サポートされる製品
サポートされる製品
次のいずれかの製品またはそれ以上が必要です。
スコープ要件
スコープ要件
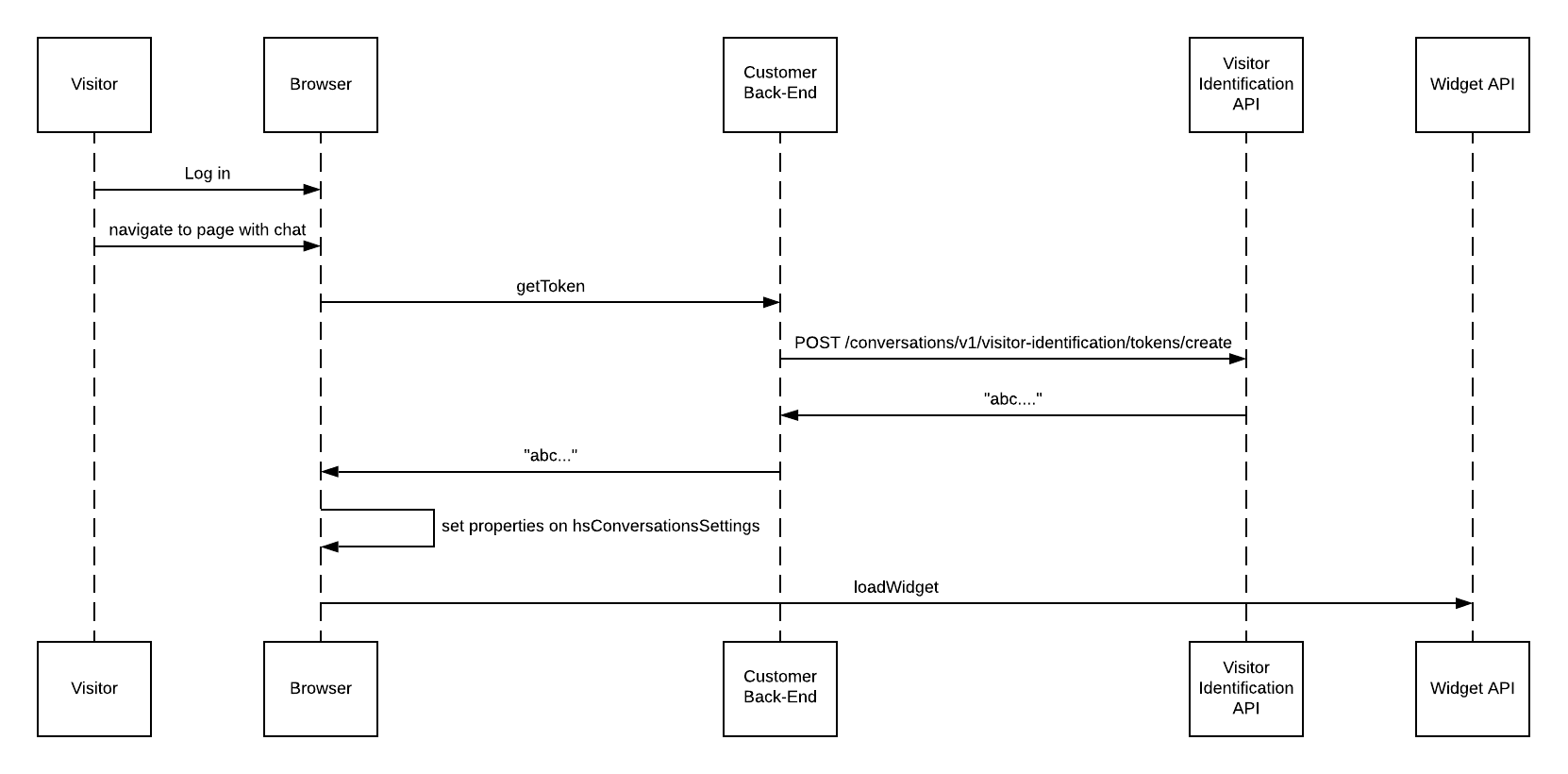
連携フローの例
訪問者の識別機能との連携を使用するには、認証システムを備えた既存のWebアプリケーションが必要です。開始する前に、非公開アプリがセットアップされていること、また、対象となるProfessionalまたはEnterpriseエディションが、連携しようとしているアカウントで使用されていることを確認してください。 以下に、考えられる連携フローの例を示します。
hsConversationsSettingsオブジェクトのloadImmediatelyをfalseに設定します。このように設定しないと、識別情報が渡される前にチャットウィジェットが読み込まれる場合があります。詳細については、以下のチャットウィジェットSDK入門をご確認ください。
isConversationsAPIReady関数の外側でhsConversationsSettingsプロパティーを設定します。- さらに、
hsConversationsSettingsを呼び出し前に設定する必要があります。そうしないと、競合状態が発生してウィジェットの読み込みが妨げられる可能性があります。
以下が該当する場合、提供された氏名は、チャット開始後にHubSpotのコンタクトレコードで設定されます。
- 訪問者の識別APIによって作成された新しいコンタクトであるv名前がまだ分かっていない既存のコンタクトである
hsConversationsSettingsオブジェクトに次のプロパティーを設定します。
hsConversationsSettingsオブジェクトにトークンとEメールが設定される必要があります。これらのパラメーターが設定されなくなると、以降のページの読み込み時に、コンテキストは自動的に保持されません。トークンは一時的なもので、12時間後に期限切れになります。トークンが少なくとも12時間に1回更新される場合、トークンをキャッシュして、ページを読み込むたびにトークンを再取得しなくて済むようにできます。
連携を確認する
訪問者の識別機能との連携が完了したら、連携が想定通りに機能していることを確認します。以下に示すように、実装に応じて2通りの方法で確認できます。具体的な要件に合わせて、以下の例を調整する必要がある場合があります。-
1つ以上の公開ページ上および認証システムの背後にチャットウィジェットをすでに追加している場合:
- チャットウィジェットで訪問者を識別しないページに移動し、コミュニケーションを開始します。
-
HubSpotで受信トレイを開き、受信したチャットが「不明な訪問者」に属していることを確認します。そうでない場合は、非公開のブラウザーウィンドウで次の手順を試してみてください。
- チャットウィジェットで訪問者識別APIを使用して訪問者を識別するページに移動し、コミュニケーションを開始します。
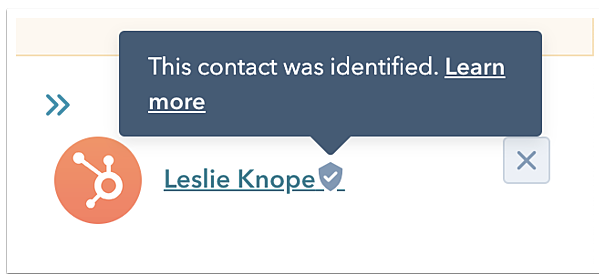
