey>>'
curl -X POST -H "Content-Type: application/json" -d '
{
"name": "webinarId",
"label": "Webinar Id",
"type": "string"
}' \
'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates/<<eventTemplateId>>/tokens?hapikey=<<developerHapikey>>'
curl -X POST -H "Content-Type: application/json" -d '
{
"name": "webinarType",
"label": "Webinar Type",
"type": "enumeration",
"options": [
{
"value": "regular",
"label": "Regular"
},
{
"value": "ama",
"label": "Ask me anything"
}
]
}' \
'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates/<<eventTemplateId>>/tokens?hapikey=<<developerHapikey>>'
GETからはイベントテンプレートに定義されている全てのトークンが返されます。
curl -X GET -H "Content-Type: application/json" 'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates/<<eventTemplateId>>?hapikey=<<developerHapikey>>'
stringnumberenumeration — 選択肢のセットのうち1つ。上記のwebinarTypeの例を参照してください。date — 日付には必ずミリ秒単位のUnix時刻を使用します。
注:イベントトークンにlogまたはlookupという名前を付けることはできません。これらのトークンは、Handlebars.js(アプリ内イベントのレンダリングに使用されるライブラリー)によるヘルパーとして予約済みです。詳細は、こちらのHandlebars.jsドキュメントを参照してください。
ヘッダーテンプレートおよび詳細テンプレートを定義する
ヘッダーテンプレートと詳細テンプレートは、タイムラインイベントの表示方法を定義します。MarkdownドキュメントをHandlebarsテンプレートで指定できます。ヘッダーテンプレートはイベントについての1行の説明文で、詳細テンプレートはイベントに関する具体的な情報です。以下に例を示します。
イベントトークンは、データとしてテンプレートに渡されます。この例では、テンプレートの中で{{webinarName}}を使用することによってwebinarNameトークンを参照できます。
イベントのextraData(後述の「extraData”について」を参照)は、詳細テンプレートの中でのみ参照できます。
APIを使用してヘッダーテンプレートおよび詳細テンプレートを定義する
ヘッダーテンプレートと詳細テンプレートは、イベント テンプレート エンドポイント経由でイベントテンプレートに定義できます。例えば、「Example Webinar Registration」の例では、PUTを使用して変更を加えることにより、テンプレートを追加できます。
curl -X PUT -H "Content-Type: application/json" -d '
{
"id": "<<eventTemplateId>>",
"name": "Example Name Change",
"headerTemplate": "Registered for [{{webinarName}}](https://mywebinarsystem/webinar/{{webinarId}})",
"detailTemplate": "Registration occurred at {{#formatDate timestamp}}{{/formatDate}}"
}' \
'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates/<<eventTemplateId>>?hapikey=<<developerHapikey>>'
#formatDateディレクティブの使用にも注目してください。ユーザーにとって分かりやすい日付形式にするために定義しています。
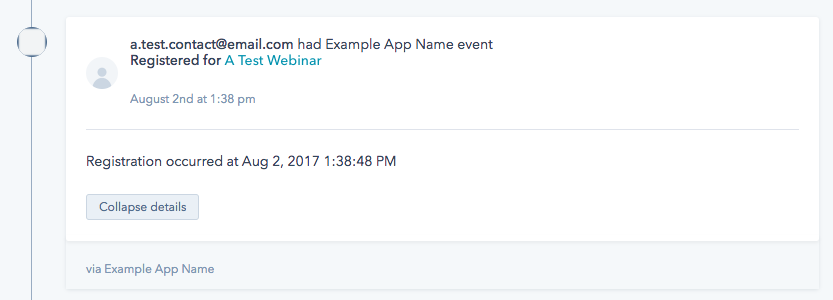
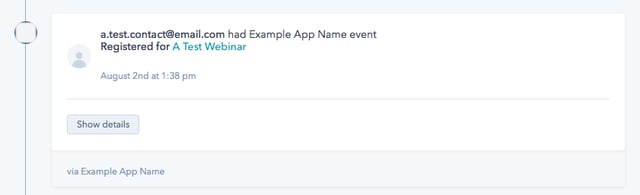
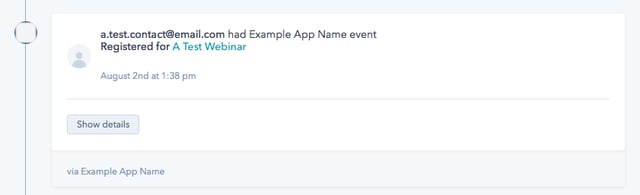
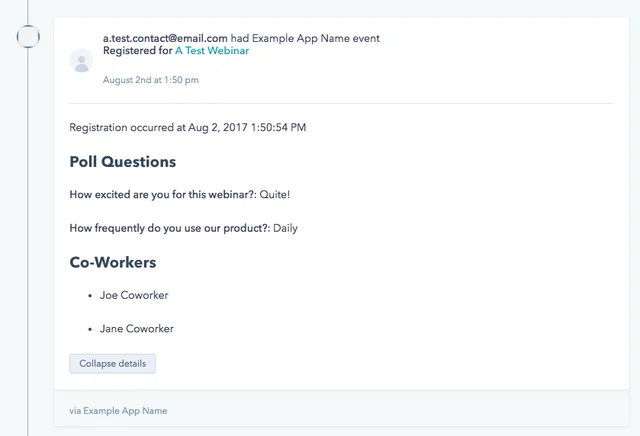
このようにコンタクトに関するイベントを作成すると(“後述の「イベントの作成”」を参照)、コンタクトのタイムラインに次のように表示されます。
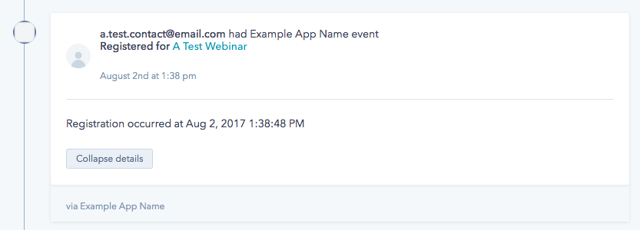
[詳細を表示]をクリックすると、詳細テンプレートが表示されます。
イベントの横に表示されるアイコンを設定するには、“後述の「カスタムアイコンの設定”」を参照してください。
ここでの「Example App Name」というテキストはアプリの名前です。CRMタイムライン内では、アプリ単位でイベントを絞り込むことができます。
1回の呼び出しでイベントテンプレートの全ての要素を定義する
ここまではイベントテンプレートの各要素を紹介してきましたが、1回のPOST呼び出しで全ての要素を定義できます。
curl -X POST -H "Content-Type: application/json" -d '
{
"name": "Another Webinar Registration",
"objectType": "contacts",
"headerTemplate": "Registered for [{{webinarName}}](https://mywebinarsystem/webinar/{{webinarId}})",
"detailTemplate": "Registration occurred at {{#formatDate timestamp}}{{/formatDate}}",
"tokens": [
{
"name": "webinarName",
"label": "Webinar Name",
"type": "string"
},
{
"name": "webinarId",
"label": "Webinar Id",
"type": "string"
},
{
"name": "webinarType",
"label": "Webinar Type",
"type": "enumeration",
"options": [
{
"value": "regular",
"label": "Regular"
},
{
"value": "ama",
"label": "Ask me anything"
}
]
}
]
}' \
'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates?hapikey=<<developerAPIkey>>'
イベントを作成する
トークンとテンプレートを備えたイベントテンプレートを設定できました。次は、顧客のコンタクト、会社、取引、およびチケットのイベントを作成します。ここまでで作成したcontactsイベントテンプレートを、以降の例でも使用します。イベントテンプレートの設定にwebinarNameとwebinarIdのトークンが含まれていない場合は、イベントを作成する際にエラーが発生します。イベントを作成するためのPOSTの例を次に示します。
開発者APIキーと非公開アプリのアクセストークンを、イベントの作成時に認証として使用することはできません。イベントを作成するには、関連するHubSpotアカウントから、OAuthを使用してアプリにアクセス権を付与する必要があります。OAuthアクセストークンを取得したら、それを使用してアカウントにイベントを追加できます。 curl -X POST -H "Content-Type: application/json" \
-H "Authorization: Bearer <<OAuth2AccessToken>>" \
-d '
{
"eventTemplateId": "<<eventTemplateId>>",
"email": "[email protected]",
"tokens": {
"webinarName": "A Test Webinar",
"webinarId": "001001",
"webinarType": "regular"
}
}' \
'https://api.hubapi.com/crm/v3/timeline/events'
[email protected]’のタイムライン上にイベントが生成されます(前述の「テンプレートの定義」のテンプレートがある前提で)。
イベントタイムスタンプを設定する
イベントがオブジェクト内のタイムラインに現れる位置は、イベントのタイムスタンプによって決まります。イベントタイムスタンプには、既定でPOSTコマンドの送信時刻が設定されます。イベント時刻は、タイムスタンププロパティーのリクエスト本文に明示することによりカスタマイズできます。
curl -X POST -H "Content-Type: application/json" \
-H "Authorization: Bearer <<OAuth2AccessToken>>" \
-d '
{
"eventTemplateId": "<<eventTemplateId>>",
"email": "[email protected]",
"timestamp": "2020-03-18T15:30:32Z",
"tokens": {
"webinarName": "A Test Webinar",
"webinarId": "001001",
"webinarType": "regular"
}
}' \
'https://api.hubapi.com/crm/v3/timeline/events'
イベントをCRMオブジェクトに関連付ける
イベントを作成するには、顧客のアカウント内のコンタクト、会社、または取引に対し、イベントを関連付けなければなりません。