- HubSpotで受信トレイを開き、ログインに使用したコンタクトにチャットが属性として正しく結び付けられていることを確認します。正しい関連付けが確認された場合、コンタクトの名前の横に、このコンタクトが訪問者の識別APIで正常に識別されたことを示すバッジが表示されます。

- 認証システムの背後にあるページにのみチャットウィジェットを追加済みであり、複数のテスト ユーザー アカウントにアクセスできる場合:
- 最初のテストユーザーとしてHubSpotにログインし、チャットウィジェットが読み込まれるページに移動して、コミュニケーションを開始します。
- HubSpotからログアウトし、2番目のテストユーザーとして再度ログインします。チャットウィジェットが読み込まれるページに移動し、コミュニケーションを開始します。
- HubSpotで受信トレイを開き、最初のテストアカウントと2番目のテストアカウントからそれぞれチャットが送信されていて、両方のレコードでコンタクト名の横にバッジが表示されていることを確認します。
チャットウィジェットSDK入門
このAPIはwindow.HubSpotConversationsオブジェクトに格納されています。使用可能な全てのメソッドは、このオブジェクトを介して利用されます。このオブジェクトはページ上のHubSpotスクリプトローダーによって自動的に作成されますが、直ちに利用可能にならない場合もあります。APIが初期化されるまでの間、APIへのアクセスを遅延させるには、window.hsConversationsOnReadyヘルパーを使用できます。以下に例を示します。
SDKリファレンス
window.hsConversationsOnReady 配列
これは、ウィンドウオブジェクトで定義できる任意指定のフィールドです。これを使用すると、ウィジェットが使用可能になったらすぐに実行されるコードを指定できます。APIが初期化されると、この配列の有無が確認され、存在する場合は配列に含まれる一連の関数が実行されます。
hsConversationsSettings オブジェクト
このオブジェクトを使用すると、設定オプションを指定してからウィジェットを初期化できます。訪問者の識別機能を使用するには、次のフィールドを設定する必要があります。
| パラメーター | タイプ | 説明 | 既定値 |
|---|---|---|---|
loadImmediately | ブール値 | ウィジェットを暗黙的に読み込むか、それともwidget.loadメソッドが呼び出されるまで待つか | true |
identificationToken | 文字列 | 訪問者識別APIとの連携に使用されます。訪問者の識別API上のトークン生成エンドポイントによって提供されるトークンであり、これを使用してこの訪問者が認証済みであることを証明します。 | "" |
identificationEmail | 文字列 | ウィジェットの読み込み中であることがすでに識別された訪問者のメールアドレス。 | "" |