前述の例では、objectTypeにコンタクトを指定し、Eメールを使用してイベントをコンタクトに関連付けました。HubSpot上ではコンタクトのEメールアドレスは重複しないため、指定されたEメールのコンタクトがすでに存在する場合、そのコンタクトが更新されることになります。既存のコンタクトがない場合は、新しいコンタクトが作成されます。既定では、指定したEメール コンタクト プロパティーのみがこの新しいコンタクトに格納されます。コンタクトプロパティーにデータを追加する方法については、コンタクトプロパティーに対するイベントデータの付加に関する説明を参照してください。
// {
"eventTemplateId": "<<eventTemplateId>>",
"email": "[email protected]",
"tokens": {
"webinarName": "A Test Webinar",
"webinarId": "001001",
"webinarType": "regular"
}
}
vidを使用することもできます。その場合、リクエストJSONの中でobjectIdを使用します。objectIdを使用してコンタクトを新規に作成することはできないため、既存のコンタクトのvidを含める必要があります。この例では、EメールではなくobjectIdを使用しています。
// {
"eventTemplateId": "<<eventTemplateId>>",
"objectId": "29851",
"tokens": {
"webinarName": "A Test Webinar",
"webinarId": "001001",
"webinarType": "regular"
}
}
utkにより、イベントをコンタクトに関連付けることもできます。ユーザートークンは、HubSpotトラッキングコードでの訪問者のトラッキングに使用され、hubspotutkのCookie内に格納されます。utkパラメーターは、ユーザートークンによってイベントをコンタクトに関連付ける際に使用します。注:匿名の訪問者にはユーザートークンを使用してイベントを関連付けることができません。したがってイベントの関連付けにutkのみが使用されていて、かつ提供されているユーザートークンがまだコンタクトに関連付けられていない場合は、新しいコンタクトが作成されず、イベントはHubSpot上で確認できなくなります。しかし、新しいコンタクトが別の手段(通常はhutkを含むフォーム送信(英語)、またはトラッキングコードAPIのidentifyメソッド(英語))によってユーザートークンに関連付けられていた場合は、イベントがタイムラインに表示されます。そのため、utkに加えてemailを指定することにより、イベントを新しいコンタクトまたは既存のコンタクトに関連付けることをお勧めします。
コンタクトのイベントテンプレートの場合、イベントに複数の識別パラメーターを指定できるため、email、objectId、utkのパラメーターを組み合わせて指定することができます。複数のパラメーターを含めた場合、イベントに関連付けるコンタクトの判定ではobjectId(vid)が最も優先され、次にutk、そして最後にemailが使用されます。したがって、既存のオブジェクトのvidをobjectIdに、またemailパラメーターに新しいEメールアドレスを指定することによって、既存のオブジェクトのEメールアドレスを更新することができます。この例では、Eメールアドレスとユーザートークンを組み合わせています。
// {
"eventTemplateId": "<<eventTemplateId>>",
"email": "[email protected]",
"utk": "89b5afb740d41f4cd6651ac5237edf09"
"tokens": {
"webinarName": "A Test Webinar",
"webinarId": "001001",
"webinarType": "regular"
}
objectIdを指定して、会社または取引にイベントを関連付ける必要があります。会社の場合、objectIdにイベントを関連付ける会社のcompanyIdを設定する必要があります。また、取引の場合、objectIdに取引オブジェクトのdealIdを設定します。
以下の例の場合、イベントテンプレートがCOMPANY objectTypeに設定されているとすると、このイベントはcompanyId 528253914の会社オブジェクトに関連付けられることになります。
// {
"eventTemplateId": "<<eventTemplateId>>",
"objectId": "3001",
"tokens": {
"dealProperty": "Custom property for deal"
}
}
タイムライン拡張機能
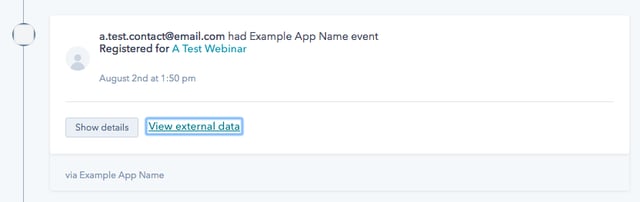
タイムライン拡張機能を使用すると、iFrameを使用して外部システムのデータを表示できるようになります。含まれている場合、イベントにモーダルウィンドウを開くリンクが表示されます。リンクをクリックすると、iFrameのコンテンツが表示されます。iFrameの詳細はtimelineIFrameフィールドに指定します。このオブジェクトには、次のフィールドがあります。
linkLabel:iFrameを表示するリンクに示されるテキスト。headerLabel:iFrameコンテンツを表示するモーダルウィンドウのラベル。url:iFrameコンテンツのURI。width:モーダルウィンドウの幅。height:モーダルウィンドウの高さ。
例えば、イベントに次のデータを使用した場合:
// {
"eventTemplateId": "<<eventTemplateId>>",
"email": "[email protected]",
"tokens": {
"webinarName": "A Test Webinar",
"webinarId": "001001",
"webinarType": "regular"
},
"timelineIFrame": {
"linkLabel":"View external data",
"headerLabel":"Example iframe",
"url":"https://www.example.com",
"width":800,
"height":300
}
}
urlに設定されているページが表示されます。
CRMオブジェクトのプロパティーに対してイベントデータを付加する
イベントを追加するコンタクト、会社、取引のプロパティーに、変更が必要になるケースは少なくありません。特に、イベントを追加することでコンタクトが作成される場合が該当します。Eメールアドレスとイベントだけのコンタクトを作成しないためにも、コンタクトの姓名のプロパティーを更新する必要があるはずです。
カスタム イベント トークンをコンタクト、会社、または取引のプロパティーにマッピングすることにより、イベントからの関連オブジェクトのデータを付加することができます。
カスタム イベント テンプレートを更新するための次のPUTコマンドで、objectPropertyNameフィールドに注目してください。
curl -X PUT -H "Content-Type: application/json" -d '
{
"label" : "Updated Webinar Name",
"objectPropertyName": "zz_webinar_name"
}' \
'https://api.hubapi.com/crm/v3/timeline/<<appId>>/event-templates/<<eventTemplateId>>/tokens/<<tokenName>>?hapikey=<<developerHapikey>>'
objectPropertyNameを使用して、このカスタム イベント トークンをcontactオブジェクトのzz_webinar_nameプロパティーにマッピングしています。つまり、webinarNameトークンを指定した新しいイベントを作成すると、関連するcontactのzz_webinar_nameプロパティーも設定されます。この設定は、カスタムまたは事前定義済みのHubSpotプロパティーに対して行うことができます。
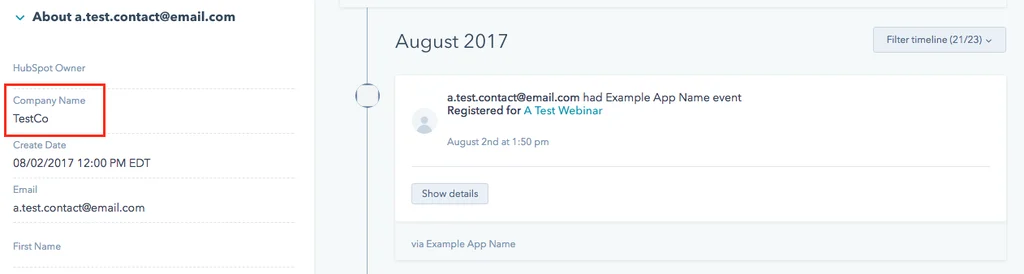
例えば、コンタクトのzz_company_nameカスタムプロパティーを参照するcompanyNameトークンを事前に作成しているとします。その場合に次のようなイベントを作成すると、Eメールアドレスが[email protected]のコンタクトにzz_company_nameとzz_webinar_nameプロパティーが設定されます。
curl -X POST -H "Content-Type: application/json" \
-H "Authorization: Bearer <<OAuth2AccessToken>>" \
-d '
{
"eventTemplateId": "<<eventTemplateId>>",
"email": "[email protected]",
"tokens": {
"webinarName": "Test Webinar will update contact property",
"companyName": "TestCo",
"webinarId": "001001",
"webinarType": "regular"
}
}' \
'https://api.hubapi.com/crm/v3/timeline/events'
extraDataです。
extraData属性をイベントのJSON本文に追加することができます。このextraDataの値として、任意の有効なJSONを指定できます。以下に例を示します。
curl -X POST -H "Content-Type: application/json" \
-H "Authorization: Bearer <<OAuth2AccessToken>>" \
-d '
{
"eventTemplateId": "<<eventTemplateId>>",
"email": "[email protected]",
"tokens": {
"webinarName": "Test Webinar will update contact property",
"companyName": "TestCo",
"webinarId": "001001",
"webinarType": "regular"
},
"extraData": {
"pollData": [
{
"question": "How excited are you for this webinar?",
"answer":"Quite!"
},
{
"question": "How frequently do you use our product?",
"answer":"Daily"
}
],
"coWorkers": [
{
"name": "Joe Coworker",
"email":"[email protected]"
},
{
"name": "Jane Coworker",
"email":"[email protected]"
}
]
}
}' \
'https://api.hubapi.com/crm/v3/timeline/events'
extraDataの使用例:
//
Registration occurred at {{#formatDate timestamp}}{{/formatDate}}
#### Poll Questions
{{#each extraData.pollData}}
**{{question}}**: {{answer}}
{{/each}}
#### Co-Workers
{{#each extraData.coWorkers}}
* {{name}}
{{/each}}
extraData属性は、イベントの詳細テンプレート内でのみ参照できます。ヘッダーテンプレートやリストセグメンテーションの中では使用できません。
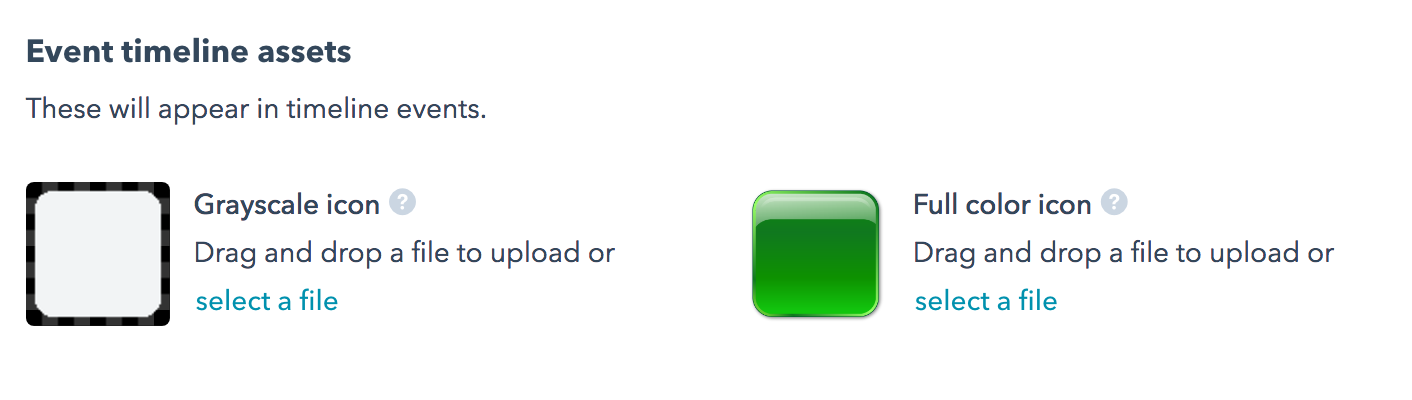
カスタムアイコンを設定する
タイムライン上の項目にビジュアル効果を付けるために、必要に応じてカスタムアイコンを追加できます。
アイコンには、次のような画像ファイルを使用してください。
- ほぼ正方形に近い形
- 背景を透過にする
- コンテンツをアイコンの中央に配置する
- 30×30ピクセルにまで縮小可能
- ファイルサイズが5MB以下
タイムラインイベントに使用するアイコンを設定するには、[タイムラインイベント]に進みます。プレースホルダー画像または既存のアイコンをクリックして、設定または変更します。
設定したアイコンは、アプリに関連する全てのタイムラインイベントの横に表示されます。
イベントインスタンスの制限
イベントを作成するとき、シリアル化された各イベントインスタンスには、次のサイズ制限が適用されます。
- イベントインスタンスIDは500バイト
- プロパティー/トークンあたり510KB
- イベントインスタンスの合計サイズは1 MB
関連ドキュメント
CRMについて
CRMカード Last modified on January 26, 2026